CSS에 밑줄을 추가하는 방법
- 藏色散人원래의
- 2021-04-19 14:30:1917943검색
CSS에 밑줄을 긋는 방법: 1. "text-꾸밈:밑줄"을 사용하여 텍스트 밑줄을 설정합니다. 2. 밑줄 효과를 얻기 위해 div의 테두리를 설정합니다.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, HTML5&&CSS3 버전.
일반적으로 두 가지 방법이 있습니다:
1 텍스트 밑줄을 설정하려면 CSS 밑줄 코드인 text-꾸밈:밑줄을 사용하세요.
예제 시연은 다음과 같습니다.
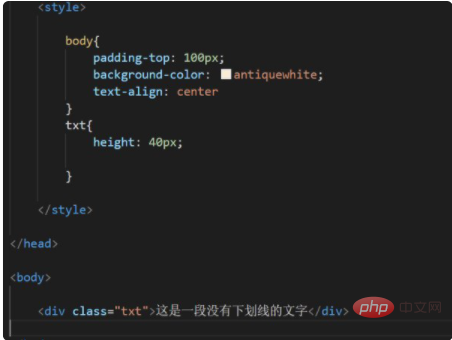
1. 예제 코드는 다음과 같습니다.

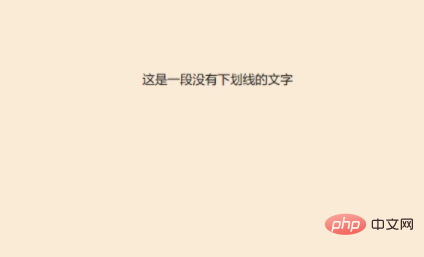
이때 페이지 효과는 다음과 같습니다.

[추천 학습: css 비디오 튜토리얼]
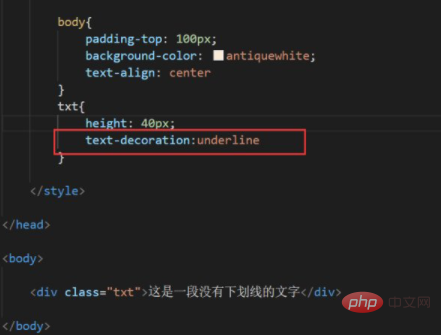
2. 첫 번째 단계 txt 스타일을 수정하고 텍스트 장식:밑줄을 추가합니다.

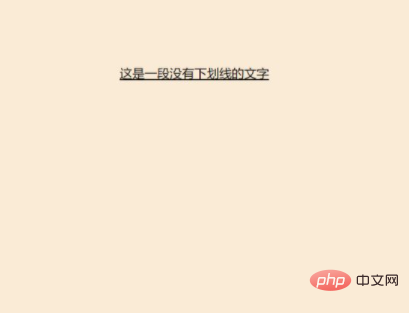
이때 밑줄이 나타나는 페이지 효과는 다음과 같습니다.

두 번째로 div의 테두리를 설정하여 효과를 얻습니다.
예제는 다음과 같습니다.
첫 번째 메서드의 초기 코드에 border-bottom: 1px solid black 및 padding-bottom을 추가합니다. 10px 두 개의 키 스타일은 다음과 같습니다.

이때 페이지 효과는 다음과 같습니다.

위 내용은 CSS에 밑줄을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:외부 링크 CSS 작성 방법다음 기사:외부 링크 CSS 작성 방법

