JavaScript에서 배열 항목을 분할하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-08 13:59:3111649검색
배열 항목 분할 방법: 1. 결과 배열을 만듭니다. 2. 원래 배열 길이를 가져오기 위해 길이 속성을 사용합니다. 3. 배열 길이에 따라 원래 배열을 반복합니다. for 루프에서는 Slice( ) 메소드를 사용하여 지정된 배열 요소를 가로채서 push() 메소드를 사용하여 결과 배열에 할당합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
1. 처리 요구사항을 작은 메소드에 작성하세요. 다음에 다시 필요할 때 이 메소드를 소개하고 호출하세요.
function split_array(arr, len){ //arr需要拆分的原数组,len小数组包含多少个元素
var a_len = arr.length;
var result = []; //结果数组
for(var i=0;i<a_len;i+=len){
result.push(arr.slice(i,i+len)); //循环取原数组N个元素,每次取从上次取的下一个开始取。
}
return result; //结果是一个数组,里面的元素就是已拆分的小数组
}
간단한 코드 분석:
첫 번째는 분할해야 하는 원본 배열이고, 두 번째는 각 분할 배열에 포함된 요소 수입니다. (n으로 기록됨) 루프에서 슬라이스 메소드는 배열의 n개 요소를 가져와 배열로 반환하고 결과에 반환합니다.
2. 작은 메소드를 작성한 후 호출하여 결과가 올바른지 확인합니다.
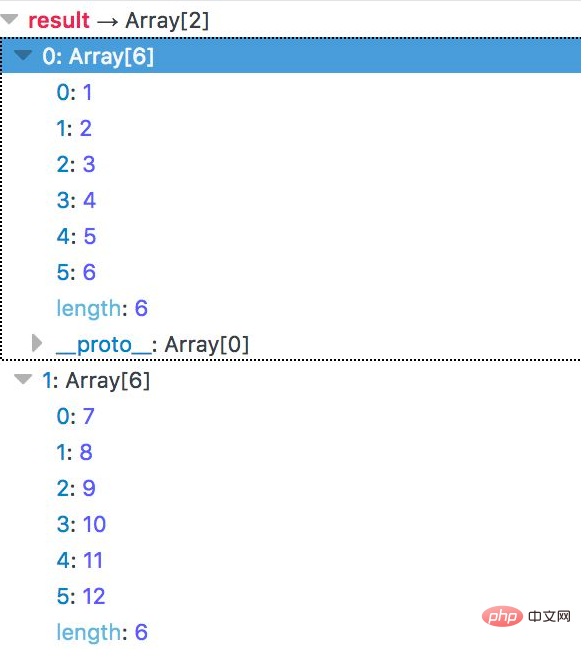
var data = [1, 2, 3, 4, 5, 6, 7 ,8 ,9 ,10, 11, 12] var result = split_array(data, 6);
데이터 데이터를 분할합니다. 각 배열에는 6개의 요소가 포함되어 있으며 결과는 그림과 같습니다. 각 배열에는 6개의 요소가 포함된 2개의 배열로 성공적으로 나뉩니다.

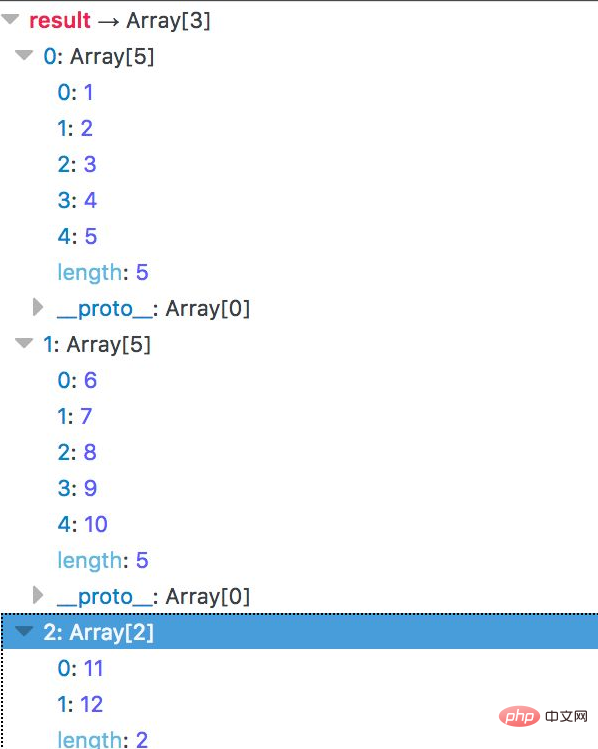
var data = [1, 2, 3, 4, 5, 6, 7 ,8 ,9 ,10, 11, 12] var result = split_array(data, 6);
데이터 데이터를 분할하면 각 배열에는 5개가 포함됩니다. elements Elements, 결과는 그림과 같습니다. 3개의 작은 배열로 성공적으로 분할되었음을 알 수 있으며, 그 중 마지막 배열에는 2개의 요소만 있습니다.

【추천 학습: javascript 비디오 튜토리얼】
위 내용은 JavaScript에서 배열 항목을 분할하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

