집 >위챗 애플릿 >미니 프로그램 개발 >미니 프로그램 개발 문서 요약
미니 프로그램 개발 문서 요약
- coldplay.xixi앞으로
- 2021-03-26 09:58:072790검색
미니 프로그램 개발 개요

최근 리더님이 저에게 미니 프로그램 프로젝트를 혼자 개발하고, 미니 프로그램 프로젝트 문서를 출판하라는 임무를 주셨습니다. 미니 프로그램을 접한 것도 이번이 처음이어서 주제에 대한 리더십의 요구 사항과 개발 과정에서 겪었던 문제를 다음과 같이 요약했습니다.
1 미니 프로그램 프로젝트를 만드는 방법
이 단계는 공식 문서에 있습니다. 설명은 매우 명확하며 주로 여러 단계로 나뉩니다.
- 계정을 신청하고 미니 프로그램 계정을 만드세요.
- 미니 프로그램 관리 플랫폼에서는 미니 프로그램의 AppID와 AppSecret을 확인할 수 있습니다.
WeChat 오픈 플랫폼 계정에 연결된 구독 계정, 서비스 계정, 미니 프로그램, PC 웹사이트를 모두 "애플리케이션"이라고 합니다. 각 애플리케이션에는 고유한 AppID가 있으며 AppSecret은 애플리케이션의 고유 식별자라고 합니다. 응용 프로그램 키라고 합니다.
AppID와 AppSecret의 역할과 사용법:
개발 과정에서 WeChat 관련 기능을 사용하려면 공식적으로 인증된 계정 비밀번호가 있어야 합니다.
appid 및 secret 속성을 앱 데이터에 추가해야 합니다. 2. 공식 계정과 함께 사용하면 공개 계정의 인터페이스 기능을 호출할 수 있습니다
- 개발자는 개발자의 WeChat 계정을 개발자 계정으로 설정해야 합니다. 미니 프로그램
- 개발 도구 설치
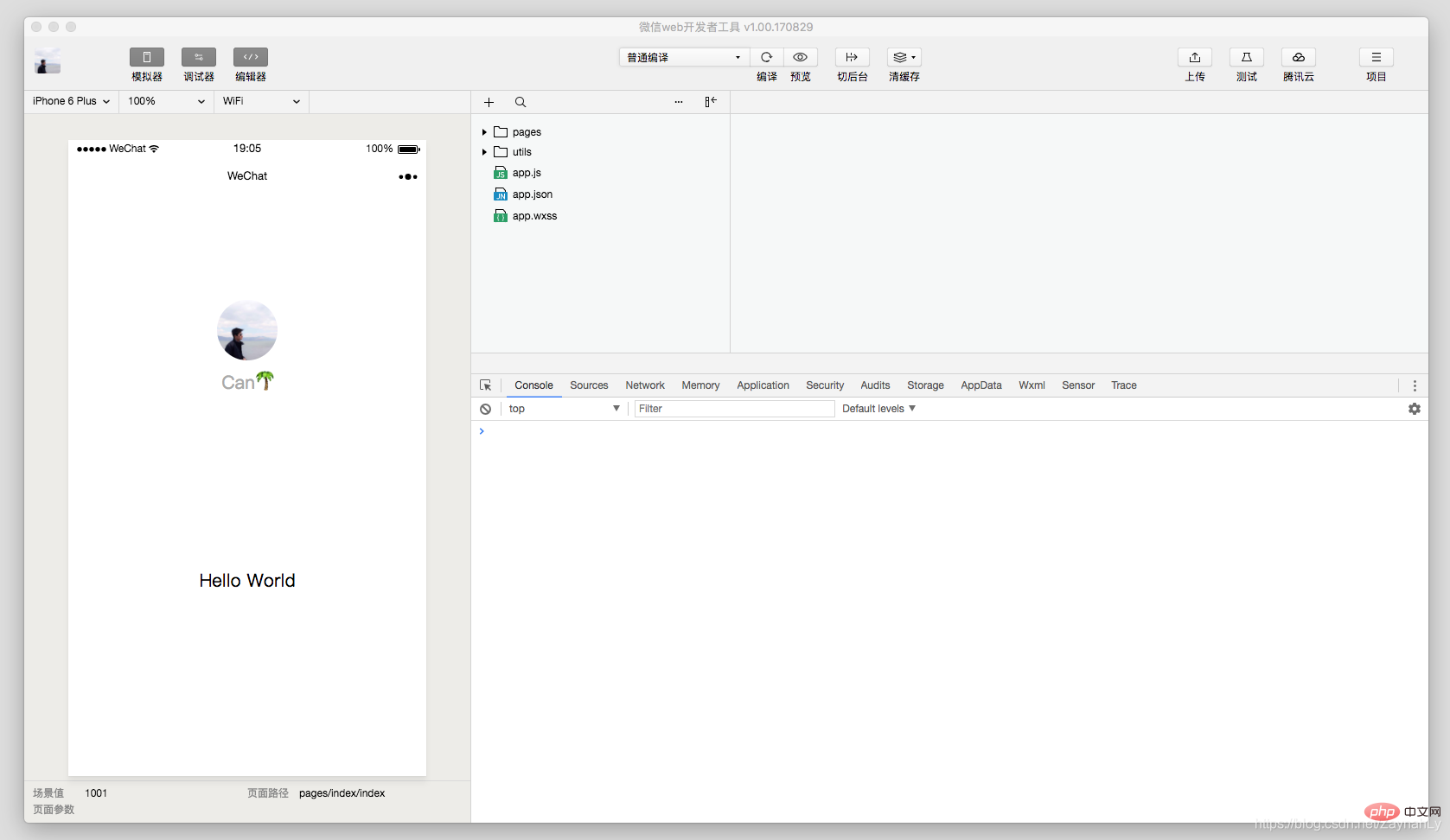
- 개발 도구에 대한 간략한 소개
WeChat 미니 프로그램 프로그램 및 공식 계정 개발에는 공식 계정 웹 디버깅과 소규모 프로그램 디버깅이라는 두 가지 개발 모드를 통합하는 자체 WeChat 개발 도구가 있습니다.
- 공식 계정 웹 디버깅을 사용하여 개발자는 WeChat 웹 인증 및 WeChat JS-SDK 세부 정보를 디버깅할 수 있습니다.
- 미니 프로그램 디버깅을 사용하여 개발자는 미니 프로그램 API 및 페이지, 코드 보기 및 편집, 미니 프로그램 개발 및 디버깅을 완료할 수 있습니다. 프로그램 미리보기 및 게시 기능.

