JavaScript에서 변수의 의미는 무엇입니까?
- 青灯夜游원래의
- 2021-04-09 16:02:143069검색
JavaScript에서 변수는 변경 가능한 데이터를 나타내며 데이터를 저장하는 데 사용되는 컨테이너입니다. 프로그램 실행 중에 변경되거나 다시 할당될 수 있습니다. 변수는 할당 없이만 선언할 수 있으며 반환 값은 선언 없이 정의되지 않으며 전역 변수는 직접 할당에 사용됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
JavaScript의 변수
변수는 변경될 수 있는 일부 데이터를 나타냅니다. 변수는 데이터를 저장하는 데 사용되는 컨테이너이며 프로그램 실행 중에 다시 변경되거나 할당될 수 있습니다.
-
재선언 가능,
미리 변수 이름이 있음
선언만 가능, 할당이 없으면 반환 값이 정의되지 않음,
선언이 없으면 전역 변수를 사용함. 없음 값을 할당하지 않고 직접 선언하고 사용하면 오류가 보고됩니다.
변수는 동시에 여러 번 선언될 수 있습니다.
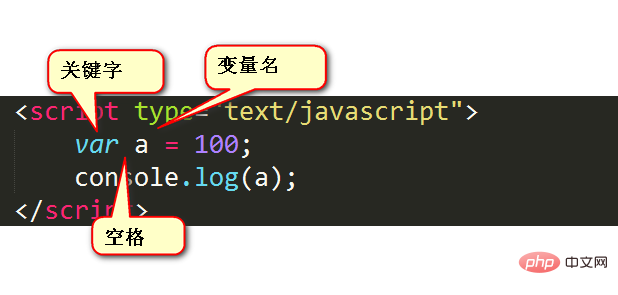
변수를 선언하는 데 var 키워드를 사용할 수 있으며, 변수의 값은 다음과 같습니다. 어떤 유형이든 가능합니다. 변수의 예시는 다음과 같습니다.var a = 100;
아래 그림과 같습니다.

변수 정의: var는 변수를 정의하는 데 사용되는
키워드- 입니다. 소위 키워드는 특별한 기능을 가진 작은 단어입니다. 키워드는 공백으로 구분해야 합니다.
-
변수 할당: 등호는
할당 을 나타냅니다. 등호 오른쪽의 값은 왼쪽의 변수에 할당됩니다. 변수 이름: 변수에 이름을 지정할 수 있습니다.
ES6에서는 변수 선언을 위해 let 키워드가 추가되었습니다. 이 함수는 선언된 변수가 해당 위치에서만 유효하다는 점을 제외하면 var와 유사합니다.
let str="es6";//str为变量
변수 명명 규칙
변수 이름은 명명 규칙입니다. 영문자, 숫자, 밑줄, 달러 기호 $로만 구성할 수 있으며, 숫자로 시작할 수 없고, 자바스크립트 예약어가 될 수 없습니다. 다음 단어를 예약어라고 부르는데, 이는 변수 이름으로 사용할 수 없으며 기억할 필요도 없다는 의미입니다.
abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
대문자를 사용할 수 있으며 대소문자를 구분합니다. 즉, A와 a는 두 개의 변수입니다.
var A = 250; //变量1 var a = 888; //变量2
[추천 학습:
javascript 고급 튜토리얼]
변수 명명 규칙을 정리해 보겠습니다:
1. 카멜 표기법 명명 규칙을 사용하는 것이 좋습니다: getElementById/matherAndFather/aaaOrBbbAndCcc2. 문자여야 합니다. 또는 아래 첨자 기호 "_" 또는 "$"로 시작해야 합니다.
3. 변수 이름은 255자를 초과할 수 없습니다. 4. 변수 이름에는 공백을 사용할 수 없으며 첫 번째 문자는 숫자일 수 없습니다. 5. 스크립팅 언어에 예약된키워드
와예약어
를 변수 이름으로 사용할 필요는 없습니다.6. 변수 이름은 대소문자를 구분합니다(javascript는 대소문자를 구분하는 언어입니다). 7. 변수 이름은 중국어로 가능합니다. 하지만 수치가 낮기 때문에 권장하지 않습니다.
IdentifierIdentifier: JS에서는 독립적으로 이름을 지정할 수 있는 모든 것을 식별자라고 부를 수 있습니다.
예: 변수 이름, 함수 이름, 속성 이름은 모두 식별자입니다.식별자의 명명 규칙은 변수의 명령 규칙과 동일합니다. 위의 단락을 읽으십시오.
중요한 점은 식별자는 스크립트 언어에 예약된키워드
및예약어를 사용할 수 없다는 것입니다. 다음과 같이.
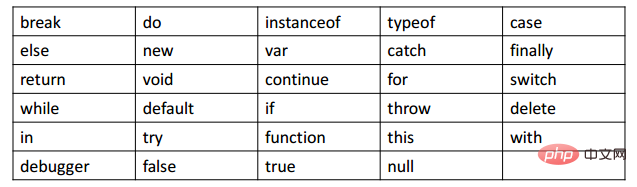
Keywords:
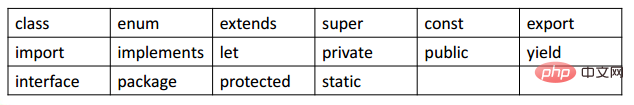
예약어:

기타 사용되지 않는 식별자:

더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요. 프로그래밍 비디오 ! !
위 내용은 JavaScript에서 변수의 의미는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

