CSS에서 수레를 지우는 방법은 무엇입니까
- 青灯夜游원래의
- 2021-04-02 14:51:0312402검색
CSS에서 부동 소수점을 지우는 방법: 1. 상위 태그 끝에 "clear:both" 스타일로 빈 div 태그를 추가합니다. 2. 상위 div 태그는 의사 클래스 ":after"를 정의합니다. 3. 상위 div 요소는 "overflow:hidden" 스타일을 정의합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
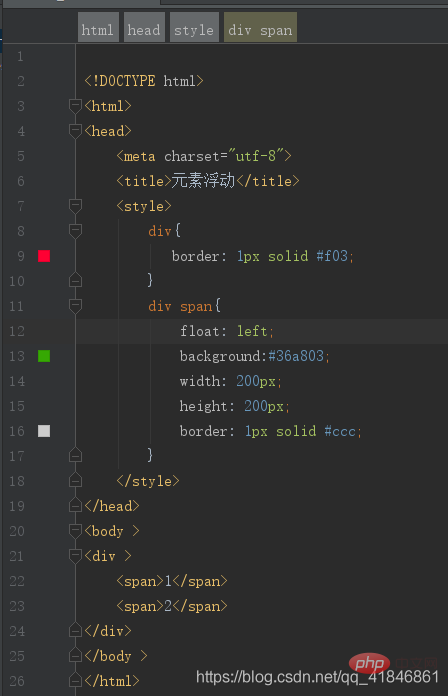
float를 사용한 후에는 상위 상자의 높이가 0이 됩니다. 살펴보기 위한 예제를 작성해 보겠습니다. 상위 div를 만들고 테두리 속성을 설정한 다음 아래에 두 개의 하위 요소 범위를 만들고 부동으로 설정해 보겠습니다.
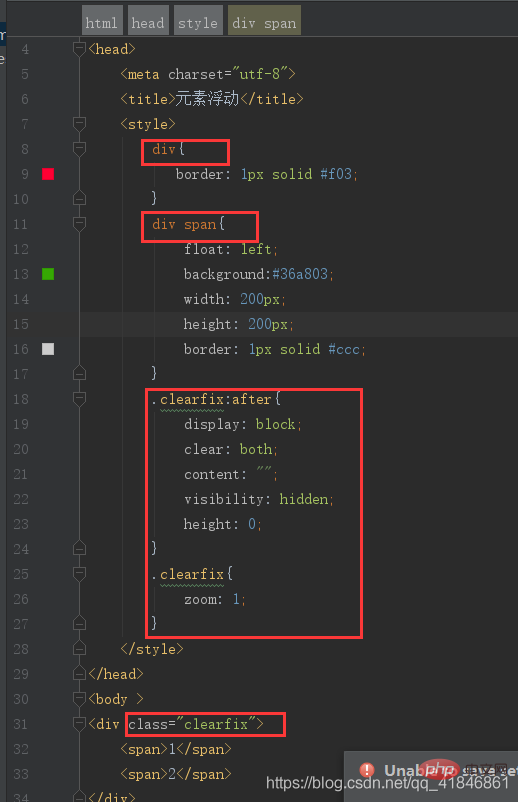
구체적인 코드는 다음과 같습니다.

