개발에 흔히 사용되는 VSCode 플러그인 12개 공유
- 青灯夜游앞으로
- 2021-03-24 10:34:093257검색

VSCode VSCode가 훌륭한 코드 편집기인 이유 중 하나는 개발자의 생산성을 높여주는 커뮤니티에서 만든 방대한 플러그인 라이브러리 때문입니다. 다음은 제가 가장 좋아하는 VSCode 플러그인 중 일부입니다.
1. Rainbow Brackets
주소: https://marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets

이 플러그인은 브래킷을 다채롭게 만들어주기 때문에 쉽게 짝을 맞출 수 있습니다. 찾을 수 있습니다.
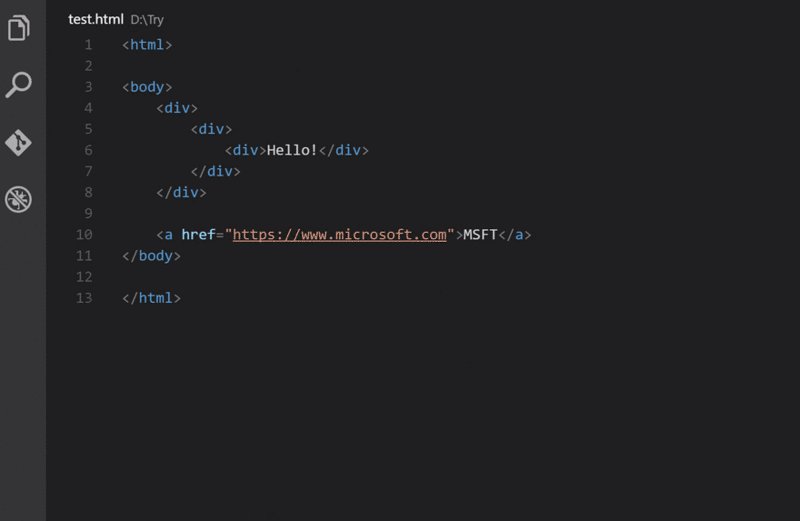
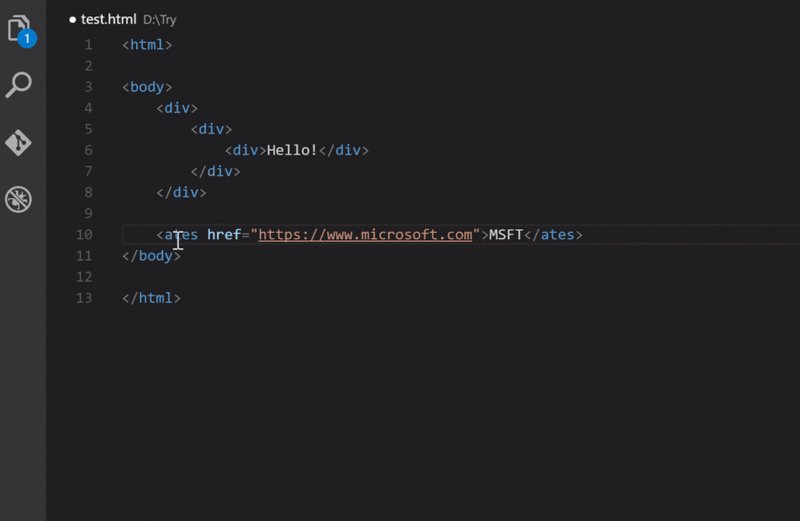
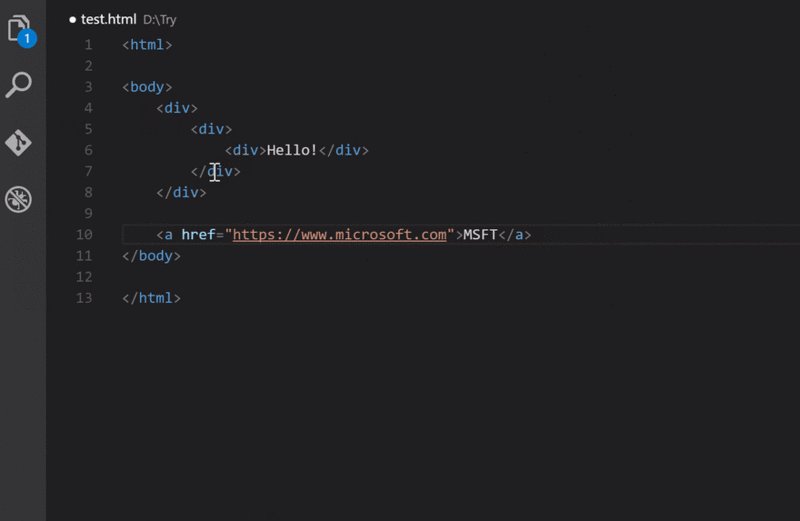
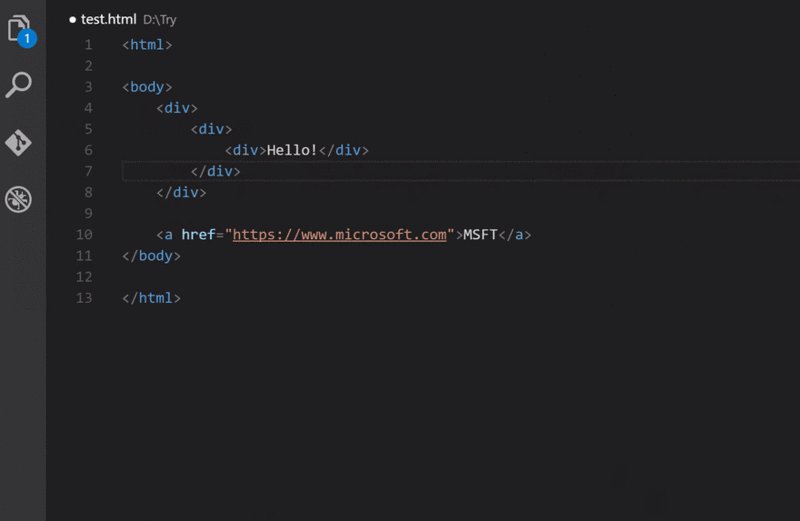
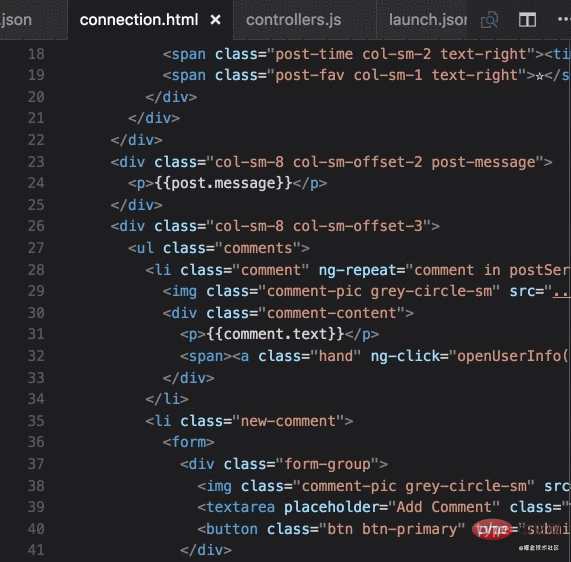
2. 태그 자동 이름 바꾸기
주소: https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

