집 >위챗 애플릿 >미니 프로그램 개발 >소규모 프로그램의 실행원리 분석
소규모 프로그램의 실행원리 분석
- coldplay.xixi앞으로
- 2021-03-24 10:46:263634검색

개요
프런트 엔드 개발자로서 아직 애플리케이션 개발 수준에 있다면, 오셔서 미니 프로그램 프레임워크의 기본 구현에 대한 몇 가지 기술적 세부 사항을 논의해 보세요. , 미니 프로그램의 작동 메커니즘을 깊이 이해해 봅시다.
미니 프로그램은 HTML, CSS 및 JS를 사용하는 WEB 사양을 기반으로 하는 프레임워크 세트입니다. WeChat은 공식적으로 WXML, WXSS라는 매우 멋진 이름을 부여했지만 본질적으로 전체 WEB 시스템에 구축되었습니다.
WXML, 개인적으로 이 이름은 WeChat의 Xml에서 파생된 것으로 추측됩니다. 최종 분석에서는 xml의 하위 집합입니다. WXML은 WeChat에서 사용자 정의한 소수의 WXSS 태그를 사용하는데, 이를 사용자 정의 CSS라고 이해할 수 있습니다. 논리적 부분을 구현하는 JS는 여전히 일반적인 ES 사양이고 런타임은 여전히 Webview(IOS WKWEBVIEW, ANDROID X5)입니다.
(학습 추천: Mini 프로그램 개발 튜토리얼)
Mini 프로그램
Mini 프로그램 디렉토리 구조

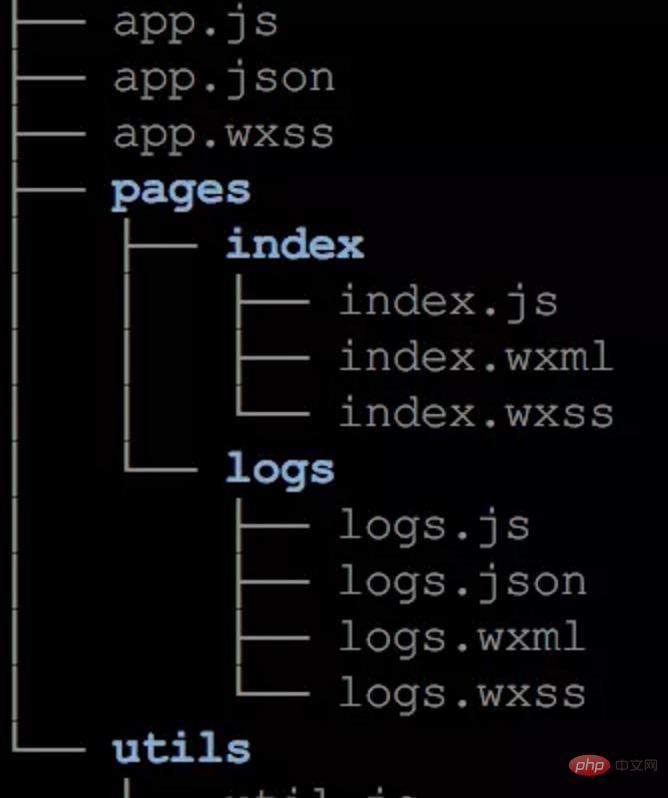
완전한 미니 프로그램은 주로 다음 부분으로 구성됩니다.
항목 파일: app.js
글로벌 스타일: app.wxss
글로벌 구성: app.json
페이지: 페이지 아래, 각 페이지는 폴더로 구분되며, 각 페이지에는 4개의 파일이 있습니다.
보기: wxml, wxss
로직: js, json (페이지 구성, 불필요)
참고: 페이지는 모듈에 따라 하위 디렉터리와 하위 디렉터리로 나눌 수도 있습니다. app.json에 등록할 때 경로만 입력하면 됩니다.
