CSS에서 단락 들여쓰기를 설정하는 속성은 무엇입니까?
- 青灯夜游원래의
- 2021-03-22 17:58:084513검색
CSS에서 단락 들여쓰기를 설정하는 속성은 "text-indent"이고 구문 형식은 "text-indent:length|%;"입니다. 값이 "length"인 경우 고정 들여쓰기를 정의할 수 있습니다. 값은 "%"입니다. 유형을 사용하면 상위 요소 너비의 백분율을 기준으로 들여쓰기를 정의할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 단락 들여쓰기를 설정하는 속성은 "text-indent"입니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩进</title>
<style>
.demo{
width: 500px;
height: 200px;
margin: 50px auto;
}
.p1{
text-indent:36px;
}
.p2{
text-indent:1em;
}
.p3{
text-indent:10%;
}
</style>
</head>
<body>
<div class="demo">
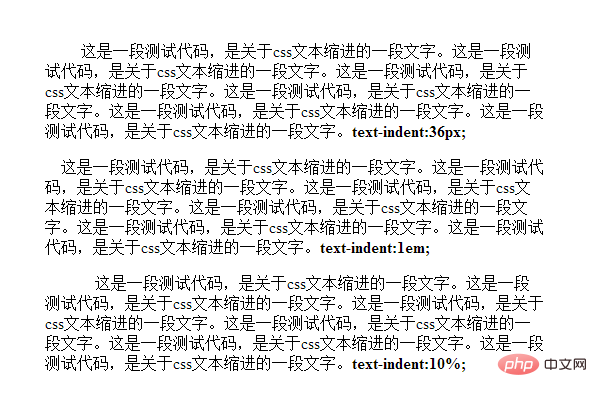
<p class="p1">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:36px;</b></p>
<p class="p2">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:1em;</b></p>
<p class="p3">这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。这是一段测试代码,是关于css文本缩进的一段文字。<b>text-indent:10%;</b></p>
</div>
</body>
</html>Rendering:

[권장 튜토리얼: CSS 비디오 튜토리얼]
설명:
text-indent 속성은 텍스트 블록의 첫 번째 텍스트 줄 들여쓰기를 지정합니다.
참고: 음수 값이 허용됩니다. 값이 음수이면 첫 번째 줄을 왼쪽으로 들여씁니다.
속성 값:
| 값 | 설명 |
|---|---|
| length | 고정 들여쓰기를 정의합니다. 기본값: 0. |
| % | 상위 요소 너비의 백분율을 기준으로 들여쓰기를 정의합니다. |
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS에서 단락 들여쓰기를 설정하는 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