HTML/XML 태그 이름을 바꿀 때 자동으로 이름을 바꿉니다. 쌍을 이루는 HTML/XML 태그의 이름을 지정합니다.
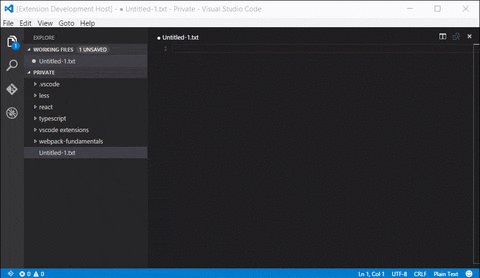
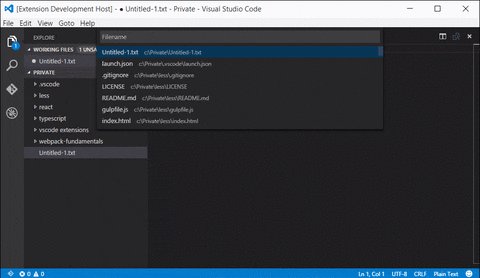
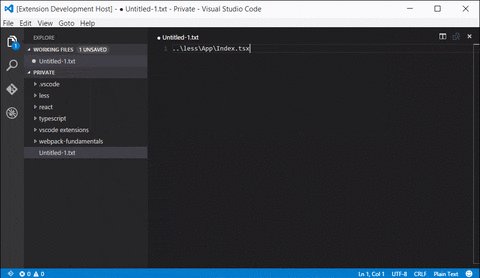
3. Relative Path
Address: https://marketplace.visualstudio.com/items?itemName=jakob101.RelativePath