Gantt 차트 1 기능을 지원하기 위해 인어 구문을 추가했습니다.
(관련 학습 권장 사항: Mini 프로그램 개발 튜토리얼)
2.방법 WeChat 계정 정보를 얻고 이를 제3자 계정에 연결합니다(미니 프로그램을 시작하는 과정에서 거치는 과정)
기능적인 미니 프로그램은 일반적으로 사용자의 WeChat 계정 정보를 얻어야 합니다. 처음에 미니 프로그램에 처음 진입할 때 WeChat 인증을 위한 wx.getUserInfo(Object 객체) 팝업 창이 호출될 수 있었지만, 나중에 사용자 인증 없이 이 인터페이스를 호출하면 인증 팝업이 표시되도록 조정되었습니다. up 창이 더 이상 나타나지 않고 사용자가 직접 실패 콜백을 입력하게 됩니다. 사용자가 인증된 상태에서 이 인터페이스를 호출하면 사용자 정보를 성공적으로 얻을 수 있다.
이제 미니 프로그램은 open-type 속성과 함께 버튼 구성 요소의 bingetuserinfo 속성을 통해 인증을 받아야 합니다. 그러면 버튼을 클릭하면 획득한 사용자 정보가 반환됩니다.
<button></button>
미니 프로그램 시작:
전. WeChat 클라이언트에서 미니 프로그램을 열면 전체 미니 프로그램의 코드 패키지가 로컬로 다운로드됩니다.
그러면 app.json의 페이지 필드를 통해 현재 미니 프로그램의 모든 페이지 경로를 알 수 있습니다. 페이지 필드에 적힌 첫 페이지가 이 미니 프로그램의 홈 페이지입니다. 미니 프로그램).
따라서 WeChat 클라이언트는 홈 페이지의 코드를 로드하고 미니 프로그램 하단의 일부 메커니즘을 통해 홈 페이지를 렌더링할 수 있습니다.
미니 프로그램이 시작된 후 app.js에 정의된 App 인스턴스의 onLaunch(미니 프로그램이 시작될 때 트리거됨) 콜백이 실행됩니다.
내 미니 프로그램이 app.js의 onLaunch 메서드에서 수행하는 작업은 무엇입니까?
1. 프로젝트가 시작되면 wx.getSetting()을 실행하여 사용자의 현재 설정을 가져오고 사용자가 승인되었는지 확인합니다.
2. 사용자가 승인된 경우 wx.getUserInfo()를 호출하여 사용자 정보, 아바타를 가져옵니다. 닉네임 등을 입력한 후 자신만의 미니 프로그램 내부 작업을 수행합니다.
3. 사용자가 인증되지 않은 경우, 사용자는 버튼을 클릭하여 팝업 창을 인증하고 사용자를 얻을 수 있습니다. information 

