JavaScript 언어의 구성 요소는 무엇입니까?
- 藏色散人원래의
- 2021-04-08 10:49:553101검색
JavaScript 언어의 구성 요소는 다음과 같습니다. 1. ECMAScript 부분은 언어의 기본 구문과 데이터 유형을 설명하는 JavaScript의 핵심을 나타냅니다. 2. DOM 부분은 문서 객체 모델을 나타냅니다. 부분은 브라우저 개체 모델을 나타냅니다.

이 문서의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript의 세 가지 주요 구성 요소
JavaScript는 웹 애플리케이션 개발에 널리 사용되는 네트워크 스크립팅 언어이며 웹 페이지에 다양한 동적 기능을 추가하여 사용자에게 제공하는 데 자주 사용됩니다. 더욱 부드럽고 아름다운 브라우징 효과를 제공합니다. 일반적으로 JavaScript 스크립트는 HTML에 삽입하여 해당 기능을 실현합니다.
JavaScript의 세 가지 주요 구성 요소는 다음과 같습니다.
1. ECMAScript: 언어의 기본 구문(var, for, if, array 등)과 데이터 유형(숫자, 문자열, 부울)을 설명하는 JavaScript의 핵심입니다. , 함수, 객체(obj, [], {}, null), 정의되지 않음), ECMAScript는 JS와 같은 언어가 어떻게 생겼는지 정의하는 표준 집합입니다.
2. DOM(문서 개체 모델): DOM(문서 개체 모델)은 HTML 및 XML의 API(응용 프로그래밍 인터페이스)입니다. DOM은 노드 계층으로 구성된 문서에 전체 페이지를 배치합니다. HTML 또는 XML 페이지의 각 부분은 노드의 파생물입니다. 다음 HTML 페이지를 고려해 보세요.
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>hello world!</p>
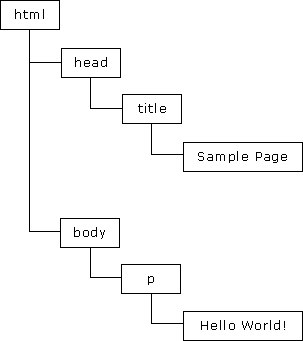
</body></html>이 코드는 DOM을 사용하여 노드 계층 다이어그램으로 그릴 수 있습니다. 
DOM은 트리를 생성하여 문서를 나타내며 개발자는 문서의 콘텐츠와 구조를 전례 없이 제어할 수 있습니다. DOM API(getElementById, childNodes,appendChild, innerHTML)를 사용하여 노드를 쉽게 제거, 추가 및 교체할 수 있습니다.
3. 브라우저 개체 모델(BOM)은 브라우저 창에 액세스하고 작동합니다. 예: 새 브라우저 창 팝업, 브라우저 창 이동, 변경 및 닫기, 웹 브라우저 상세 정보 제공(네비게이터 개체), 페이지 상세 정보(위치 개체), 사용자 화면 해상도 상세 정보(화면 개체), 쿠키 지원 , 등. JavaScript의 일부로서 BOM은 관련 표준을 지원하지 않습니다. 각 브라우저에는 자체 구현이 있지만 사실상 개발자에게 특정 문제가 발생합니다.
【추천 학습: javascript 고급 튜토리얼】
위 내용은 JavaScript 언어의 구성 요소는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

