CSS에서 하단을 수정하는 방법
- 藏色散人원래의
- 2021-03-22 16:25:154513검색
Css 고정 하단 구현 방법: 먼저 HTML 샘플 파일을 만든 다음 CSS 및 div 영역을 설정하고 마지막으로 "position:fixed;" 속성을 사용하여 페이지 하단의 div를 수정합니다.

이 글의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, DELL G3 컴퓨터
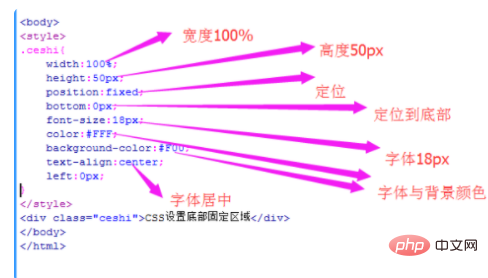
1. 편집 소프트웨어를 열고 CSS와 div 영역이 페이지 하단에 고정되도록 설정하세요

주요 속성: 위치:고정; 절대 위치 지정은 브라우저 창을 기준으로 절대 위치 지정 요소를 생성합니다.
2. 웹 페이지에서 얻은 효과는 다음과 같습니다.

확장: 또 다른 위치 지정 방법이 있습니다: position:absolute; 브라우저가 위의 예처럼 슬라이드되면 브라우저 스크롤 막대와 함께 스크롤됩니다. 위치 :절대; 그렇지 않으면
【추천 학습: css 비디오 튜토리얼】
위 내용은 CSS에서 하단을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 블록을 간격 없이 만드는 방법다음 기사:CSS에서 블록을 간격 없이 만드는 방법

