wordpress 버전: wordpress:4.9.8 버전
php 버전: v7.2.12
dockcer 미러는: wordpress:4.9.8
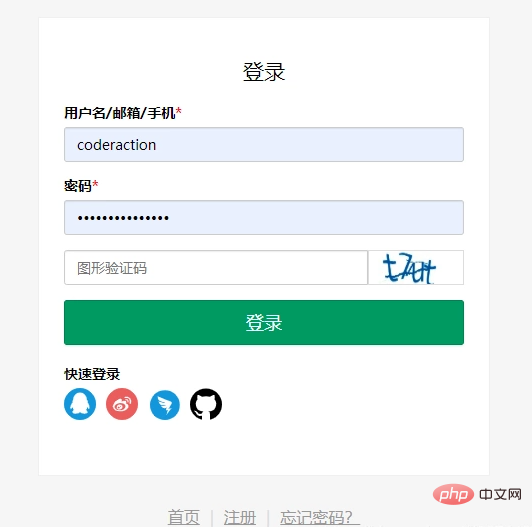
그래픽 인증 코드를 로드할 수 없습니다
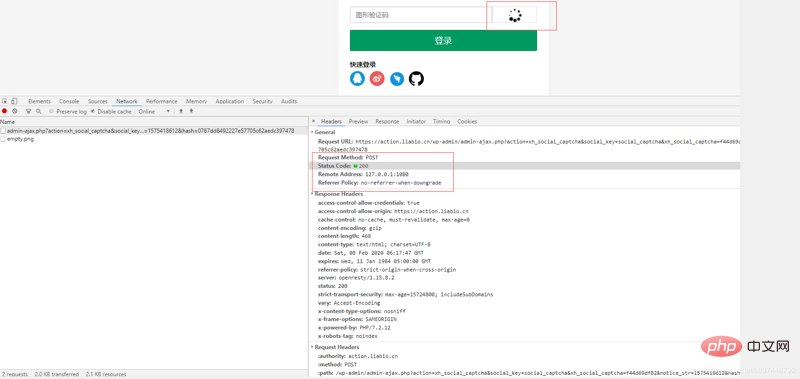
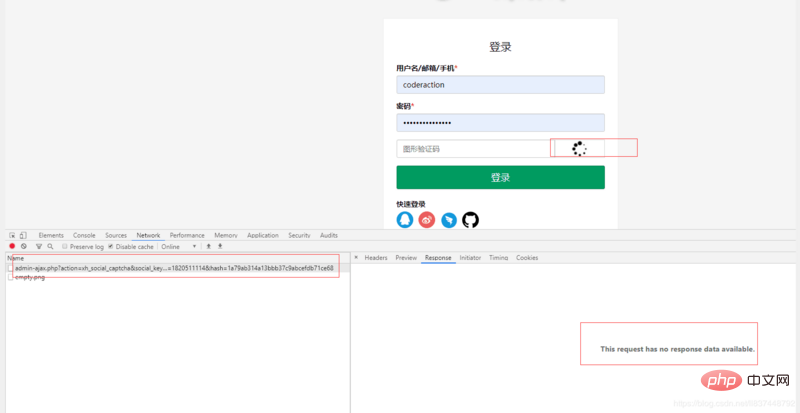
최근 wordpress를 사용하여 웹사이트를 구축할 때 wechat-social-login 플러그인을 사용하여 WeChat을 구현했습니다. , QQ, DingTalk, Github 로그인 기능, 그래픽 인증코드 기능을 켰더니 F12 상태코드가 200인 걸 보니, 그러나 반환 값이 없으며 오류가 보고됩니다 이 요청에는 사용 가능한 응답 데이터가 없습니다wechat-social-login插件实现微信、QQ、钉钉、Github登陆功能时,开启图形验证码功能后,看到图形二维码一直加载不出来,F12看到状态码为200,但没有返回值,报错This request has no response data available


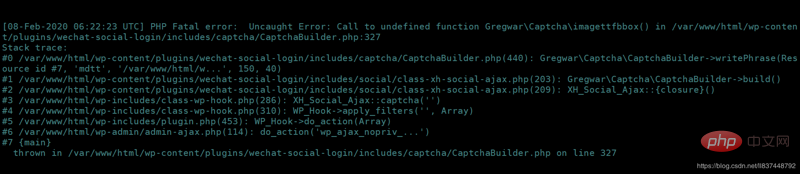
打开wordpress日志后,发现debug日志文件中报以下的错误。开启debug日志方法请移步历史文章如何开启WordPress调试模式(报错提示),将日志打印到wp-content目录下的debug.log中。
[08-Feb-2020 07:37:42 UTC] PHP Fatal error: Uncaught Error: Call to undefined function Gregwar\Captcha\imagettfbbox() in /var/www/html/wp-content/plugins/wechat-social-login/includes/captcha/CaptchaBuilder.php:327
Stack trace:
#0 /var/www/html/wp-content/plugins/wechat-social-login/includes/captcha/CaptchaBuilder.php(440): Gregwar\Captcha\CaptchaBuilder->writePhrase(Resource id #7, '84sx', '/var/www/html/w...', 150, 40)