이 플러그인을 사용하면 import 문을 작성하는 데 많은 시간이 절약됩니다. 간단한 키보드 단축키를 사용하여 작업 공간에 있는 모든 파일에 대한 상대 경로를 쉽게 얻을 수 있습니다.
4. Prettier
주소: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

esLint와의 차이점은 ESLint가 단지 코드 품질 도구라는 점입니다. 사용되지 않는 코드가 없는지 확인) 변수가 사용되었는지, 전역 변수가 없는지 등). 반면 Prettier는 파일 형식(최대 길이, 혼합 태그 및 공백, 인용 스타일 등)에만 관심을 갖습니다. 통일된 코드 형식의 문제는 Prettirer에 맡기는 것이 가장 좋다는 것을 알 수 있습니다. 더 나은 맛을 위해 Eslint와 함께 사용하세요. Prettier 只关心格式化文件(最大长度、混合标签和空格、引用样式等)。可见,代码格式统一的问题,交给 Prettirer 再合适不过了。和 Eslint 配合使用,风味更佳。
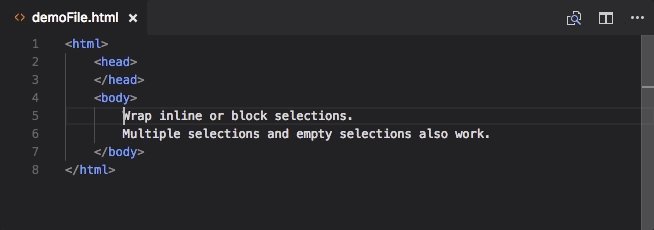
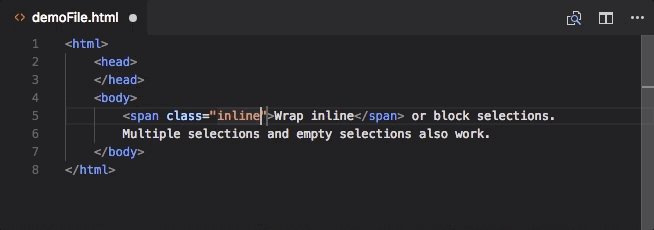
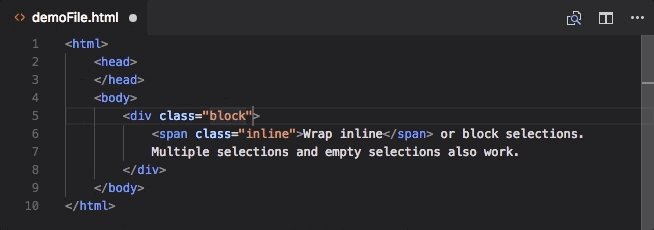
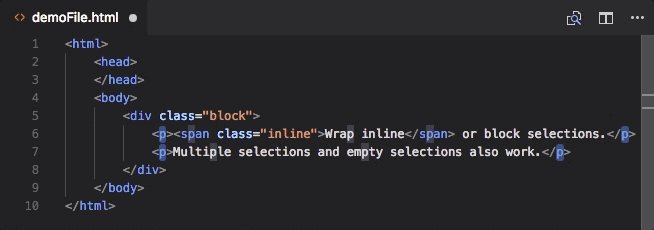
5. htmltagwrap
地址:https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap