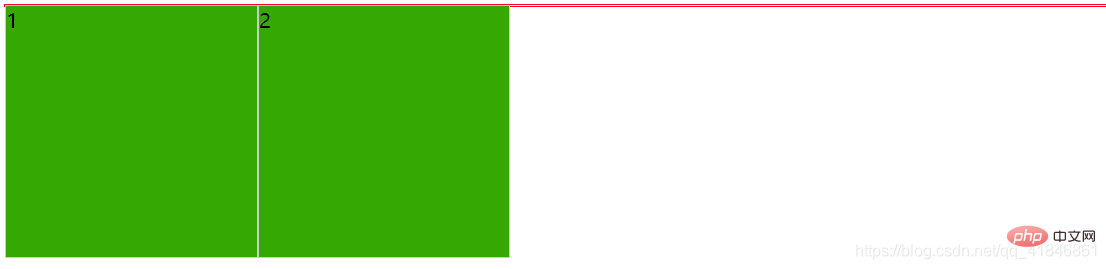
효과:

위의 그림에서 볼 수 있듯이, float에 float을 추가한 후, 부모 요소인 div의 높이가 0이 됩니다(빨간색 상자). . 이 문제를 해결하는 방법은 다음과 같습니다
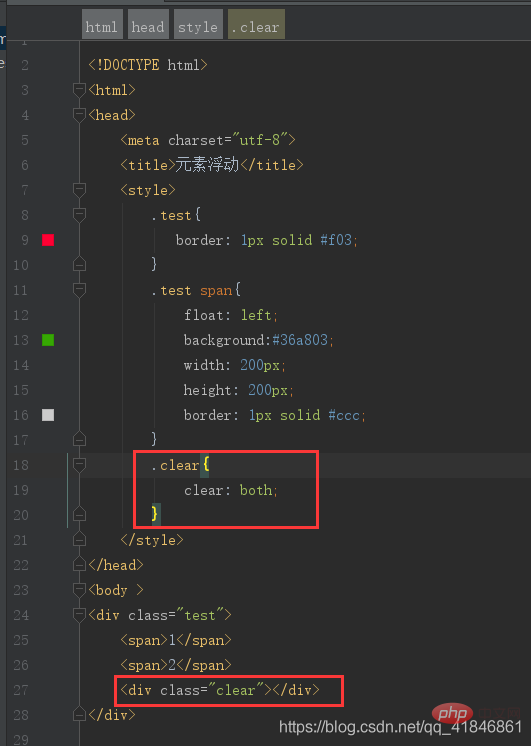
1 태그 끝에 빈 div 태그를 추가합니다. 원리:
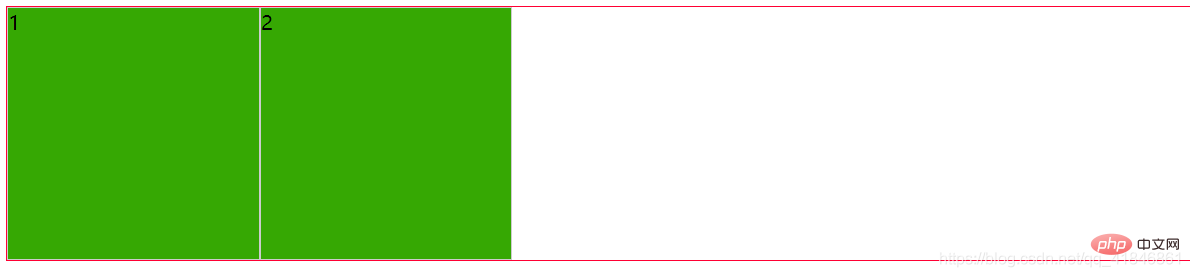
빈 div를 추가하고 CSS로 개선된 clear:both를 사용하여 부동 소수점을 지워 상위 div가 자동으로 높이를 얻을 수 있도록 합니다.장점:
간단하고, 코드가 적고, 브라우저가 잘 지원되며, 이상한 문제가 발생하지 않습니다.
페이지에 플로팅 레이아웃이 많으면 빈 div가 많아지는 원리를 이해하지 못하는 경우가 많습니다. 이는 페이지 최적화에 도움이 되지 않습니다. (학습 동영상 공유:
css 동영상 튜토리얼) 
2. 상위 div 정의 의사 클래스: after 및 Zoom
소스 코드:
원리:
요소 생성 의사 클래스의 기능 및 효과는 방법 2의 원리와 동일하지만 IE8 이상 및 IE 이외의 브라우저에서만 지원됩니다. 이후, 줌(속성으로 변환된 IE)을 통해 해결할 수 있습니다. ie6과 ie7의 떠다니는 문제장점:
브라우저 지원이 좋고, 이상한 문제가 발생하기 쉽지 않으며, 작성 방법이 수정되어 있고, 이해가 안 되면 직접 복사해서 사용할 수 있습니다. 편집자는 이 방법을 강력히 권장합니다. 간단하고 편리합니다. 클래스를 추가하면 문제가 해결됩니다. )
CSS 코드가 많고 초보자가 두 줄의 코드를 이해하지 못하는 경우가 많습니다. 주류 브라우저에서 지원되도록 조합하여 사용됩니다.
