HTML 파일에 주석을 추가하는 방법
- 藏色散人원래의
- 2021-03-26 11:22:398083검색
HTML 파일에 주석을 추가하는 방법: 먼저 HTML 샘플 파일을 만든 다음 세 개의 새로운 div 레이어를 만들고 마지막으로 "" 방법을 사용합니다.

이 문서의 운영 환경: Windows 7 시스템, HTML5&&CSS3&&Sublime 편집기 버전 3.2.1, Dell G3 컴퓨터.
아래 그림과 같이 새 txt 문서를 만들고 파일 이름을 "index.html"의 html 파일로 변경합니다.

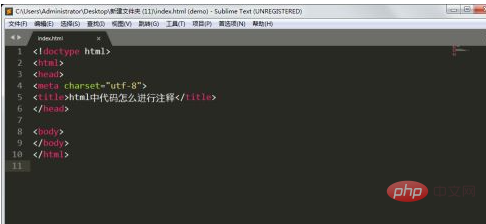
html 파일을 편집기로 열고, 표준 html5 코드를 개선하고, 코드는 아래 그림과 같고, 제목을 수정합니다.

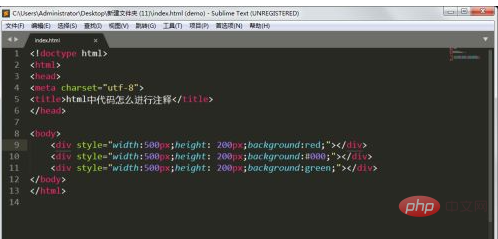
세 개의 새로운 div 레이어를 만들고 레이어 색상을 각각 빨간색, 검은색, 녹색으로 설정합니다.

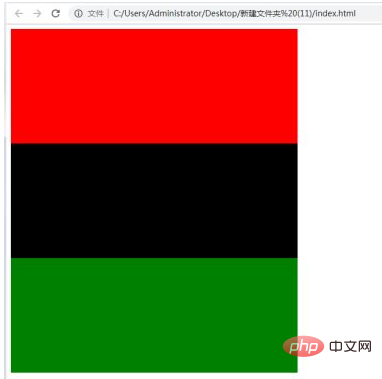
브라우저로 index.html 파일을 열어보세요. 파일 표시 효과는 다음과 같습니다. 세 가지 색상 레이어의 표시가 여전히 매우 뚜렷하다는 것을 알 수 있습니다.

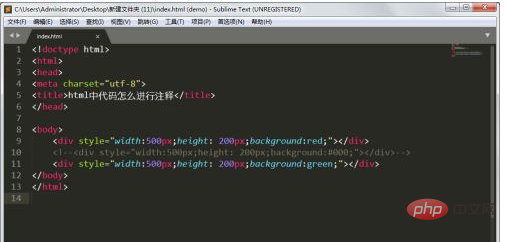
HTML에서 주석을 달려면 ""를 사용하세요. 아래 그림과 같이 가운데 검은색 레이어에 주석을 달겠습니다.

웹 페이지를 새로고침한 후 프런트엔드 페이지에 주석 레이어가 표시되지 않고 주석이 완료된 것을 확인할 수 있습니다.

【추천 학습: html 동영상 튜토리얼, CSS 동영상 튜토리얼】
위 내용은 HTML 파일에 주석을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 ul 지점을 제거하는 방법다음 기사:HTML에서 ul 지점을 제거하는 방법

