CSS를 제거하는 방법
- 藏色散人원래의
- 2021-04-26 09:47:353144검색
CSS를 삭제하는 방법: 먼저 새 HTML 파일을 만든 다음 p 태그를 사용하여 텍스트 줄을 만들고 p 태그의 클래스 속성을 1로 설정한 다음 CSS를 사용하여 텍스트 크기를 20px로 설정합니다. 텍스트 색상을 빨간색으로 변경합니다. 마지막으로 myfun( ) 함수를 실행하면 CSS 스타일을 삭제할 수 있습니다.

이 문서의 운영 환경: windows7 시스템, css3&&javascript 버전 1.8.5, Dell G3 컴퓨터.
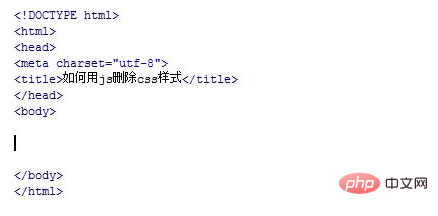
js를 사용하여 CSS 스타일을 삭제하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

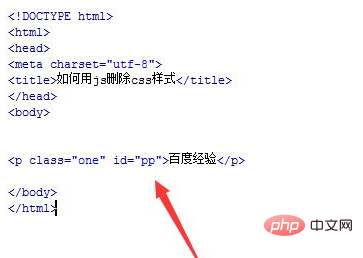
test.html 파일에서 p 태그를 사용하여 텍스트 한 줄을 만들고, p 태그의 class 속성을 1로, id 속성을 pp로 설정합니다.

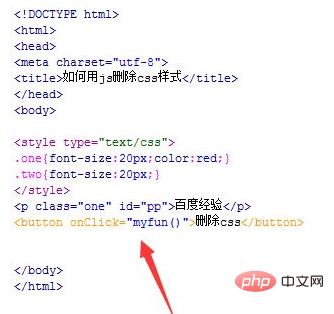
test.html 파일에서 p 태그의 class 속성을 통해 CSS를 사용하여 텍스트 크기를 20px로, 텍스트 색상을 빨간색으로 설정합니다. 동시에 클래스 이름이 2인 다른 스타일을 정의하고 텍스트를 20px로 설정합니다.

test.html 파일에서 버튼 태그를 사용하여 버튼 이름이 "Delete css"인 버튼을 만듭니다.

버튼을 클릭하면 onclick 이벤트를 버튼에 바인딩합니다. myfun() 함수를 실행합니다.

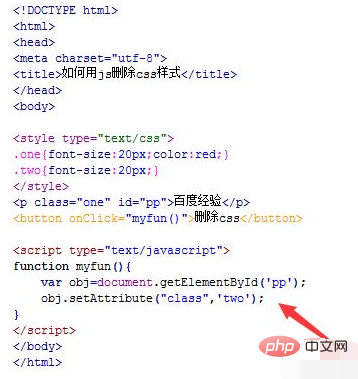
test.html 파일의 js 태그에 myfun 함수를 생성하고, 함수 내에서 getElementById() 메서드를 사용하여 p 태그의 ID를 통해 p 요소 객체를 얻은 다음 setAttribute() 메소드를 통해 p 태그를 사용하면 클래스 속성에 새 속성 이름이 두 개 추가되어 원래 스타일을 삭제하고 동시에 새 스타일을 설정하여 p 태그의 색상 CSS 스타일을 제거합니다.

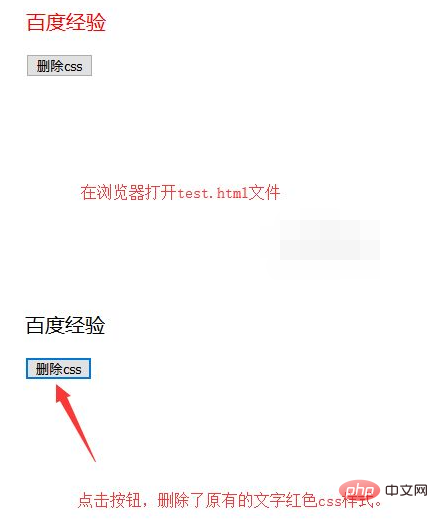
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.

【추천 학습: css 동영상 튜토리얼】
위 내용은 CSS를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