// app.js onShow: function () {
var that = this
// 展示本地存储能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 获取用户信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框
wx.getUserInfo({
success: res => {
// 可以将 res 发送给后台解码出 unionId
that.globalData.userInfo = res.userInfo // 由于 getUserInfo 是网络请求,可能会在 Page.미니 프로그램 개발 문서 요약 之后才返回
// 所以此处加入 callback 以防止这种情况
if (that.userInfoReadyCallback) {
that.userInfoReadyCallback(res)
}
// 执行项目内部操作
that.onLogin()
}
})
}else{
// 没有授权,跳转授权登录页
wx.redirectTo({
url: '/pages/login/login',
})
}
}
})
},
<!--login.wxml --><button>允许获取公开信息</button>
// login.jsonGetUserInfo: function (e) {
app.globalData.userInfo = e.detail.userInfo // 返回的用户信息}
WeChat 계정 정보를 자신의 프로젝트 계정과 연결해야 하는 경우 획득한 WeChat 계정 정보를 매개변수로 백엔드에 전송할 수 있으며 백엔드는 해당 프로젝트 계정을 생성합니다.
3. 미니 프로그램 구성: 글로벌 & 페이지
全局配置
app.json是小程序的全局配置,包括小程序的所有页面路径、界面表现、底部 tab 等,一般包含几个字段:pages、window、tabBar
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
tabBar字段 —— 定义小程序底部tab栏的表现,以及 tab 切换时显示的对应页面。
{
"pages": [
"pages/index/index",
"pages/logs/index"
], // 所有页面路径
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
}, // 界面表现
"tabBar": {
"backgroundColor": "#F7F7FA",
"color": "#757575",
"selectedColor": "#6D8FE8", // 底部栏配置
"list": [ // tab列表
{
"pagePath": "pages/message/index/index", // tab对应页面路径
"text": "消息", // tab文字显示
"iconPath": "images/icon_message.png", // tab默认显示图标
"selectedIconPath": "images/icon_message_blue.png" // tab选中后的图标
},
{
"pagePath": "pages/zone/index/index",
"text": "空间",
"iconPath": "images/icon_friend.png",
"selectedIconPath": "images/icon_friend_blue.png"
}
}
}
注: tab栏的图标icon 大小限制为40kb,建议尺寸为 81px * 81px,不支持网络图片,同时tab列表配置最少2个,最多5个。
页面配置
一个小程序页面由四个文件组成:
- .json 后缀的 JSON 配置文件
- .wxml 后缀的 WXML 模板文件
- .wxss 后缀的 WXSS 样式文件
- .js 后缀的 JS 脚本逻辑文件
每个小程序页面可以使用自己的.json文件来对本页面的窗口表现进行配置。
页面配置一般包括导航栏标题文字内容(navigationBarTitleText),是否开启下拉刷新(enablePullDownRefresh)等等。
页面的配置只能设置 app.json 中部分 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
{
"navigationBarTitleText": "个人中心",
"enablePullDownRefresh": true,
"backgroundTextStyle": "dark"}
4. 小程序组件及页面介绍
小程序为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发。
组件是视图层的基本组成单元,一个组件通常包括 开始标签 和 结束标签,属性 用来修饰这个组件,内容 在两个标签之内,例如:
<view>这是内容</view>
注意:所有组件与属性都是小写,以连字符-连接
小程序组件参考。
页面的生命周期:

