CSS에 아이콘이 표시되지 않으면 어떻게 해야 할까요?
- 藏色散人원래의
- 2021-04-19 09:21:484761검색
CSS가 아이콘을 표시하지 않는 문제에 대한 해결 방법: 1. 아이콘 참조 경로를 확인하고 수정합니다. 2. 글꼴 파일 이름을 확인하고 "글꼴"로 수정합니다.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, HTML5&&CSS3 버전.
글꼴 아이콘이
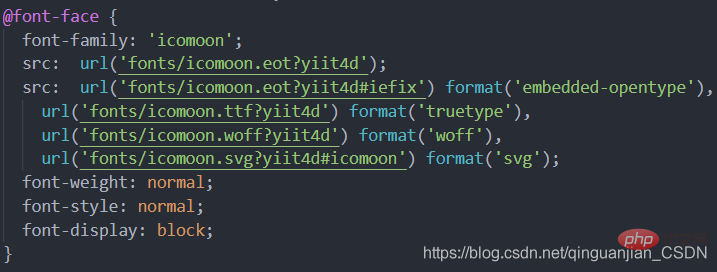
오늘 아주 어리석은 실수를 저질렀는데, css가 참조할 때 글꼴 아이콘이 표시되지 않고 작은 상자만 표시됩니다. 내 첫 번째 반응은 내 경로가 잘못되었다는 것이었기 때문에 CSS의 시작 부분으로 돌아갔습니다. @font-face를 확인하세요 물론이죠. .../fonts/icomoon... 앞에 추가하는 것을 잊어버렸습니다. url() 경로가 표시되지만 여전히 표시할 수 없습니다. 오랫동안 검색하다가 갑자기 문제를 발견했습니다.
물론이죠. .../fonts/icomoon... 앞에 추가하는 것을 잊어버렸습니다. url() 경로가 표시되지만 여전히 표시할 수 없습니다. 오랫동안 검색하다가 갑자기 문제를 발견했습니다.  글꼴 파일 이름이 글꼴이 아닌 글꼴로 되어 있어서 @font-face와 일치하지 않아서 수정 후 정상적으로 표시되었습니다. 시간을 내어 이 실수와 다른 "어리석은" 실수를 적어서 앞으로 다시는 그런 실수를 저지르지 않도록 스스로를 상기시키세요! ! !
글꼴 파일 이름이 글꼴이 아닌 글꼴로 되어 있어서 @font-face와 일치하지 않아서 수정 후 정상적으로 표시되었습니다. 시간을 내어 이 실수와 다른 "어리석은" 실수를 적어서 앞으로 다시는 그런 실수를 저지르지 않도록 스스로를 상기시키세요! ! !
경로 문제에 꼭 주의하세요! ! !
css 동영상 튜토리얼】
위 내용은 CSS에 아이콘이 표시되지 않으면 어떻게 해야 할까요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 불규칙한 테이블을 구현하는 방법다음 기사:CSS에서 불규칙한 테이블을 구현하는 방법

