HTML 글꼴 크기를 설정하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-12 15:49:3375695검색
HTML의 글꼴 크기를 설정하는 방법: 1. "" 구문과 함께 글꼴 태그의 크기 속성 설정을 사용합니다. 크기 값이 클수록 표시되는 글꼴이 표시됩니다. 2. "글꼴 크기: 값" 구문과 함께 "글꼴 크기" 속성을 사용합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML4 버전, Dell G3 컴퓨터.
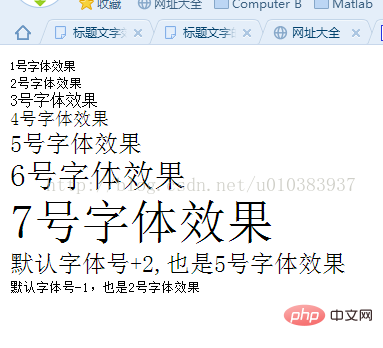
HTML에서는 일반적으로 글꼴 태그를 사용하여 글꼴 스타일을 설정하고, size 속성을 사용하여 글꼴 크기를 설정합니다.
아래 그림과 같이
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <title>设置不同文字大小</title> </head> <body> <font size="1"> 1号字体效果</font><br/> <font size="2"> 2号字体效果</font><br/> <font size="3"> 3号字体效果</font><br/> <font size="4"> 4号字体效果</font><br/> <font size="5"> 5号字体效果</font><br/> <font size="6"> 6号字体效果</font><br/> <font size="7"> 7号字体效果</font><br/> <font size="+2"> 默认字体号+2,也是5号字体效果</font><br/> <font size="-1"> 默认字体号-1,也是2号字体效果</font><br/> </body> </html>

글꼴- size 속성은 글꼴 크기를 설정할 수 있습니다.
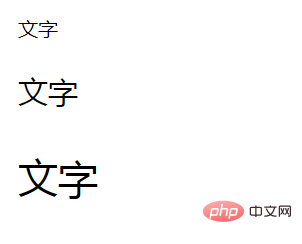
이 속성은 요소의 글꼴 크기를 설정합니다. 이는 실제로 글꼴의 문자 상자 높이를 설정합니다. 실제 문자 글리프는 이 상자보다 높거나 짧을 수 있습니다(보통 더 짧음).
각 키워드에 해당하는 글꼴은 가장 작은 키워드에 해당하는 글꼴보다 크고, 다음으로 큰 키워드에 해당하는 글꼴보다 작아야 합니다.
<!DOCTYPE html> <html> <body> <p style="font-size:20px">文字</p> <p style="font-size:30px">文字</p> <p style="font-size:40px">文字</p> </body> </html>

추천 학습: html 비디오 코스
위 내용은 HTML 글꼴 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML로 웹 페이지 점프를 구현하는 방법다음 기사:HTML로 웹 페이지 점프를 구현하는 방법