#1 /var/www/html/wp-content/plugins/wechat-social-login/includes/social/class-xh-social-ajax.php(203): Gregwar\Captcha\CaptchaBuilder->build()
#2 /var/www/html/wp-content/plugins/wechat-social-login/includes/social/class-xh-social-ajax.php(209): XH_Social_Ajax::{closure}()
#3 /var/www/html/wp-includes/class-wp-hook.php(286): XH_Social_Ajax::captcha('')
#4 /var/www/html/wp-includes/class-wp-hook.php(310): WP_Hook->apply_filters('', Array)
#5 /var/www/html/wp-includes/plugin.php(453): WP_Hook->do_action(Array)
#6 /var/www/html/wp-admin/admin-ajax.php(99): do_action('wp_ajax_xh_soci...')
#7 {main}
thrown in /var/www/html/wp-content/plugins/wechat-social-login/includes/captcha/CaptchaBuilder.php on line 327
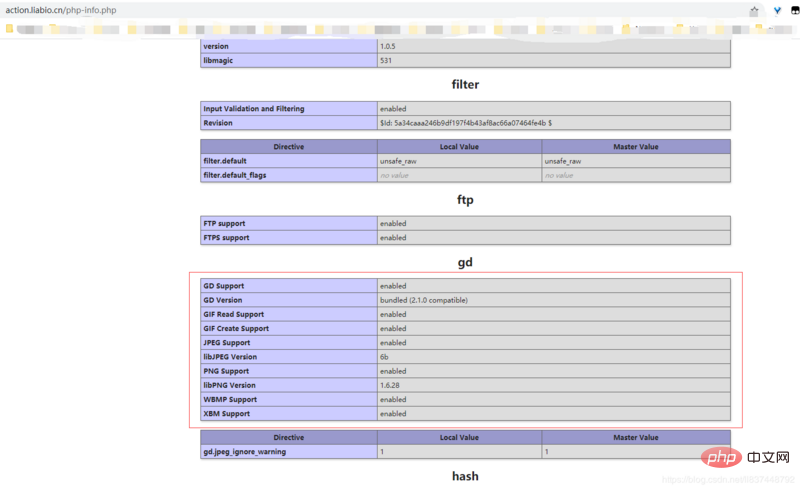
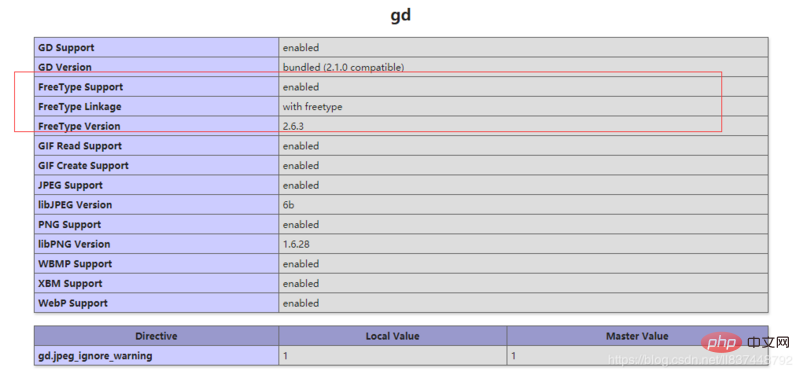
网站查询资料说:图形验证码功能需要安装gd库和freetype等依赖,通过phpinfo()查看到详细信息里:gd扩展没有freetype:
查看phpinfo()的方法
在网站的根目录下新建一个php-info.php的文件,内容为:
<?php phpinfo();
保存后,用域名访问,如https://action.liabio.cn/php-info.php

워드프레스 로그를 연 후, 디버그 로그 파일에 보고된 다음 오류를 발견했습니다. 디버그 로그를 활성화하는 방법은 WordPress 디버깅 모드(오류 프롬프트) 활성화 방법 문서를 참조하고 wp-content의 debug.log에 로그를 인쇄하세요. > 디렉토리.
