webStorm의 새 버전, phpStorm 및 jetbrains 제품군의 기타 도구는 이미 vue를 지원하며, Vue.js를 직접 설치할 필요가 없습니다. 플러그인은 vue 단일 파일 구성 요소를 잘 지원합니다.
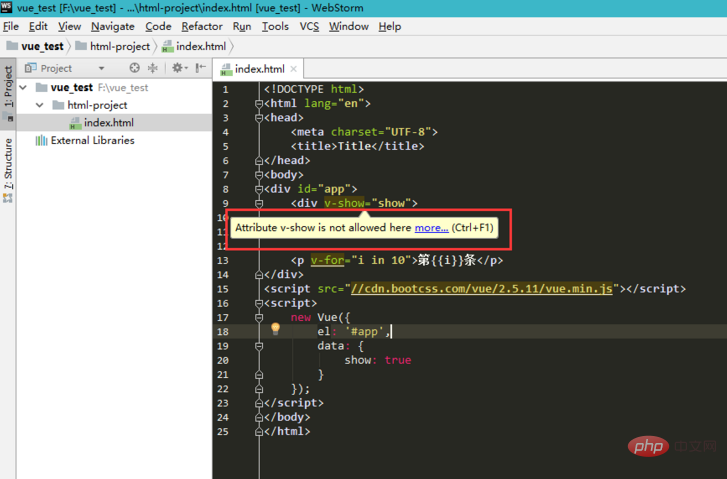
하지만 HTML 파일에 <script></script>를 직접 도입하여 vue를 사용하는 경우 IDE는 기본적으로 vue의 코드 프롬프트 완성을 지원하지 않을 수 있으며 "<script></script>引入的方式使用vue时IDE可能默认不支持vue的代码提示补全,还会有 "Attribute v-xxx is not allowed here"这样的提示,如下图这样
参考jetbrains的vue.js插件源码说明里面这段话:
- If you’re using IntelliJ IDEA Ultimate, PhpStorm, PyCharm, or RubyMine, install Vue.js plugin in Preferences | Plugins - Install JetBrains plugins.
- Open your Vue project.
- Make sure that you have Vue.js library files in your project (for example, in the node_modules folder).
看上面第3条,就是说当前IDE项目里需要有vue的库文件,比如在node_modules目录里。
我们分别使用下面两种方法实现:
1.下载vue源文件,适合本机没有git,npm,vue-cli环境的
前往github下载vue源文件, 放到项目目录里就可以了。(如果下载的是zip请先解压)2.新建一个vue-cli项目,适合本机有npm, vue-cli环境的
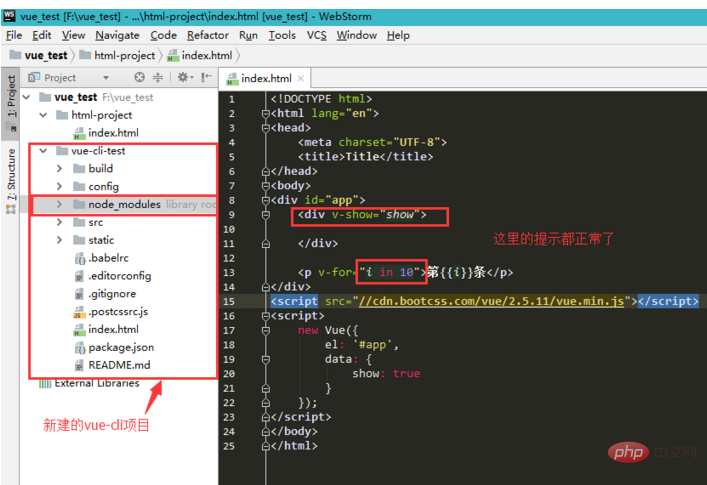
新建一个vue-cli项目, 比如:vue init webpack vue-cli-test,根据提示创建完并npm install完成之后在同一个ide窗口中打开刚刚新建的vue-cli项目即可。
不管哪种方法目的都是为了让当前ide窗口中有vue库文件,然后问题就解决了,v-xxx属性不支持的提示已经没有了,v-for之类的指令里的js代码也支持高亮了。

(这里所谓项目指的只是在phpStorm同一个窗口中打开的多个目录而已,只要这些目录中任意一个里有包含vue的node_modules就可以,比如我这里普通项目是html-project, 这个项目里vue是在html文件中通过<script></script>直接引入使用的。当前phpStrom里同时包含的另一个项目vue-cli-test是vue-cli使用webpack模板新建的一个空项目,这个项目的node_modules里有vue,有了这个以后html-project속성 v-xxx는 그렇지 않습니다. 여기에서 허용됩니다."


