집 >웹 프론트엔드 >부트스트랩 튜토리얼 >3분 안에 부트스트랩 드롭다운 메뉴를 이해하도록 안내합니다.
3분 안에 부트스트랩 드롭다운 메뉴를 이해하도록 안내합니다.
- 醉折花枝作酒筹원래의
- 2021-03-31 14:14:162802검색
이 글에서는 부트스트랩 버튼 드롭다운 메뉴를 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

버튼에 .btn-group를 추가하면 메뉴가 버튼으로 실행됩니다.
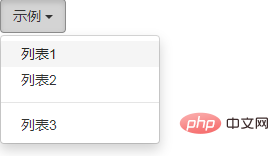
단일 버튼 드롭다운 메뉴
버튼을 일부 변경하면 드롭다운 메뉴로 사용할 수 있습니다.
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
示例<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
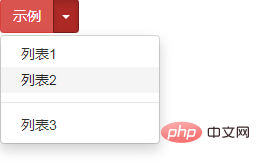
분할 목록 드롭다운 메뉴
는 버튼이 하나 더 있다는 점을 제외하면 단일 버튼 드롭다운 메뉴와 매우 유사합니다.
<div class="btn-group">
<button type="button" class="btn btn-danger">示例</button>
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="caret"></span>
<span class="sr-only">示例</span>//为了残障人士设计,不影响正常的阅读,屏幕阅读器能识别并阅读出来
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
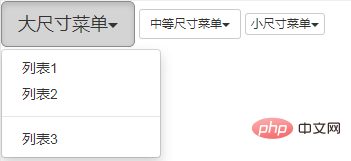
Size
드롭다운 메뉴는 모두 크기 작업을 지원하고 다양한 크기를 지원합니다.
<div class="btn-group">
<button class="btn btn-default btn-lg dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
大尺寸菜单<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
<div class="btn-group">
<button class="btn btn-default btn-sm dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
中等尺寸菜单<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
<div class="btn-group">
<button class="btn btn-default btn-xs dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
小尺寸菜单<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
추천 학습: Bootstrap 비디오 튜토리얼
위 내용은 3분 안에 부트스트랩 드롭다운 메뉴를 이해하도록 안내합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

