CSS 글꼴을 굵게 만드는 방법
- 藏色散人원래의
- 2021-04-09 09:07:393485검색
CSS 글꼴을 굵게 표시하는 방법: 먼저 HTML 샘플 파일을 만든 다음 본문에 일부 p 태그를 정의하고 마지막으로 글꼴에 "font-weight" 속성을 추가하여 굵게 표시합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
font-weight 속성은 텍스트의 두께를 설정합니다.
속성 설명:
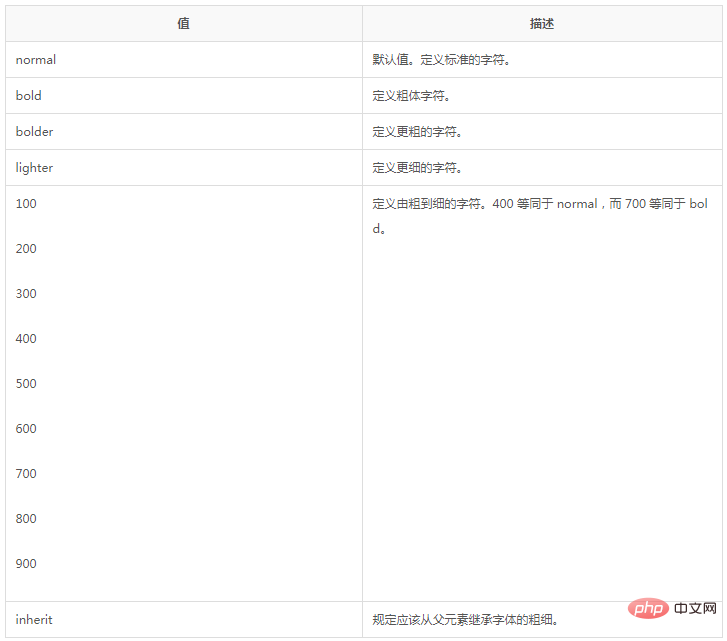
이 속성은 표시 요소의 텍스트에 사용되는 굵은 글꼴을 설정하는 데 사용됩니다. 숫자 값 400은 키워드 Normal에 해당하고 700은 Bold에 해당합니다. 각 숫자 값의 굵은 글꼴은 최소한 다음으로 작은 숫자만큼 가늘고 최소한 다음으로 큰 숫자만큼 두꺼워야 합니다.
모든 주요 브라우저는 글꼴 가중치 속성을 지원합니다.
속성의 가능한 값:

예:
<html>
<head>
<style type="text/css">
p.normal {font-weight: normal}
p.thick {font-weight: bold}
p.thicker {font-weight: 900}
</style>
</head>
<body>
<p class="normal">This is a paragraph</p>
<p class="thick">This is a paragraph</p>
<p class="thicker">This is a paragraph</p>
</body>
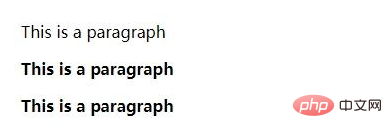
</html>Rendering:

[권장 학습: css 비디오 튜토리얼]
위 내용은 CSS 글꼴을 굵게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:div CSS를 표시하고 숨기는 방법다음 기사:div CSS를 표시하고 숨기는 방법