미니 프로그램 패키징
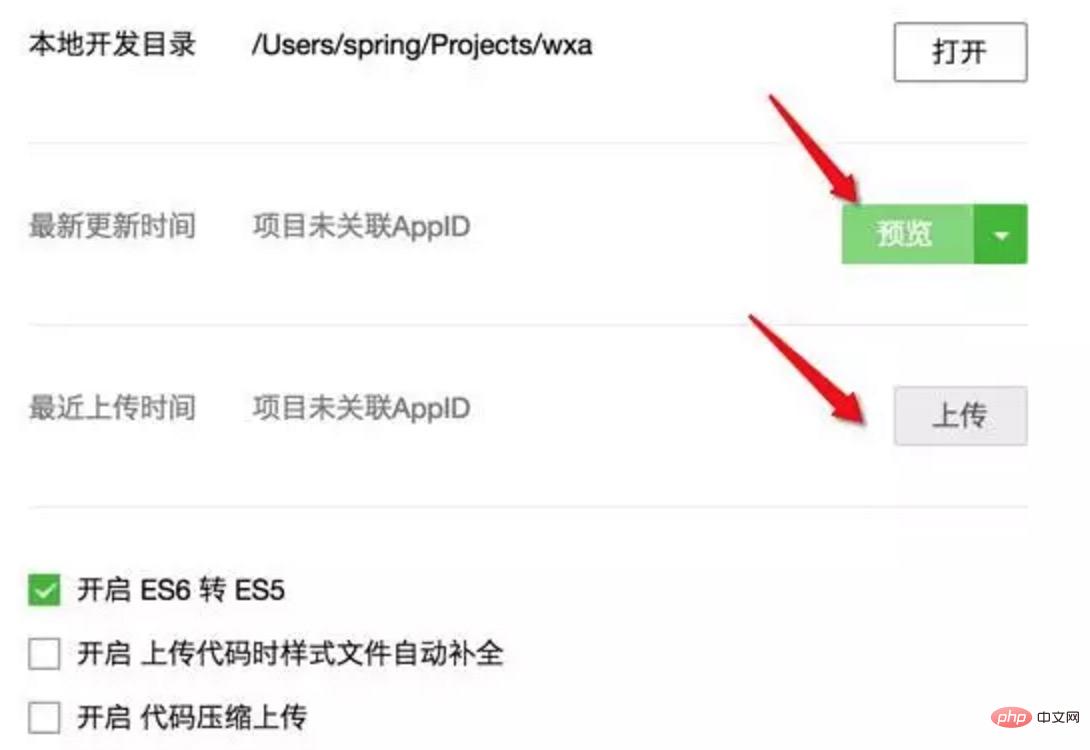
개발이 완료된 후 여기에 시각화된 버튼을 클릭하여 직접 패키징하고, 업로드하고, 검토를 통과한 후 사용자가 검색할 수 있습니다. 
그럼 패키징은 어떻게 구현되나요?
이 편집기 자체도 WEB 기술 시스템인 nwjs+react를 기반으로 구현됩니다. nwjs란 간단히 말하면 node+webkit이고 node는 로컬 API 기능을 제공합니다. Webkit은 우리에게 웹 기능을 제공하며, 이 둘의 조합을 통해 JS+HTML을 사용하여 로컬 애플리케이션을 구현할 수 있습니다.
nodejs가 있기 때문에 위 패키징 옵션의 기능을 쉽게 구현할 수 있습니다.
ES6에서 ES5로: babel-core의 노드 패키지 소개
CSS 완성: postcss 및 autoprefixer의 노드 패키지 소개(postcss 및 autoprefixer의 원리는 여기 참조)
코드 압축: uglifyjs의 노드 패키지 소개
참고: android에서 사용됨 x5 커널은 ES6을 잘 지원하지 않습니다. 호환되려면 ES5 구문을 사용하거나 babel-polyfill 호환 라이브러리를 도입해야 합니다.