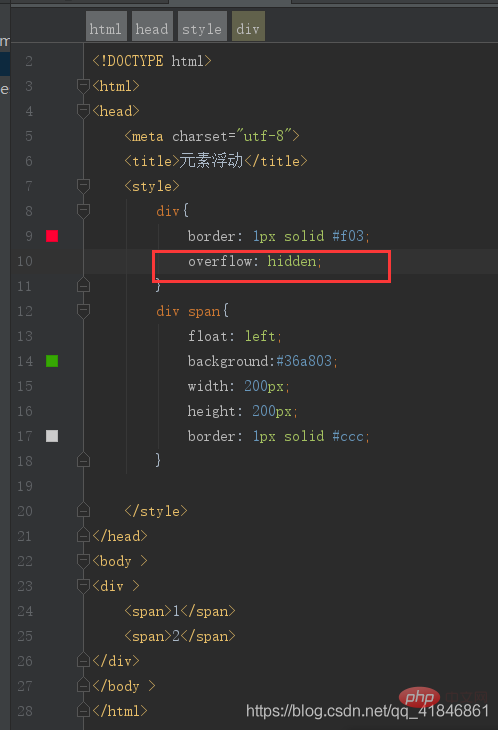
3. 상위 div 정의 오버플로:hidden
효과:
장점: 간단하고 코드가 적으며 우수한 브라우저 지원
단점: 초과된 크기는 숨겨지므로 위치와 함께 사용할 수 없습니다. (이 방법은 페이지 요소의 레이아웃에 영향을 줄 수 있으므로 권장하지 않습니다.)
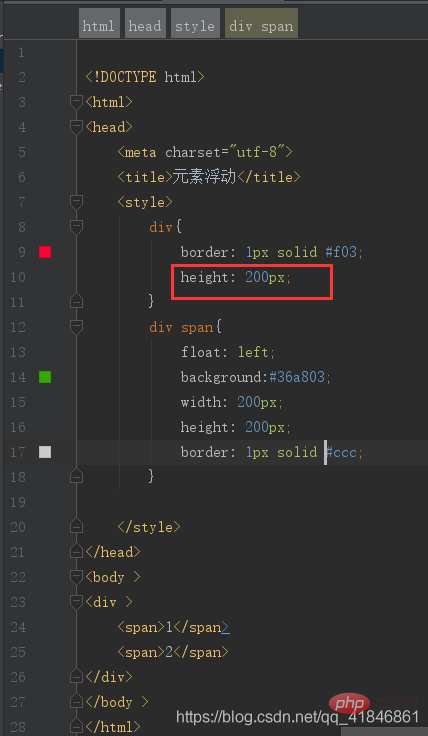
4. 상위 요소의 높이(높이)를 별도로 정의합니다. 
소스 코드: 
효과:
원리 : 상위 요소에 정의된 높이가 없고 상위 요소의 높이가 하위 요소에 의해 완전히 늘어나는 경우 상위 div가 높이를 수동으로 정의하여 상위 div가 자동으로 높이를 얻을 수 없는 문제를 해결합니다.
장점: 간단하고 코드가 적으며 익히기가 쉽습니다.
단점:  고정 높이 레이아웃에만 적합합니다. 높이가 상위 div와 다르면 문제가 발생합니다. 반응형 레이아웃에 큰 영향을 미칩니다.
고정 높이 레이아웃에만 적합합니다. 높이가 상위 div와 다르면 문제가 발생합니다. 반응형 레이아웃에 큰 영향을 미칩니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오
를 방문하세요! ! 
위 내용은 CSS에서 수레를 지우는 방법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