小程序注册完成后,加载页面,触发미니 프로그램 개발 문서 요약方法。
页面载入后触发onShow方法,显示页面。
首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。
当小程序后台运行或跳转到其他页面时,触发onHide方法。
当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。
当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload
页面之间的通讯
小程序页面之间有时需要进行数据的传递,个人使用的页面间数据通讯有两种方式:
- 页面A跳转到页面B时,在页面路由后携带参数,页面B在미니 프로그램 개발 문서 요약时获取options中的参数。
页面A:
wx.navigateTo({
url: '../unrelate/unrelate?cname='+cname+'&cid='+cid,
})
页面B:
미니 프로그램 개발 문서 요약: function (options) {
if(options.cname){
this.setData({
cname: options.cname,
cid: options.cid })
}
}
- 如果页面之间需要传递的参数为对象或者数组,那么通过路由拼接参数的形式就不可取了,此时可以通过app.js中的globalData全局变量进行赋值。
页面A:
onJumpToNextLevelPoint: function(e){
let child = e.currentTarget.dataset.child let name = e.currentTarget.dataset.name if(util.isValidArray(child)){
app.globalData.pointChild = child // 全局变量进行赋值
wx.navigateTo({
url: '../knowledge/knowledge?name=' + name,
})
}
}
页面B:
미니 프로그램 개발 문서 요약: function (options) {
if (util.isValidArray(app.globalData.pointChild)) {
this.setData({
progressList: app.globalData.pointChild })
}
}
5. 如何开发公共代码
开发公共组件,个人使用的是component构造器定义公共组件。
Component构造器可用于定义组件,调用Component构造器时可以指定组件的属性、数据、方法等。
具体开发方式是:
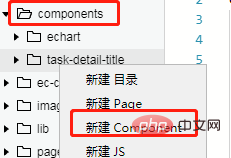
- 项目外层目录中创建components文件夹,创建组件文件夹然后新建Component,在这里写好公共组件的页面结构,样式,事件等。

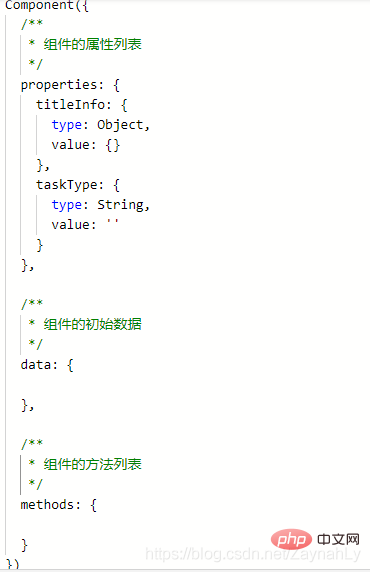
组件的js文件中包含组件属性,组件数据,组件方法等,与vue组件有相似之处。
properties是组件的对外属性,比如引用组件的页面传递给公共组件的值就通过properties来接收。
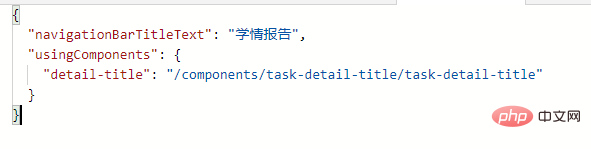
- 在需要使用公共组件的页面JSON文件中,添加usingComponents配置,使用公共组件,key值是组件要在页面中使用时的标签名,val是公共组件的路径。

在页面的wxml文件中,使用json定义的公共组件标签,引用公共组件,并传递数据:
- 公共组件中通过properties接收引用页面传递的值,然后使用{{}}在组件页面进行数据绑定即可。

6. 如何使用微信提供的API
为了让开发者可以很方便的调起微信提供的能力,例如获取用户信息、微信支付等等,小程序提供了很多 API 给开发者去使用。
调用微信扫一扫功能:
wx.scanCode({ //扫描API
success: function (res) {
that.setData({
IMECode: res.result });
// 接下来执行自己的业务逻辑
that.ChkWXZIme(res.result)
}
})
调起本地相册选择图片或使用相机拍照功能(适用于更换头像):
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
// tempFilePath可以作为img标签的src属性显示图片
let tempFilePaths = res.tempFilePaths
that.setData({
'userInfo.Avatar': tempFilePaths[0]
})
},
fail() {
that.setData({
chooseImg: false
})
}
})
发起网络请求:
wx.request({
url: ''
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
data: {
session: app.globalData.session },
success: function(res){}
})
更多的 API 能力见 小程序的API。
7. 代码的审核与发布
提交审核
为了保证小程序的质量,以及符合相关的规范,小程序的发布是需要经过审核的。
在开发者工具中上传了小程序代码之后,登录 小程序管理后台 - 开发管理 - 开发版本 找到提交上传的版本。
在开发版本的列表中,点击 提交审核 按照页面提示,填写相关的信息,即可以将小程序提交审核。
需要注意的是,请开发者严格测试了版本之后,再提交审核, 过多的审核不通过,可能会影响后续的时间。
发布
审核通过之后,管理员的微信中会收到小程序通过审核的通知,此时登录 小程序管理后台 - 开发管理 - 审核版本中可以看到通过审核的版本。
请点击发布,即可发布小程序。
附:版本号书写规范
major.minor.patch
主版本号.次版本号.修补版本号
patch: 修复bug,兼容老版本
minor:新增功能,兼容老版本
major:新的架构调整,不兼容老版本
相关学习推荐:微信小程序教程
위 내용은 미니 프로그램 개발 문서 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!