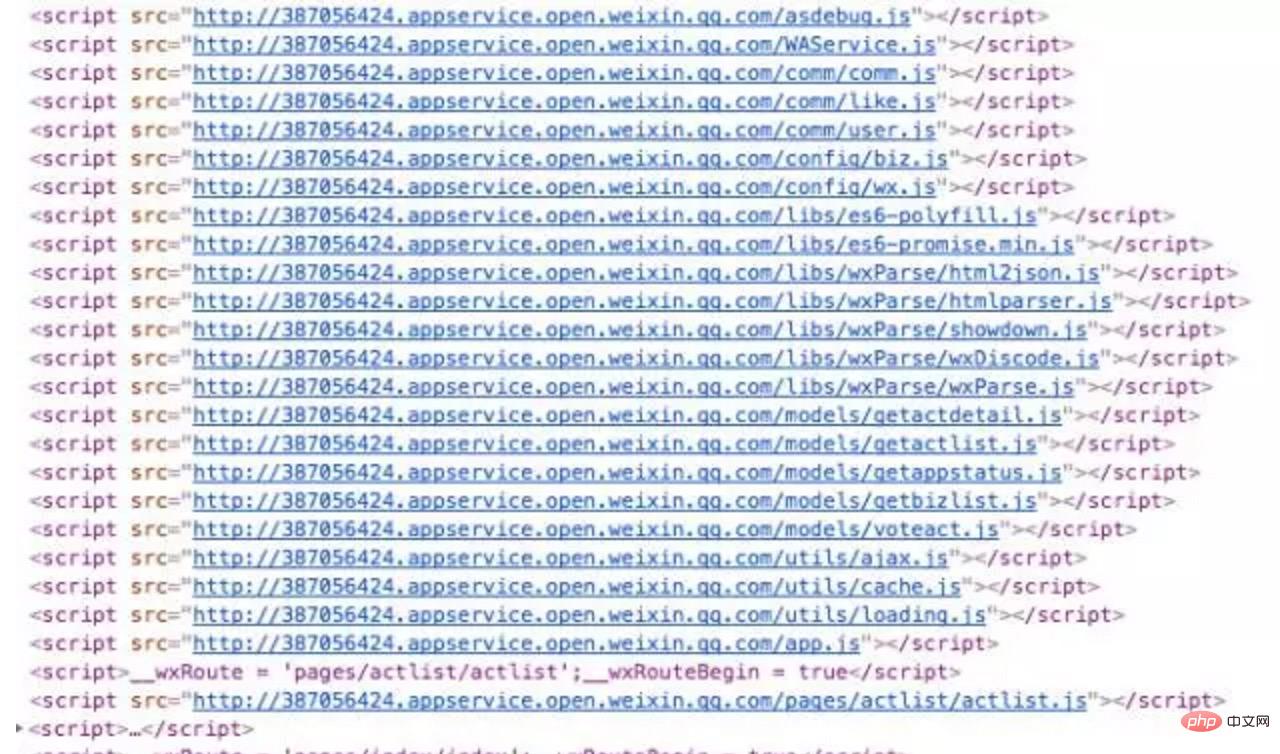
패키지 디렉터리 구조
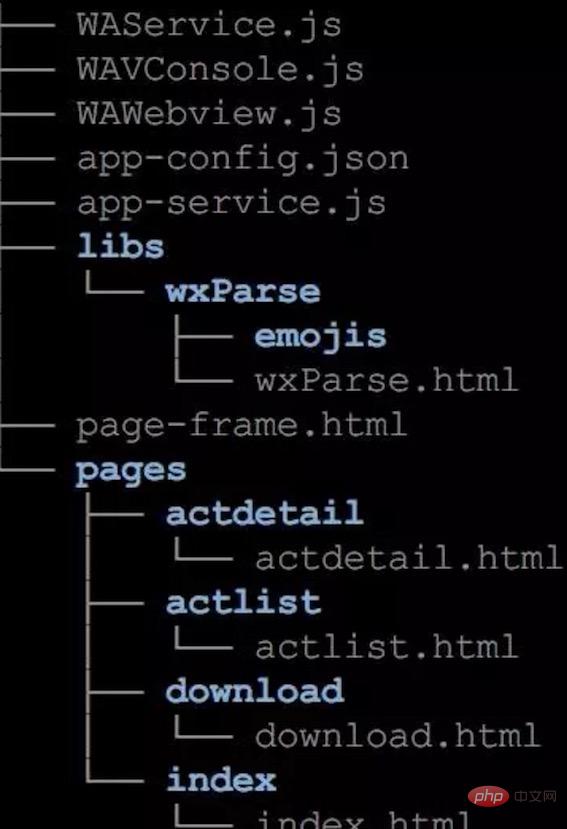
미니 프로그램의 패키지 구조는 다음과 같습니다. 
기본적으로 모든 미니 프로그램은 최종적으로 위 구조로 입력됩니다.
1. WAService.js 프레임워크 JS 라이브러리, 논리 레이어 제공 기본 API 기능
2. 뷰 계층에서 기본 API 기능을 제공하는 WAWebview.js 프레임워크 JS 라이브러리
3. WAConsole.js 프레임워크 JS 라이브러리, 콘솔
4. app-config.js 우리가 전달하는 내용을 포함한 미니 프로그램 전체 구성 모두 app.json의 구성은 기본 구성과 결합됩니다.
