CSS에서 글꼴 색상을 설정하는 방법
- 藏色散人원래의
- 2021-04-25 10:19:584313검색
CSS에서 글꼴 색상을 설정하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 일부 텍스트 콘텐츠를 정의하고 마지막으로 "p{color:blue}" 속성을 통해 글꼴 색상을 설정합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS에서 글꼴 색상을 설정하는 방법은 무엇입니까?
html에서는 html 태그의 몇 가지 단점을 보완하기 위해 CSS 스타일을 사용하는 경우가 많습니다. 오늘은 기본 CSS 스타일을 사용하여 텍스트 색상을 변경하는 방법에 대해 모두가 이해하기 쉽도록 설명하겠습니다. 인상이 깊어지는 연습을 할 수 있습니다.
먼저 HTML 글꼴의 기본 코드를 보여드리겠습니다.
<!doctype html> <html> <head> <meta charset="utf-8"> <title>HTML中文网</title> </head> <body> <p>字体颜色设置</p> <p>字体颜色设置</p> <p>字体颜色设置</p> <p>字体颜色设置</p> </body> </html>

여기 p 태그의 네 단락이 있습니다. 이것이 가장 간단한 코드 스타일입니다.
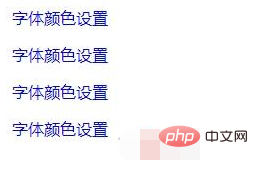
다음으로 html 글꼴 색상을 설정해야 합니다. CSS 스타일 코드를 살펴보겠습니다.
<style type="text/css">
p{color: blue}
</style>효과는 다음과 같습니다.

color 속성은 텍스트의 색상을 지정합니다.
이 속성은 요소의 전경색을 설정합니다(HTML 표현에서는 요소 텍스트의 색상). 래스터 이미지는 색상의 영향을 받지 않습니다. 이 색상은 border-color 또는 다른 border-color 속성으로 재정의되지 않는 한 요소의 모든 테두리에도 적용됩니다.
요소의 전경색을 설정하려면 가장 쉬운 방법은 색상 속성을 사용하는 것입니다.
【추천 학습: css 동영상 튜토리얼】
위 내용은 CSS에서 글꼴 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

