CSS에서 숨겨진 요소를 표시하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-23 18:49:516237검색
CSS에서는 디스플레이 속성을 사용하여 숨겨진 요소를 표시할 수 있습니다. 숨겨진 요소에 "display:block" 스타일만 추가하면 됩니다. 표시 속성은 생성되어야 하는 요소의 유형을 지정합니다. 값이 block이면 숨겨진 요소가 표시된다는 의미입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS 숨겨진 요소를 표시하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

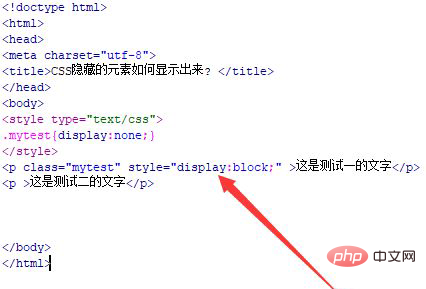
test.html 파일에서 p 태그를 사용하여 테스트용 텍스트 두 줄을 만듭니다.

test.html 파일에서 첫 번째 p 태그에 클래스 속성을 추가합니다. 속성 값은 이 클래스를 통해 주로 p 태그의 스타일을 설정하는 데 사용됩니다.

test.html 파일에 태그를 작성하면 이 태그에 페이지의 CSS 스타일이 작성됩니다.

Css 태그에서 클래스(mytest)를 통해 p 태그의 CSS 스타일을 설정하고, p 태그의 내용을 숨기려면 표시 속성을 없음으로 설정하세요.

숨겨진 p 태그에서 style을 사용하여 p 태그의 스타일을 설정하고, 표시 속성을 block으로 설정하여 숨겨진 p 태그를 표시합니다.

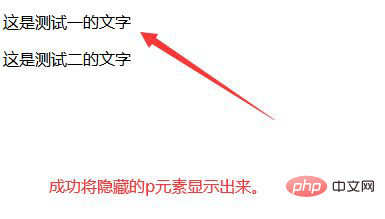
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 숨겨진 요소를 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