5. app-service.js 자체 JS 코드가 모두 이 파일에 패키지되어 있습니다.
6. page-frame.html 미니 프로그램 보기 템플릿 파일, 모든 페이지가 모두 로드되고 렌더링됩니다. 이것을 사용하면 모든 WXML이 JS로 분해되어 여기에 패키징됩니다
7. Pages 모든 페이지는 이전 wxml 파일이 아니며 주로 WXSS 변환을 처리하고 js를 사용하여 헤더 영역에 삽입합니다.
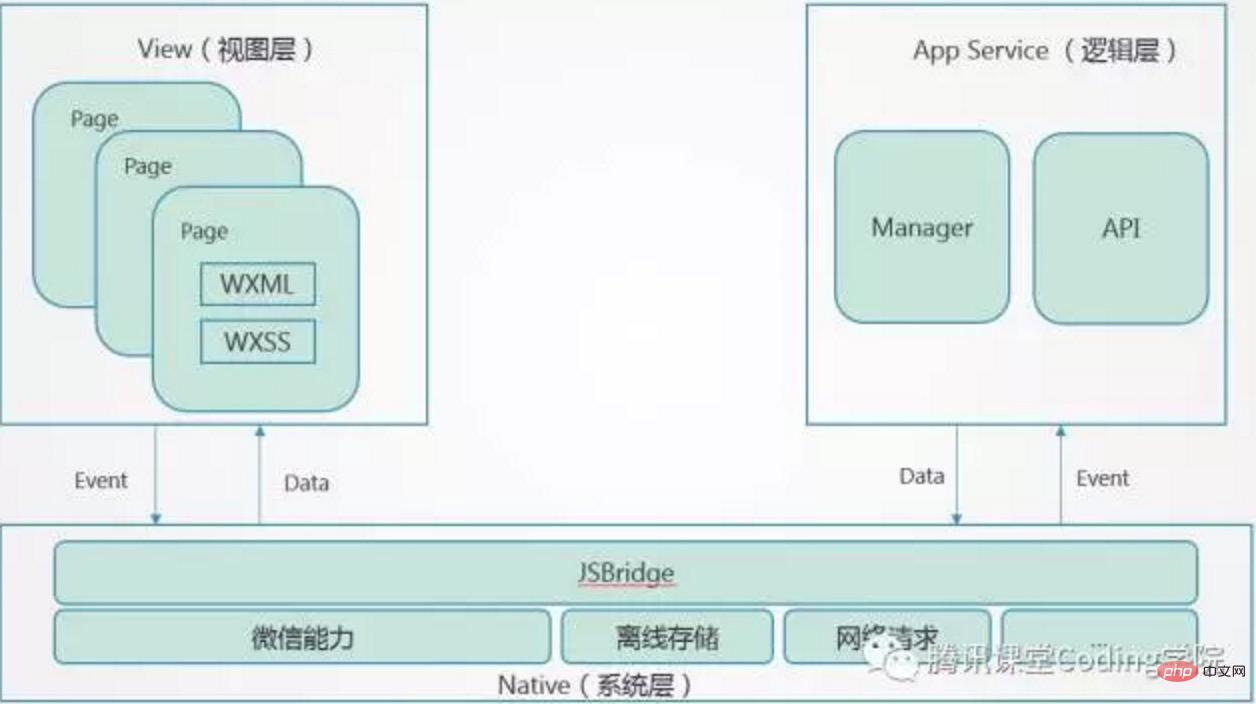
미니 프로그램 아키텍처
위챗 미니 프로그램의 프레임워크는 뷰 뷰 레이어와 앱 서비스 로직 레이어의 두 부분으로 구성됩니다. 뷰 레이어는 페이지 구조를 렌더링하는 데 사용되고 AppService 레이어는 로직 처리에 사용됩니다. 데이터 요청 및 인터페이스 호출은 두 부분으로 구성됩니다(두 개의 Webview).
뷰 레이어와 로직 레이어는 시스템 레이어의 JSBridage를 통해 통신합니다. 로직 레이어는 데이터 변경 사항을 뷰 레이어에 알리고 뷰 레이어에서 페이지 업데이트를 트리거합니다. 뷰 레이어는 비즈니스 처리를 위해 트리거된 이벤트를 로직 레이어에 알립니다. .
