vue3.0의 새로운 기능은 무엇입니까
- 青灯夜游원래의
- 2021-03-19 13:52:324051검색
Vue3.0의 새로운 기능: 1. 노드 태그, 2. 이벤트 캐싱, 3. 반응형 프록시, 4. 구성 API, 5. 세 가지 새로운 구성 요소, Fragment, Teleport(포털) 및 Suspense

이 튜토리얼의 운영 환경: Windows 10 시스템, vue 버전 3.0, Dell G3 컴퓨터.
Vue3.0 새로운 기능
1. 노드 태깅
static node
<span>value</span>
dynamic node
<span>{{value}}</span>patchFlag
vue3.0 하단 레이어는 노드가 동적인지 자동으로 식별합니다. 동적이면 식별자가 자동으로 생성되므로(다양한 동적은 콘텐츠 텍스트 동적 또는 ID 동적과 같은 다른 식별자를 갖습니다), DOM이 업데이트될 때마다 정적 노드를 건너뛰고 동적 노드를 직접 배치하면 크게 절약됩니다. 능률.
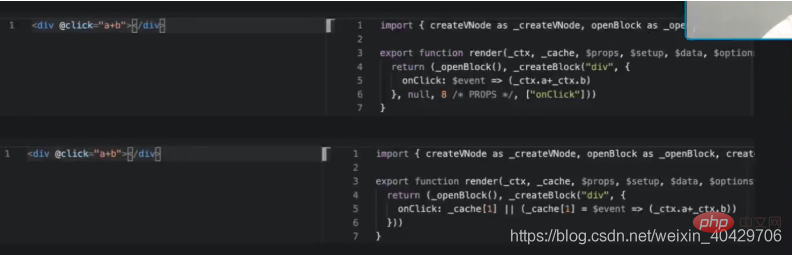
2. 이벤트 캐싱

일반적으로 페이지가 업데이트될 때마다 새로운 청취 기능이 재생성됩니다. 처음으로 설정하면 업데이트 시 캐시 가능 여부가 자동으로 식별되며, 캐시 가능하면 특히 구성 요소에서 페이지 업데이트를 다시 생성할 필요가 없으므로 불필요한 새로 고침 및 리소스 소비가 크게 줄어듭니다. 하위 구성 요소.
3. 반응형 프록시
Proxy(vue3.0) 대 Object.defineProperty(vue2.0)
1. Vue2.0 반응형 원칙
반응형 프로세스는 데이터를 통과해야 합니다. , 돈이 많이 소모됩니다
Set/Map, 클래스, 배열 및 기타 유형을 지원하지 않습니다
새롭거나 삭제된 속성을 모니터링할 수 없습니다
어레이 응답에는 추가 구현이 필요합니다
해당 수정된 구문은 Limitations
2입니다. Vue3.0 응답 원칙: 이러한 문제를 해결하려면 ES6 프록시를 사용하세요.
프록시를 사용하여 데이터에 대한 일련의 작업을 가로채세요.
4. Composition API
Don't Composition for for Composition
코드 품질의 상한선을 높이지만 하한선도 낮춰줍니다
해결하려는 주요 문제는 대규모 응용 프로그램에 나타납니다.
이를 기본 구성표로 사용하기 위해 문서를 정밀 검사할 계획은 없습니다.
관련 권장 사항: "vue.js Tutorial"
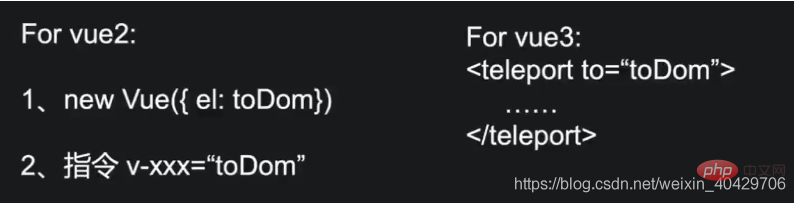
5. 순간 이동
Modal, Dialog, Select, Dropdown...

