세 가지 방법을 사용하여 CSS에서 투명도를 설정하는 방법
- 青灯夜游원래의
- 2021-04-06 16:39:0543607검색
방법: 1. "배경색:rgba(R,G,B,A)" 스타일을 요소에 추가하여 색상 투명도를 설정합니다. 2. "opacity:transparent value;" 스타일을 요소에 추가합니다. 3. 투명도를 위해 이미지에 "filter:opacity(%);" 스타일을 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 투명도를 설정하는 세 가지 방법이 있습니다:
rgba()rgba()opacity属性filter:opacity(%)
方法1:rgba()函数
rgba()函数可以设置颜色透明度,语法如下:
RGBA(R,G,B,A)
取值:
R: 红色值。正整数 | 百分数
G: 绿色值。正整数 | 百分数
B: 蓝色值。正整数 | 百分数
A: Alpha透明度。取值0~1之间。
例如:rgba(255,0,0,0.5)半透明红色
rgba()只是单纯的可以设置颜色透明度,这样在页面的布局中有很多应用。比如说:让背景出现透明效果,但上面的文字不透明。
示例:
background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明

(学习视频分享:css视频教程)
方法2:使用opacity属性
在 CSS3 中,增加了一个 opacity 属性,使用此属性可以设置元素的透明度。opacity属性具有继承性,会使容器中的所有元素都具有透明度;
语法:
opacity: value ;
value :指定不透明度,从0.0(完全透明)到1.0(完全不透明)。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opactity</title>
<style>
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
设置透明度的效果
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
z-index:10;
opacity:0.5;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
z-index:5;
opacity:0.5;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
opacity:0.5;
}表现效果:

方法3:设置filter:opacity(%)
opacity attribute
filter:opacity(%)
방법 1: rgba() 함수
rgba() 함수는 색상 투명도를 설정할 수 있으며 구문은 다음과 같습니다.
filter: opacity(%);
값: 
rgba(255,0,0,0.5)반투명 빨간색🎜🎜rgba()는 단순히 색상 투명도를 설정할 수 있으므로 페이지에는 많은 응용 프로그램이 있습니다. 예를 들어 배경을 투명하게 만들지만 위의 텍스트는 불투명합니다. 🎜🎜예: 🎜<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.opacity1 {
opacity: 0.5;
filter: none;
}
.opacity2 {
opacity: 0.2;
filter: none;
}
</style>
</head>
<body>
<div>
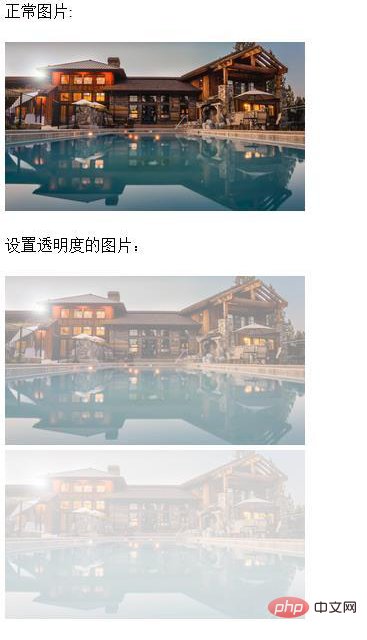
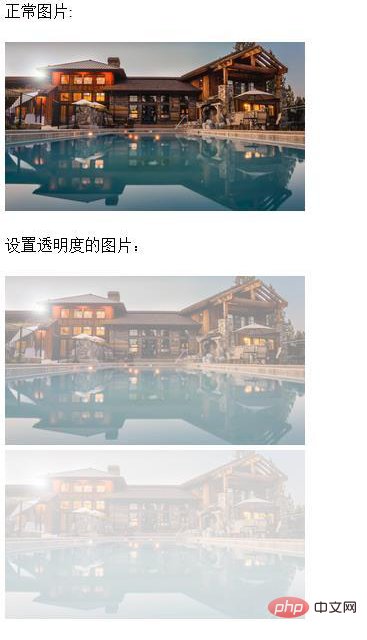
正常图片:<br /><br />
<img src="/static/imghwm/default1.png" data-src="1.jpg" class="lazy" style="max-width:90%" / alt="세 가지 방법을 사용하여 CSS에서 투명도를 설정하는 방법" ></div><br />
<div>
设置透明度的图片:<br /><br />
<img class="opacity1 lazy" src="/static/imghwm/default1.png" data-src="1.jpg" style="max-width:90%" / alt="세 가지 방법을 사용하여 CSS에서 투명도를 설정하는 방법" >
<img class="opacity2 lazy" src="/static/imghwm/default1.png" data-src="1.jpg" style="max-width:90%" / alt="세 가지 방법을 사용하여 CSS에서 투명도를 설정하는 방법" >
</div>
</body>
</html>🎜 🎜🎜(학습 영상 공유: css 영상 튜토리얼🎜)🎜🎜방법 2 : 불투명도 속성을 사용하세요🎜🎜🎜CSS3에는 불투명도 속성이 추가되어 요소의 투명도를 설정할 수 있습니다. 불투명도 속성은 상속되며 컨테이너의 모든 요소를 투명하게 만듭니다. 🎜🎜구문: 🎜rrreee🎜🎜🎜값: 0.0(완전 투명)에서 1.0(완전 불투명)까지 불투명도를 지정합니다. 🎜🎜예: 🎜rrreee🎜
🎜🎜(학습 영상 공유: css 영상 튜토리얼🎜)🎜🎜방법 2 : 불투명도 속성을 사용하세요🎜🎜🎜CSS3에는 불투명도 속성이 추가되어 요소의 투명도를 설정할 수 있습니다. 불투명도 속성은 상속되며 컨테이너의 모든 요소를 투명하게 만듭니다. 🎜🎜구문: 🎜rrreee🎜🎜🎜값: 0.0(완전 투명)에서 1.0(완전 불투명)까지 불투명도를 지정합니다. 🎜🎜예: 🎜rrreee🎜 🎜🎜투명도 효과 설정🎜rrreee🎜성능 효과:🎜🎜
🎜🎜투명도 효과 설정🎜rrreee🎜성능 효과:🎜🎜 🎜🎜방법 3:
🎜🎜방법 3: filter:opacity(%) 스타일을 설정하여 투명도를 설정합니다. image🎜🎜🎜filter 속성은 웹 페이지의 요소(주로 이미지)에 필터 효과를 적용하는 CSS 메서드입니다. opacity() 값을 설정하여 이미지의 불투명도 효과를 설정할 수 있습니다. 불투명도가 0%이면 요소가 완전히 투명하다는 의미이고, 불투명도가 100%이면 원본 이미지를 의미합니다. 🎜🎜 문법: 🎜rrreee🎜 예: 🎜rrreee🎜 렌더링: 🎜🎜🎜🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜위 내용은 세 가지 방법을 사용하여 CSS에서 투명도를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