미니 프로그램 아키텍처 다이어그램: 
미니 프로그램이 시작되면 CDN에서 미니 프로그램의 전체 패키지를 다운로드합니다. 일반적으로 다음과 같이 숫자로 이름이 지정됩니다. _-2082693788_4.wxapkg
미니 프로그램 기술 구현
미니 프로그램의 UI 뷰와 논리적 처리는 여러 개의 웹뷰를 사용하여 구현됩니다. 논리적 처리를 위한 JS 코드는 모두 AppService라는 하나의 Webview에 로드되며 전체 미니 프로그램은 하나만 존재합니다. 모든 뷰(wxml 및 wxss)는 AppView라는 별도의 Webview에 의해 호스팅됩니다. 따라서 작은 프로그램을 열면 최소한 2개의 웹뷰 프로세스가 있게 됩니다. 공식적으로 각 보기는 성능 소모를 고려하여 독립적인 웹뷰 프로세스이기 때문에 작은 프로그램에서는 5개 이상의 페이지를 열 수 없습니다. 물론 경험을 위해서도 그렇습니다.
AppService
AppService의 주요 기능은 논리 처리 부분을 실행하는 것입니다. 하단 레이어는 주로 다음 부분과 같은 다양한 API 인터페이스를 제공하는 WAService.js 파일을 제공합니다. 통신 패키지는 WeixinJSBridge입니다(개발 환경은 window.postMessage, IOS에서는 WKWebview의 window.webkit.messageHandlers.invokeHandler.postMessage, Android WeixinJSCore.invokeHandler에서는)
2. wx 아래의 API object Method
3. App, Page, getApp, getCurrentPages와 같은 전역 메소드
4. AMD 모듈 사양 구현도 있습니다
개발 환경에서
1. 페이지 템플릿: app.nw/app/dist/weapp/tpl/appserviceTpl.js 2. 구성 정보는 js 변수 __wxConfig에 직접 기록됩니다.
3. 기타 구성
온라인 환경
온라인에 접속한 후 애플리케이션 부분은 app-config.json과 app-service.js라는 2개의 파일로 패키징되며, WeChat은 웹뷰를 열어 로드합니다. . 온라인 부분의 경우 WeChat 자체에서 해당 템플릿 파일을 제공했어야 했지만 압축 패키지에는 없습니다. 1. WAService.js(기본 지원)
2. app-config.json(애플리케이션 구성)
3. app-service.js(애플리케이션 로직)
AppView
이는 UI 렌더링을 제공하는 h5 페이지로 이해될 수 있습니다. 기본 레이어는 다음과 같이 기본 기능을 제공하는 WAWebview.js를 제공합니다. 1. 메시지 통신 패키지는 WeixinJSBridge(개발 환경)입니다. is window.postMessage, IOS에서는 WKWebview의 window.webkit.messageHandlers.invokeHandler.postMessage, 안드로이드에서는 WeixinJSCore.invokeHandler)
2. 로그 구성 요소 Reporter 캡슐화
3. wx 객체 아래의 API, 여기의 API는 WAService에도 비슷한 기능이 몇 가지 있지만 대부분 UI 표시 처리와 관련된 메소드입니다
4. 미니 프로그램 컴포넌트 구현 및 등록
5. VirtualDOM, Diff 및 Render UI 구현
6 .페이지 이벤트 트리거
서비스 및 뷰 통신
메시지 게시 및 구독 메커니즘을 사용하여 두 Webview 간의 통신을 구현합니다. 구현 방법은 WeixinJSBridge 개체를 균일하게 캡슐화하는 것이며 서로 다른 환경에서 캡슐화되는 인터페이스는 다음과 같습니다. 다음:windows 환경
은 window.postMessage를 통해 구현됩니다(chrome 확장 인터페이스를 사용하여 webview 간의 통신을 구현하기 위해 postMessage 메소드를 캡슐화하는 contentScript.js를 삽입하고 chrome.runtime.connect 메소드를 통해서도 구현됩니다). , 크롬 네이티브 메소드를 직접 조작할 수 있는 인터페이스 제공) 메시지 보내기: window.postMessage(data, '*'); // data에 webviewID 지정
메시지 받기: window.addEventListener('message', messageHandler); / 메시지 처리 및 배포도 nwjs의 기본 기능 호출을 지원합니다.
contentScript에서 appservice도 webview를 통해 구현된다는 문장을 봤는데, 구현 원리는 view와 동일하지만 처리되는 비즈니스 로직이 다릅니다.
