CSS에서 줄 바꿈 없음을 제어하는 방법
- 藏色散人원래의
- 2021-04-19 09:07:0816082검색
줄바꿈하지 않도록 CSS 컨트롤을 구현하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 일부 텍스트 내용을 정의하고 마지막으로 CSS의 공백 속성 값을 nowrap로 설정하여 텍스트를 줄바꿈하지 않도록 제어할 수 있습니다. 포장하다.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, HTML5&&CSS3 버전.
CSS에서는 공백 없이 텍스트를 표시하기 위해 공백 속성을 사용할 수 있습니다. 공백 없이 텍스트를 표시하려면 공백 속성 값을 nowrap로 설정하기만 하면 됩니다.
white-space 속성은 요소 내의 공백을 처리하는 방법을 지정합니다. 다음과 같은 속성 값을 갖습니다:
normal: 기본값. 브라우저는 공백을 무시합니다.
pre: 브라우저가 공백을 유지합니다. 이는 HTML의
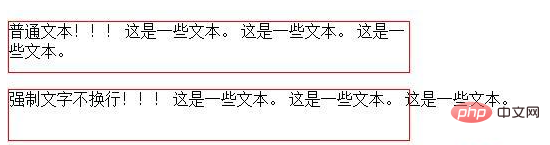
태그처럼 작동합니다. <p>nowrap: 텍스트는 줄바꿈되지 않으며 <br> 태그가 나타날 때까지 같은 줄에 계속 표시됩니다. </p><p>pre-wrap: 공백 시퀀스를 유지하지만 정상적으로 래핑합니다. </p><p>pre-line: 공백 시퀀스를 결합하지만 개행은 유지합니다. </p><p>[추천 학습: <a href="https://www.php.cn/course/list/12.html" target="_blank">css 비디오 튜토리얼</a>]</p><p>예: </p><pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 50px;
border: 1px solid red;
}
.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">强制文字不换行!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
</html>렌더링:

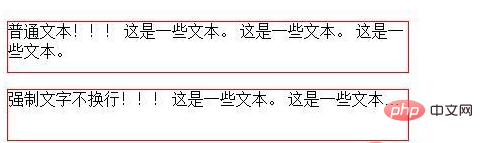
white-space 속성은 Overflow 속성 및 text-overflow 속성과 함께 사용할 수 있습니다. 부분을 초과하여 숨기고 줄임표로 표시합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 50px;
border: 1px solid red;
}
.nowrap{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">强制文字不换行!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
</html>렌더링:

위 내용은 CSS에서 줄 바꿈 없음을 제어하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 이미지를 인용하는 방법다음 기사:CSS 이미지를 인용하는 방법