FROM wordpress:4.9.8 RUN echo 'deb http://mirrors.163.com/debian/ stretch main contrib non-free\ndeb http://mirrors.163.com/debian/ stretch-updates main contrib non-free\ndeb http://mirrors.163.com/debian/ stretch-backports main contrib non-free' > /etc/apt/sources.list RUN apt update \ && apt install -y libwebp-dev libjpeg-dev libpng-dev libfreetype6-dev \ && docker-php-source extract \ && cd /usr/src/php/ext/gd \ && docker-php-ext-configure gd --with-webp-dir=/usr/include/webp --with-jpeg-dir=/usr/include --with-png-dir=/usr/include --with-freetype-dir=/usr/include/freetype2 \ && docker-php-ext-install gd \ && php -m | grep gd웹사이트 쿼리 정보에 따르면: 그래픽 확인 코드 기능을 사용하려면
gd 라이브러리 및 freetype와 기타 종속 항목을 설치해야 합니다. phpinfo()를 통해 확인하세요. 자세한 정보에서: gd 확장 프로그램에는 freetype이 없습니다: 
 phpinfo() 메소드 보기
phpinfo() 메소드 보기
새 php-info 만들기 website.php 파일의 루트 디렉터리에 있는 내용은 다음과 같습니다.
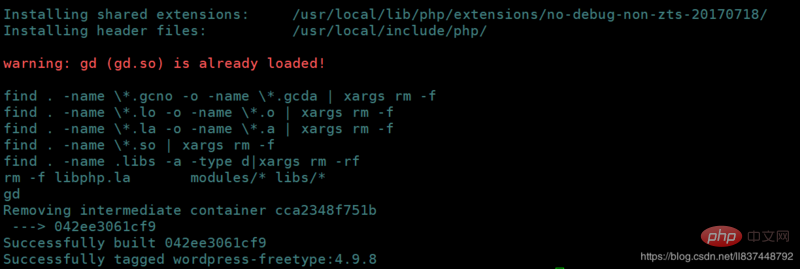
docker build -t wordpress-freetype:4.9.8 .
저장 후 https://action.liabio.cn/php-info와 같은 도메인 이름으로 액세스하세요. .php를 보면 알 수 있습니다.
docker 컴파일 이미지 Dockerfile 파일은 다음과 같습니다.
Dockerfile 파일은 다음과 같습니다.
OCI runtime create failed: container_linux.go:346: starting container process caused "process_linux.go:319: getting the final child's pid from pipe caused \"EOF\"": unknown다음 컴파일 명령을 실행합니다.
rrreee 결과는 컴파일 오류입니다.
결과는 컴파일 오류입니다.