'webframe' === b ? postMessageToWebPage(a) : 'appservice' === b && postMessageToWebPage(a)
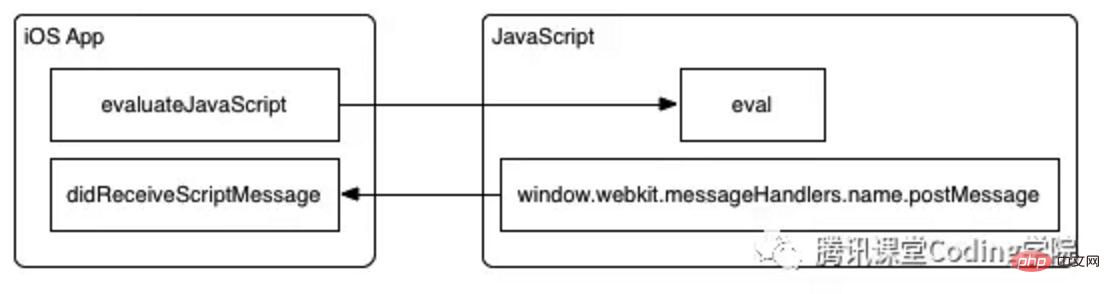
IOS
WKWebview의 window.webkit.messageHandlers.NAME.postMessage를 통해 WeChat navite 코드를 구현합니다. 두 개의 핸들러 메시지 프로세서가 구현됩니다. 호출 핸들러: 기본 기능 호출
게시 핸들러: 메시지 배포 
informHandler: 네이티브 기능 호출
PublishHandler: 메시지 배포
WeChat 구성 요소
WAWebview.js에는 exparser라는 객체가 있는데, 구체적인 구현 방법을 보면 w3c 웹 컴포넌트 사양과 비슷하지만 구체적인 구현 방식이 다릅니다. 컴포넌트는 미리 등록되어 Webview에서 렌더링 시 교체 및 조립됩니다.
exparser에는 다음과 같은 핵심 메소드가 있습니다.
regiisterBehavior: 구성 요소가 상속할 구성 요소의 몇 가지 기본 동작을 등록합니다.
registerElement: 구성 요소를 등록합니다. 대화형 인터페이스는 주로 속성과 이벤트입니다.

구성 요소는 이벤트를 트리거합니다( webviewID를 가져옴), 호출 WeixinJSBridge의 인터페이스를 네이티브에 게시한 후 AppService 레이어에서 지정된 webviewID의 페이지 등록 이벤트 처리 메서드에 네이티브를 배포합니다.
요약
미니 프로그램의 하위 계층은 여전히 Webview를 기반으로 합니다. 새로운 기술이 발명되거나 만들어지지 않았습니다. 전체 프레임워크 시스템은 웹 사양을 기반으로 하여 가치를 보장합니다. 프레임워크만 이해하면 기존 웹 기술을 활용해 스펙을 개발할 수 있습니다. 이해하고 개발하기 쉽습니다.
MSSM: 로직과 UI는 완전히 분리되어 있습니다. 이는 현재 널리 사용되는 React, Agular 및 Vue와 근본적으로 다릅니다. 애플릿 로직과 UI는 2개의 독립적인 Webview에서 완전히 실행되며, 후자의 프레임워크는 계속해서 실행됩니다. 원하는 경우 DOM 객체를 직접 조작하고 UI 렌더링을 수행할 수 있습니다.
컴포넌트 메커니즘: 컴포넌트 메커니즘을 도입하지만 전적으로 컴포넌트 개발에 기반을 두지는 않습니다. vue와 마찬가지로 대부분의 UI는 여전히 템플릿 렌더링입니다. 컴포넌트 메커니즘을 도입하면 개발 모델을 더 쉽게 표준화하고 업그레이드할 수 있습니다. 유지하다.
여러 컨트롤: 동시에 5개 이하의 창을 열 수 있고, 패키지 파일은 1M보다 클 수 없으며, DOM 개체는 16,000보다 클 수 없습니다. 이러한 사항은 모두 더 나은 경험을 보장하기 위한 것입니다.
관련 무료 학습 권장사항: WeChat Mini 프로그램 개발 튜토리얼
위 내용은 소규모 프로그램의 실행원리 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

