CSS에서 테두리 너비를 설정하는 방법
- 青灯夜游원래의
- 2021-04-21 16:21:0611768검색
CSS에서는 border-width 속성을 사용하여 테두리 너비를 설정할 수 있습니다. 구문 형식은 "border-width: 키워드 | 길이 단위의 값;"입니다. 여기서 키워드는 얇을 수 있습니다(얇은 테두리). 중간(중간 테두리), 두꺼운(거친 테두리).

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css는 테두리 너비를 설정합니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:thick;
}
</style>
</head>
<body>
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
</body>
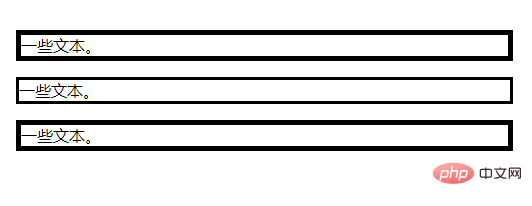
</html>Rendering:

지침:
"border-width" 속성은 단독으로 사용하면 작동하지 않습니다. 먼저 "border-style"을 사용해야 합니다. 프레임을 설정하는 속성입니다.
css border-width 속성
border-width 속성은 요소의 4개 테두리 너비를 설정합니다.
속성 값:
| 값 | 설명 |
|---|---|
| thin | 얇은 테두리를 정의합니다. |
| medium | 기본값. 중간 테두리를 정의합니다. |
| thick | 두꺼운 테두리를 정의합니다. |
| length | 을 사용하면 테두리 너비를 맞춤 설정할 수 있습니다. |
border-width 속성은 1~4개의 값을 가질 수 있습니다.
예:
border-width:thin medium thick 10px;
상단 테두리는 얇은 테두리
오른쪽 테두리는 중간 테두리
하단 테두리는 두꺼운 테두리
왼쪽 테두리 너비는 10픽셀입니다
border-width:thin medium thick;
위쪽 테두리는 얇은 테두리
오른쪽 테두리, 왼쪽 테두리는 중간 테두리
아래쪽 테두리는 두꺼운 테두리
border-width:thin medium;
위쪽 테두리와 아래쪽 테두리 얇은 테두리
오른쪽 테두리와 왼쪽 테두리는 중간 테두리
border-width:thin;
4개 테두리 모두 얇은 테두리
(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS에서 테두리 너비를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 이미지의 투명도를 설정하는 방법다음 기사:CSS에서 이미지의 투명도를 설정하는 방법

