Vue를 사용하여 CSS 스타일을 변경하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-09 17:53:5910645검색
수정 방법: 1. "v-bind:class" 명령을 사용하여 스타일을 추가합니다. 구문은 "v-bind: class{css 스타일: 실행 조건}"입니다. 2. "v-bind:style"을 사용합니다. " 스타일을 수정하는 명령으로 "v-bind:style{css 스타일: 실행 조건}" 구문을 사용합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, vue 버전 2.9.6, DELL G3 컴퓨터.
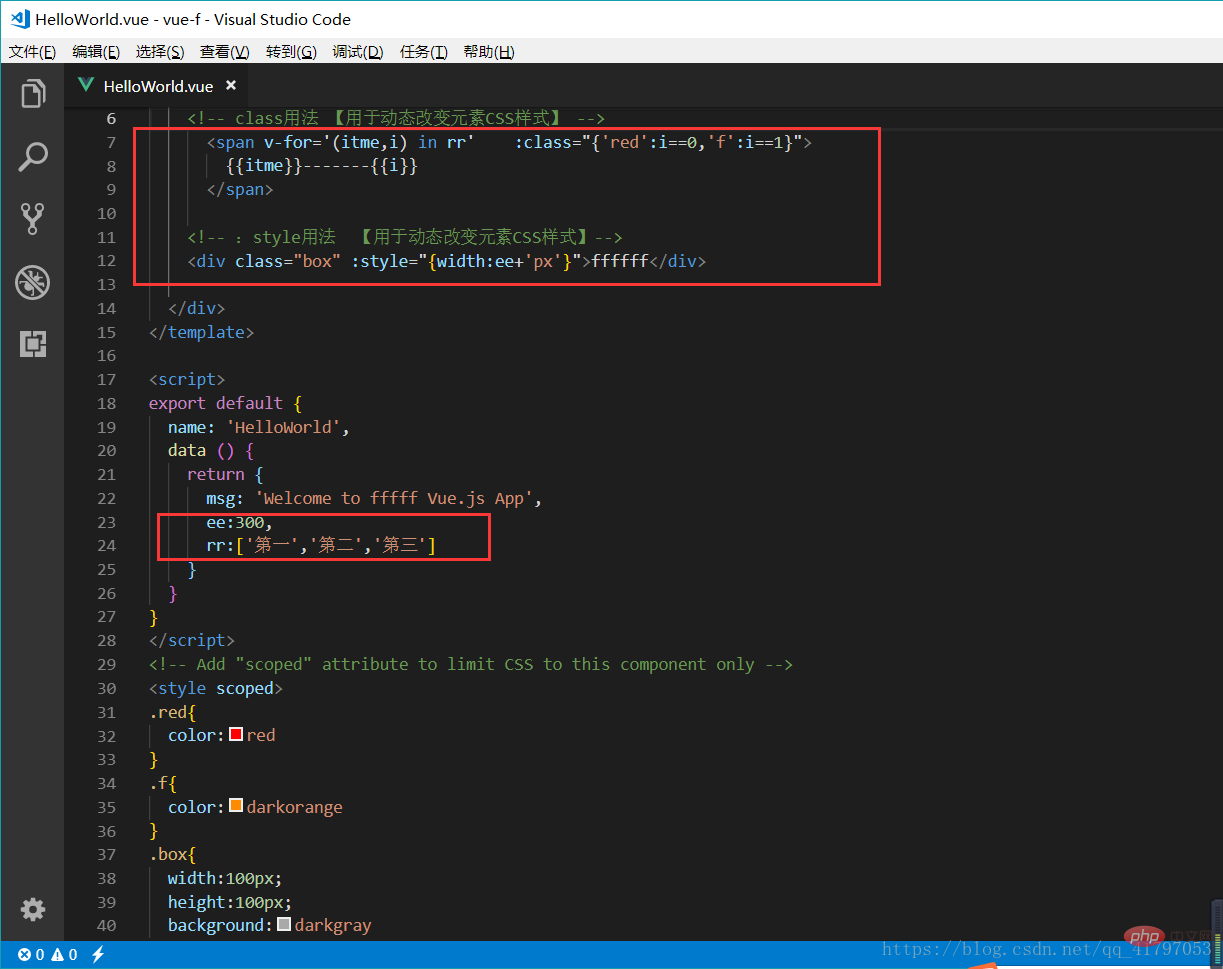
스타일을 변경하려면 v-bind:class 또는 v-bind:style을 사용하세요
여기서 v-bind는 명령이고, : 뒤의 클래스와 스타일은 매개변수이고, 클래스 이후의 스타일은 매개변수입니다. 이 값은 vue의 공식 문서에서 '명령어 기대값'이라고 합니다(이에 대해 자세히 설명할 필요는 없지만 초보자가 이름을 아는 것이 유용하다고 생각합니다). v-bind(V -for Except와 같은 일부 특수 명령어) : 后面的class 和style是参数,而class之后的值在vue的官方文档里被称为'指令预期值'(这个不必深究,反正个人觉得初学知道他叫啥名有啥用就好了)同v-bind的大多数指令(部分特殊指令如V-for除外)一样。
除了可以绑定字符串类型的变量外,还支持一个单一的js表达式,也就是说v-bind:class
v-bind:class의 '명령어 예상 값'이 다음이 아닌 다른 문자열일 수도 있음을 의미합니다. 문자열, 객체 또는 배열('v-bind:'의 v-bind는 생략 가능) 문법:
calss 구문 형식 => : class = “{ ' a ' : f }” a는 추가된 CSS 스타일을 나타내고, f는 실행 조건을 나타내며 작성된 CSS 스타일은 다음과 같은 경우에 추가됩니다. 조건이 충족되었습니다. CSS 스타일을 추가하는 데 사용됩니다. style 구문 형식 => :style=”{ ’ Q ’ : R }” Q는 수정된 특정 CSS 스타일을 나타내고, R은 수정된 값을 나타냅니다. 특정 CSS 스타일을 수정하는 데 사용됩니다.
【관련 추천: "vue.js tutorial
"】🎜위 내용은 Vue를 사용하여 CSS 스타일을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