可以在选中HTML标签中外面套一层标签。
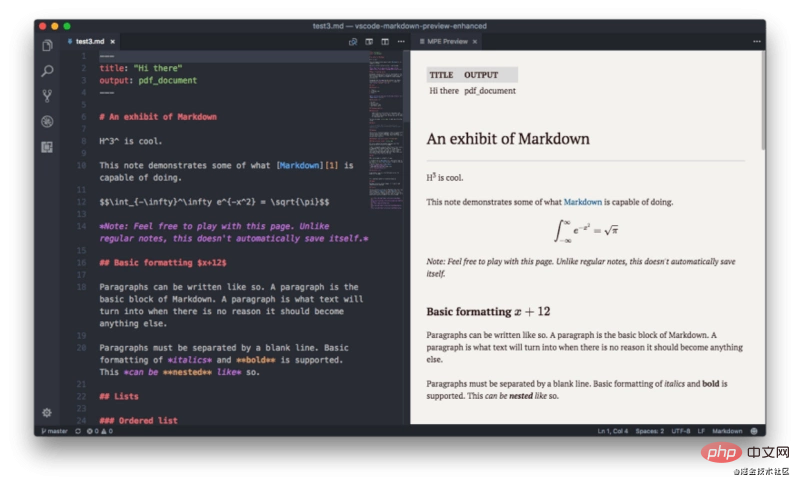
6. Markdown Preview Enhanced
地址:ttps://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced

如果你写过markdown文件,有一个实时预览是非常有用的。
推荐学习:《vscode教程》
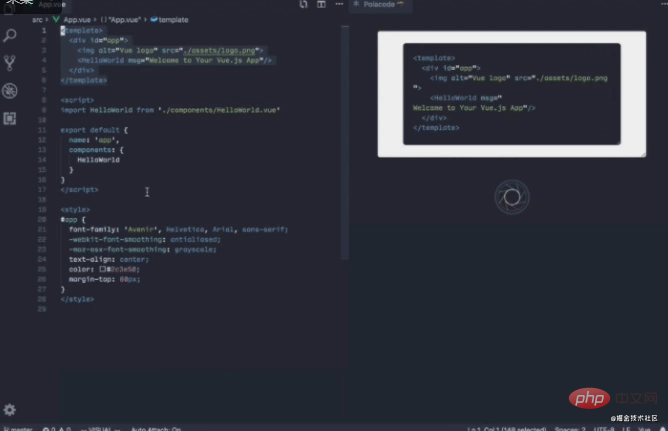
7. Polacode
地址:https://marketplace.visualstudio.com/items?itemName=pnp.polacode

这个插件可以将你的代码保存成图片分享给别人!
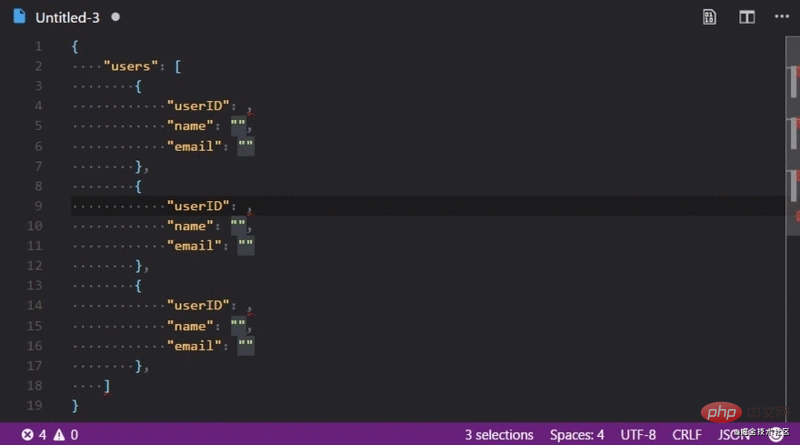
8. Random Everything
地址:https://marketplace.visualstudio.com/items?itemName=helixquar.randomeverything

这个插件可以根据数据类型自动生成随机数据,特别适合生成测试数据。
9. CSS Peek
地址:https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek

CSS Peek插件扩展了HTML和ejs代码编辑功能,支持在源代码中的字符串中找到css/scss/less(类和id)。这在很大程度上是受方括号中称为CSS内联编辑器的类似功能的启发。
10. Turbo Console Log
地址:https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log

