jq로 CSS 스타일을 변경하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-21 13:40:555290검색
jquery에서는 css() 메서드를 사용하여 스타일을 변경할 수 있습니다. 구문 형식은 "$("Element Name").css("Attribute Name", "Attribute Value")"입니다. 일치하는 모든 요소에 대해 지정된 CSS 속성을 설정하는 요소의 선택된 하나 이상의 스타일 속성을 설정하거나 반환합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
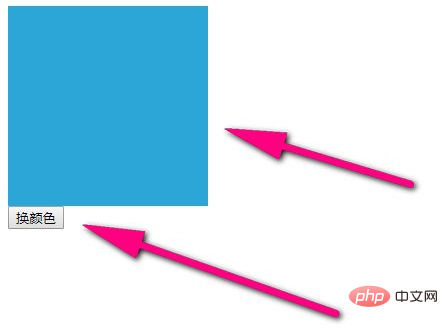
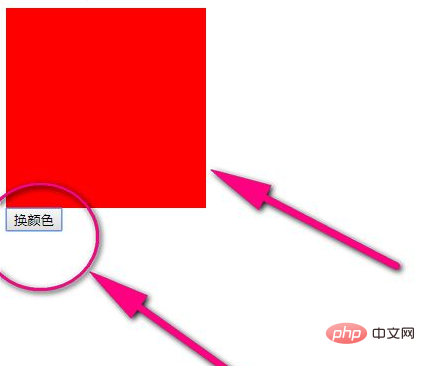
jQuery를 소개하고 자신의 요소에 따라 요소의 스타일을 정의합니다. 여기서는 div의 스타일을 자연스럽게 정의할 수 있습니다.

그런 다음 스타일이 가져오는 효과를 살펴본 다음 버튼을 클릭할 때 색상이 변경되는 등의 인터랙티브 효과 설정을 시작합니다.

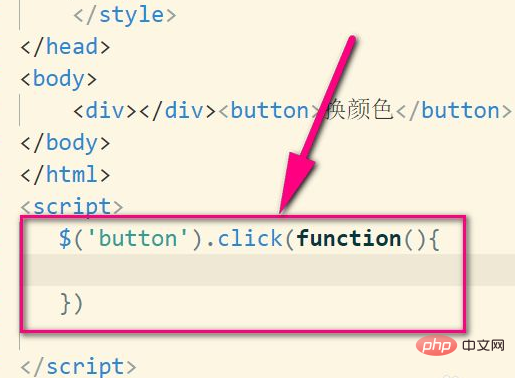
우선 색상 변경을 트리거하는 이벤트, 트리거가 될 수 있는 이벤트 등을 지정하는 것이 당연합니다. 여기에서는 클릭하여 색상 변경을 트리거하겠습니다.

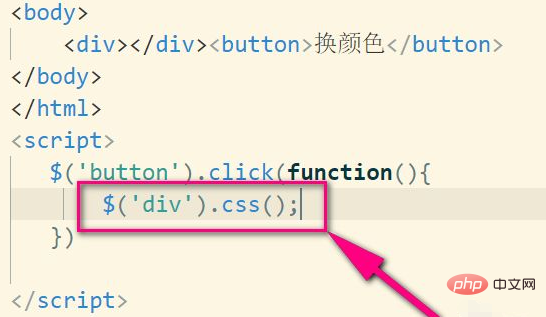
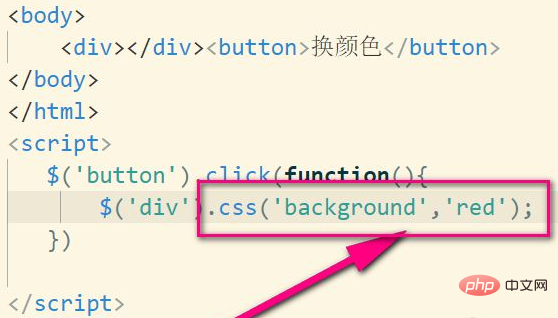
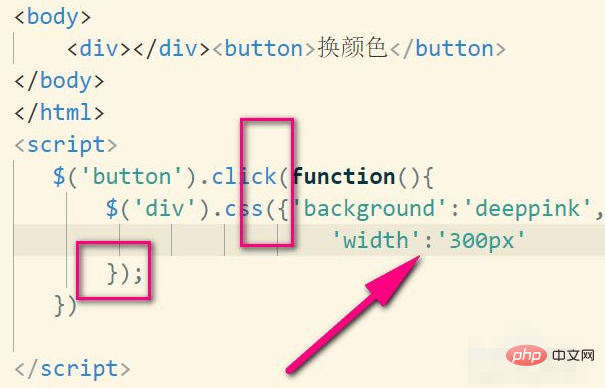
그림과 같이 CSS()를 사용하여 원본 요소의 스타일을 덮어쓸 수 있습니다.

단일 요소의 스타일을 수정하는 경우 콜론으로 구분할 수 없습니다.

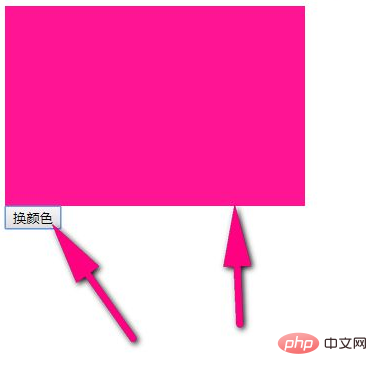
이렇게 하면 인터랙티브 효과를 얻을 수 있지만 이는 한 스타일의 효과만 변경하는 것일 뿐입니다. 여러 효과를 어떻게 해야 할까요?

여러 스타일을 중괄호로 묶고, 스타일을 쉼표로 구분한 다음 스타일 값에 콜론을 사용하면 효과적입니다.

마지막으로 스타일 상호 작용이 완료되었으며 여러 스타일이 수정됩니다

[추천 학습: javascript 고급 튜토리얼]
위 내용은 jq로 CSS 스타일을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

