HTML에서 그림을 중앙에 맞추는 방법
- 藏色散人원래의
- 2021-04-12 09:28:4745262검색
HTML에서 이미지를 중앙에 배치하는 방법: 먼저 HTML 샘플 파일을 만든 다음 "
"를 사용하여 마지막으로 "align="center"" 속성을 사용합니다. 이미지를 중앙에 맞추는 것 그게 다입니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
코드 편집기를 엽니다. 여기서는 ATOM을 예로 사용합니다.

새 HTML 문서를 만듭니다.

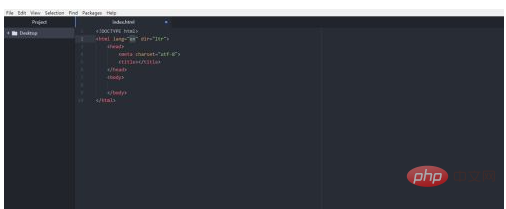
먼저 HTML 형식을 정의한 다음 전체 문서의 기본 구조를 정의해야 합니다. HEAD와 BODY를 분리하는 데 주의하세요.

이때  를 이용해 아이콘을 정의하고 src에 이미지에 대한 링크를 넣어주세요.
를 이용해 아이콘을 정의하고 src에 이미지에 대한 링크를 넣어주세요.

확인해 보세요. 기본적으로 사진은 왼쪽에 표시됩니다.

이때, 다른 부분과 구별하기 위해 이미지에 별도의 영역을 정의할 수 있으니 div를 이용하면 됩니다.

그런 다음 div에 align="center"를 추가하고 파일을 저장합니다.

HTML 파일을 열면 이미지가 중앙에 있는 것을 확인할 수 있습니다.

위 내용은 HTML에서 그림을 중앙에 맞추는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 테이블을 중앙에 맞추는 방법다음 기사:HTML에서 테이블을 중앙에 맞추는 방법

