이 기사에서는 개발 효율성을 높이고 코드 작성의 어려움을 없애기 위한 13개의 실용적인 VSCode 플러그인을 공유합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

추천 학습: "vscode tutorial"
1.Codelf
변수 명명 아티팩트变量命名神器



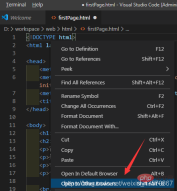
2、View In Browser
在浏览器里面预览正在编辑的html文件


3、Color Highlight
高亮显示样式颜色


4、Bracket Pair Colorizer
成对的彩色括号,让括号拥有独立的颜色,便于区分


5、Highlight Matching Tag
高亮显示对应的HTML标签以及标识出对应的各种括号


6、Path Intellisense
在编辑器中输入路径的时候,能自动补全


推荐学习:《vscode教程》
7、Prettier - Code formatter
格式化代码


8、Auto Close Tag
自动补全标签

9、Auto Rename Tag
自动重命名html标签,如修改p标签为a,将自动修改结尾标签p为a

10、HTML Snippets
智能提示HTML标签,以及标签的含义

11、HTML CSS Support
在HTML标签上写Class的时候能够智能提示当前所支持的样式

12、indent-rainbow
带颜色的缩进


13、change-case
转换命名风格
 🎜🎜
🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜2. 브라우저에서 보기🎜🎜🎜
🎜🎜🎜2. 브라우저에서 보기🎜🎜🎜브라우저에서 편집 중인 html 파일 미리보기🎜🎜 🎜🎜
🎜🎜 🎜
🎜🎜3, 컬러 하이라이트🎜
🎜하이 하이라이트 스타일 색상 code>🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/dc7969b06aee38ecc0d93236a0ba9275-5.png?x-oss-process=image/resize,p_40" class="lazy" alt="여기에 이미지 설명 삽입">🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/7e2eed36d9fe36745452ebd615a5f7e9-21.png?x-oss-process=image/resize,p_40" class="lazy" alt="여기에 이미지 설명 삽입">🎜🎜🎜4 , 브래킷 쌍 Colorizer🎜🎜🎜색깔이 있는 괄호 쌍으로, 쉽게 구별할 수 있도록 괄호가 독립적인 색상을 가질 수 있습니다.🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜5. 일치하는 태그 강조 표시🎜🎜🎜
🎜🎜🎜5. 일치하는 태그 강조 표시🎜🎜🎜해당 HTML 태그를 강조 표시하고 해당 괄호를 식별합니다 🎜🎜 🎜🎜
🎜🎜 🎜🎜🎜6, Path Intellisense🎜🎜🎜
🎜🎜🎜6, Path Intellisense🎜🎜🎜편집기에 경로를 입력하면 자동으로 완성될 수 있습니다 🎜🎜 🎜🎜
🎜🎜 🎜🎜추천 학습: "🎜vscode tutorial🎜"🎜🎜🎜 7. Prettier - 코드 포맷터🎜🎜🎜
🎜🎜추천 학습: "🎜vscode tutorial🎜"🎜🎜🎜 7. Prettier - 코드 포맷터🎜🎜🎜코드 형식 지정🎜🎜 🎜🎜
🎜🎜 🎜
🎜🎜8. 태그 자동 닫기🎜
🎜태그 자동 완성 🎜🎜 🎜🎜9, 태그 자동 이름 바꾸기🎜🎜
🎜🎜9, 태그 자동 이름 바꾸기🎜🎜html 태그의 이름을 자동으로 바꿉니다. p 태그를 a로 수정하면 종료 태그 p가 자동으로 a로 수정됩니다.🎜🎜 🎜
🎜🎜10, HTML 조각🎜
🎜HTML 태그 및 의미에 대한 지능형 프롬프트🎜🎜 🎜
🎜🎜11. /h3>🎜HTML 태그에 클래스를 작성할 때 현재 지원되는 스타일을 지능적으로 프롬프트할 수 있습니다. 🎜🎜 🎜
🎜🎜12 , indent-rainbow🎜
🎜컬러 들여쓰기🎜🎜 🎜🎜
🎜🎜 🎜
🎜🎜13,change-case🎜
🎜 명명 스타일 변환🎜