快捷添加 console.log,一键 注释 / 启用 / 删除 所有 console.log
5.htmltagwrap
주소: https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap
 선택한 HTML 태그 외부에 태그 레이어를 래핑할 수 있습니다.
선택한 HTML 태그 외부에 태그 레이어를 래핑할 수 있습니다. 
주소: ttps://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced
마크다운 파일을 작성한 경우 실시간 미리보기가 있으면 매우 유용합니다.
추천 학습: "vscode tutorial 》
》
 🎜🎜이 플러그인은 코드를 사진으로 저장하여 다른 사람들과 공유할 수 있습니다! 🎜🎜🎜8. Random Everything🎜🎜🎜주소: https://marketplace.visualstudio.com/items?itemName=helixquar.randomeverything🎜🎜
🎜🎜이 플러그인은 코드를 사진으로 저장하여 다른 사람들과 공유할 수 있습니다! 🎜🎜🎜8. Random Everything🎜🎜🎜주소: https://marketplace.visualstudio.com/items?itemName=helixquar.randomeverything🎜🎜 🎜🎜이 플러그인은 데이터 유형에 따라 임의의 데이터를 자동으로 생성할 수 있으며, 특히 테스트 데이터 생성에 적합합니다. 🎜🎜🎜9. CSS Peek🎜🎜🎜주소: https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek🎜🎜
🎜🎜이 플러그인은 데이터 유형에 따라 임의의 데이터를 자동으로 생성할 수 있으며, 특히 테스트 데이터 생성에 적합합니다. 🎜🎜🎜9. CSS Peek🎜🎜🎜주소: https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek🎜🎜 🎜🎜CSS Peek 플러그인은 HTML 및 ejs 코드 편집 기능을 확장하여 소스 코드의 문자열에서 CSS/scss/ 찾기를 지원합니다. 클래스 및 ID). 이는 CSS 인라인 편집기라고 하는 대괄호 안의 유사한 기능에서 크게 영감을 받았습니다. 🎜🎜🎜10.터보 콘솔 로그🎜🎜🎜주소: https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log🎜🎜
🎜🎜CSS Peek 플러그인은 HTML 및 ejs 코드 편집 기능을 확장하여 소스 코드의 문자열에서 CSS/scss/ 찾기를 지원합니다. 클래스 및 ID). 이는 CSS 인라인 편집기라고 하는 대괄호 안의 유사한 기능에서 크게 영감을 받았습니다. 🎜🎜🎜10.터보 콘솔 로그🎜🎜🎜주소: https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log🎜🎜 🎜🎜한 번의 클릭으로 모든
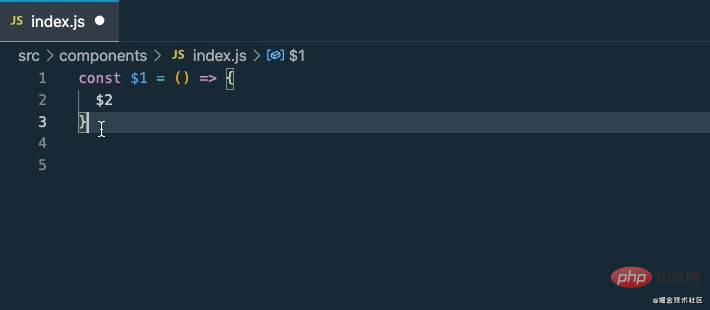
🎜🎜한 번의 클릭으로 모든 console.log에 대한 빠른 console.log 추가, 댓글/활성화/삭제 . 🎜🎜이 플러그인에 사용되는 단축키에 대해 간략하게 설명하겠습니다:🎜ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.logalt + shift + c 注释所有 console.logalt + shift + u 启用所有 console.logalt + shift + d 删除所有 console.log🎜🎜11. Simple React Snippets🎜🎜🎜주소: https://marketplace.visualstudio.com/items?itemName=burkeholland.simple-react- snippets🎜 🎜🎜🎜🎜React 템플릿 스니펫을 빠르게 생성하세요~🎜🎜🎜12. Snippet Creator🎜🎜🎜주소: ttps://marketplace.visualstudio.com/items?itemName=ryanolsonx.snippet-creator🎜🎜🎜🎜
React에는 위와 같은 스니펫 확장이 많이 있지만 때로는 우리만의 맞춤형 스니펫을 만들고 싶을 수도 있는데 이 플러그인을 사용하면 쉽게 할 수 있습니다.
원본 주소: https://blog.csdn.net/qq449245884/article/details/113578723
원저자: Katherine Peterson
재인쇄 주소: https://blog.csdn.net/qq449245884/article/details /114298467
번역자: 프론트엔드 Xiaozhi@大千世界
더 많은 프로그래밍 관련 지식을 보려면 다음 사이트를 방문하세요: 프로그래밍 학습! !
위 내용은 개발에 흔히 사용되는 VSCode 플러그인 12개 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

