HTML에서 비디오를 재생할 수 없는 경우 수행할 작업
- 藏色散人원래의
- 2021-04-09 10:43:3518811검색
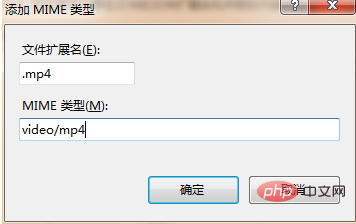
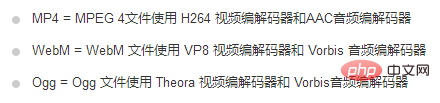
html이 비디오를 재생할 수 없는 문제에 대한 해결책: 먼저 해당 HTML 코드 파일을 연 다음 MIME 유형에서 MP4, WebM 및 Ogg 비디오 형식을 지정하고 마지막으로 비디오 인코딩을 수정합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
HTML 페이지에 포함된 비디오를 재생할 수 없는 일반적인 이유
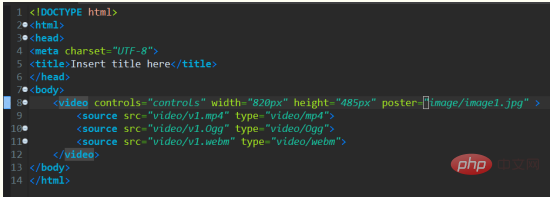
HTML5 페이지에 포함된 비디오에는
어제 이 태그를 사용하여 동영상을 삽입했습니다.


구성 후 다시 실행해 보니 여전히 작동하지 않습니다. 네, 모든 브라우저에서 표시할 수 없습니다. 오랫동안 이유를 검색한 끝에 마침내 사용 지침에서 이유를 찾았습니다.


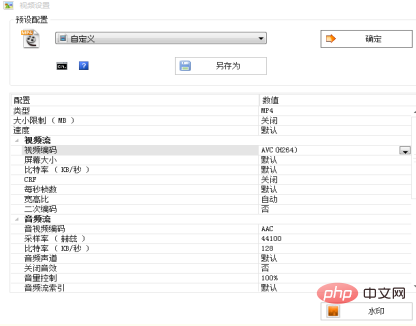
 하지만 사실 위에서 언급한 두 가지 이유는 MIME 유형과 인코딩 문제였습니다. (나중에 다시 확인).
하지만 사실 위에서 언급한 두 가지 이유는 MIME 유형과 인코딩 문제였습니다. (나중에 다시 확인).
【추천 학습:
HTML 비디오 튜토리얼】
위 내용은 HTML에서 비디오를 재생할 수 없는 경우 수행할 작업의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