더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 13가지 실용적인 VSCode 플러그인을 공유하면 더 이상 코드 작성에 어려움을 겪지 않으실 겁니다! !의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Visual Studio와 VS 코드 사이의 선택 : 올바른 도구May 09, 2025 am 12:21 AM
Visual Studio와 VS 코드 사이의 선택 : 올바른 도구May 09, 2025 am 12:21 AMVisualStudio는 대규모 프로젝트에 적합하며 VSCODE는 모든 크기의 프로젝트에 적합합니다. 1. VisualStudio는 포괄적 인 IDE 기능을 제공하며 여러 언어, 통합 디버깅 및 테스트 도구를 지원합니다. 2.VScode는 확장을 통해 여러 언어를 지원하고 간단한 인터페이스 및 빠른 시작 기능을 갖춘 가벼운 편집기입니다.
 Visual Studio : 개발자를위한 강력한 도구May 08, 2025 am 12:19 AM
Visual Studio : 개발자를위한 강력한 도구May 08, 2025 am 12:19 AMVisualStudio는 Microsoft가 개발 한 강력한 IDE로 여러 프로그래밍 언어 및 플랫폼을 지원합니다. 핵심 장점은 다음과 같습니다. 1. 지능형 코드 프롬프트 및 디버깅 기능, 2. 통합 개발, 디버깅, 테스트 및 버전 제어, 3. 플러그인을 통한 확장 된 기능, 4. 개발자가 효율성 및 코드 품질을 향상시킬 수 있도록 성능 최적화 및 모범 사례 도구를 제공합니다.
 Visual Studio vs. vs 코드 : 가격, 라이센스 및 가용성May 07, 2025 am 12:11 AM
Visual Studio vs. vs 코드 : 가격, 라이센스 및 가용성May 07, 2025 am 12:11 AMVisualStudio 및 VSCODE의 가격, 라이센스 및 가용성의 차이는 다음과 같습니다. 1. 가격 : VSCODE는 무료이며 VisualStudio는 무료 커뮤니티 및 유료 엔터프라이즈 버전을 제공합니다. 2. 라이센스 : VSCODE는 유연한 MIT 라이센스를 사용하며 VisualStudio의 라이센스는 버전에 따라 다릅니다. 3. 유용성 : VSCODE는 플랫폼에서 지원되는 반면 VisualStudio는 Windows에서 가장 잘 수행됩니다.
 Visual Studio : 코드에서 제작까지May 06, 2025 am 12:10 AM
Visual Studio : 코드에서 제작까지May 06, 2025 am 12:10 AMVisualStudio는 코드 쓰기에서 생산 배포에 이르기까지 전체 프로세스를 지원합니다. 1) 코드 쓰기 : 지능형 코드 완료 및 재구성 기능을 제공합니다. 2) 디버깅 및 테스트 : 강력한 디버깅 도구 및 장치 테스트 프레임 워크 통합. 3) 버전 제어 : 코드 관리를 단순화하기 위해 GIT와 완벽하게 통합합니다. 4) 배포 및 릴리스 : 애플리케이션 릴리스 프로세스를 단순화하기 위해 여러 배포 옵션을 지원합니다.
 Visual Studio : 라이센스 환경을 살펴 봅니다May 05, 2025 am 12:17 AM
Visual Studio : 라이센스 환경을 살펴 봅니다May 05, 2025 am 12:17 AMVisualStudio는 커뮤니티, 전문 및 기업의 세 가지 라이센스 유형을 제공합니다. Community Edition은 무료이며 개별 개발자 및 소규모 팀에 적합합니다. 전문 판은 매년 구독하여 더 많은 기능이 필요한 전문 개발자에게 적합합니다. Enterprise Edition은 대규모 팀과 기업에 적합한 최고 가격입니다. 라이센스를 선택할 때 프로젝트 규모, 예산 및 팀워크 요구를 고려해야합니다.
 최고의 대결 : Visual Studio vs. vs CodeMay 04, 2025 am 12:01 AM
최고의 대결 : Visual Studio vs. vs CodeMay 04, 2025 am 12:01 AMVisualStudio는 대규모 프로젝트 개발에 적합한 반면 VSCODE는 모든 규모의 프로젝트에 적합합니다. 1. VisualStudio는 통합 디버거, 버전 제어 및 테스트 도구와 같은 포괄적 인 개발 도구를 제공합니다. 2.VSCODE는 확장 성, 크로스 플랫폼 및 빠른 출시로 유명하며 빠른 편집 및 소규모 프로젝트 개발에 적합합니다.
 Visual Studio vs. vs 코드 : 두 IDE 비교May 03, 2025 am 12:04 AM
Visual Studio vs. vs 코드 : 두 IDE 비교May 03, 2025 am 12:04 AMVisualStudio는 대규모 프로젝트 및 Windows 개발에 적합한 반면 VSCODE는 크로스 플랫폼 및 소규모 프로젝트에 적합합니다. 1. VisualStudio는 완전한 기능을 갖춘 IDE를 제공하고 .NET 프레임 워크 및 강력한 디버깅 도구를 지원합니다. 2.VScode는 유연성과 확장 성을 강조하는 경량 편집기이며 다양한 개발 시나리오에 적합합니다.
 Visual Studio : 무료 및 유료 옵션 비교May 02, 2025 am 12:09 AM
Visual Studio : 무료 및 유료 옵션 비교May 02, 2025 am 12:09 AMVisureStudio를 선택할 때 무료 버전은 개별 개발자 및 소규모 팀에 적합하며 유료 버전은 고급 기능이 필요한 대기업 및 사용자에게 적합합니다. 1. 무료 커뮤니티드는 개인 및 소규모 팀을위한 기본 개발 도구를 제공합니다. 2. 유료 전문 및 엔터프라이즈 에디션은 비즈니스 환경 및 대규모 팀에 대한 고급 기능과 지원을 제공합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

WebStorm Mac 버전
유용한 JavaScript 개발 도구