6. Fragments

템플릿은 p로 래핑될 필요가 없습니다. 즉, 루트 노드가 하나만 있을 필요가 없습니다. 여러 레이블(노드)을 병치할 수 있습니다
7. Custom Renderer API(createRenderer)
@rigor789
NativeScript Vue 통합 진행 중 사용자는 이미 일반 Vue 애플리케이션(Vugel)과 함께 사용할 수 있는 WebGL 사용자 정의 렌더러를 실험하고 있습니다.(Vugel)
WEEX, Vue Native, 애플릿...
8. Tree Shaking
Loading on Demand
Virtual DOM 업데이트 알고리즘, 반응형 시스템 등 일부 필요한 부분을 제외하고 나머지는 v-model 등 On Demand로 로드됩니다.
Nine, Suspense
중첩 트리의 중첩 비동기 종속성을 기다리세요
비동기 설정()과 작동
Aysnc 구성 요소와 작동
구성요소의 비동기 로딩을 실현할 수 있습니다. , 전체 DOM은 미리 메모리에 가상으로 렌더링됩니다. 이때 모든 구성 요소가 렌더링된 후 인터페이스 DOM에 렌더링됩니다.
十、더 나은 TypeScript 지원
자동 생성 유형 정의가 포함된 TS로 작성된 코드베이스
-
API는 JS와 TS에서 동일합니다
- 실제로 코드도 대체로 동일
TSX 지원
클래스 구성 요소는 계속 지원됩니다
11. 함정에 짓밟기
-
Events
기본적으로 루트 노드가 자동으로 마운트됩니다. 그리고 xxx.native
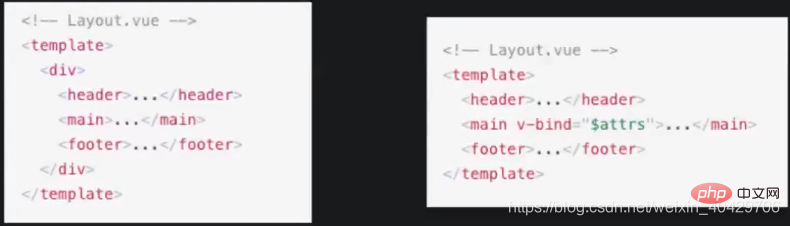
-
inheritAttrs: false (클래스, 스타일, 이벤트, CSS 범위)
기본적으로 루트 노드에 마운트되지 않도록 설정하지만 이로 인해 클래스 등이 루트에 마운트되지 않습니다. node
-
props
컴포넌트에 이벤트 속성 선언을 설정합니다.
새 방출 구성
-
슬롯
[외부 링크 이미지 전송에 실패했습니다. 소스 사이트에 안티 리칭 메커니즘이 있을 수 있습니다. 이미지를 저장하고 직접 업로드하는 것이 좋습니다(img-McvPeqpz-1606459132262) ) (C: Users20194AppDataRoamingTyporatypora-user-imagesimage-20201127104234202.png)]
-
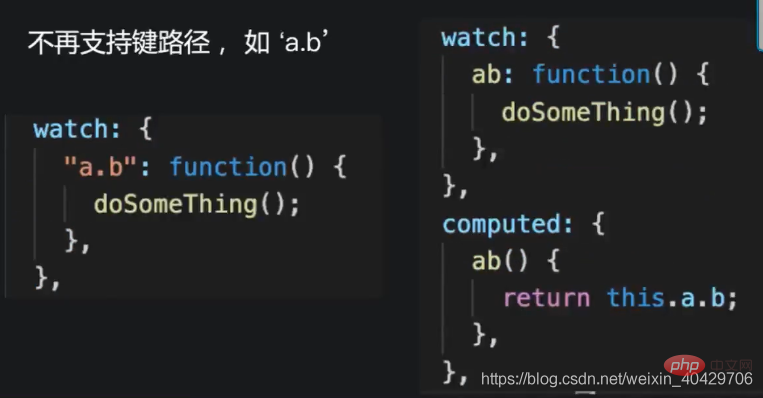
watch


vue3.0, 플러시를 구성할 수 있습니다: "sync ", 기능과 모니터링되는 요소를 만들기 위해 watch 값 변경은 함께 수행되며 구성 요소가 업데이트된 후에는 더 이상 실행되지 않습니다.
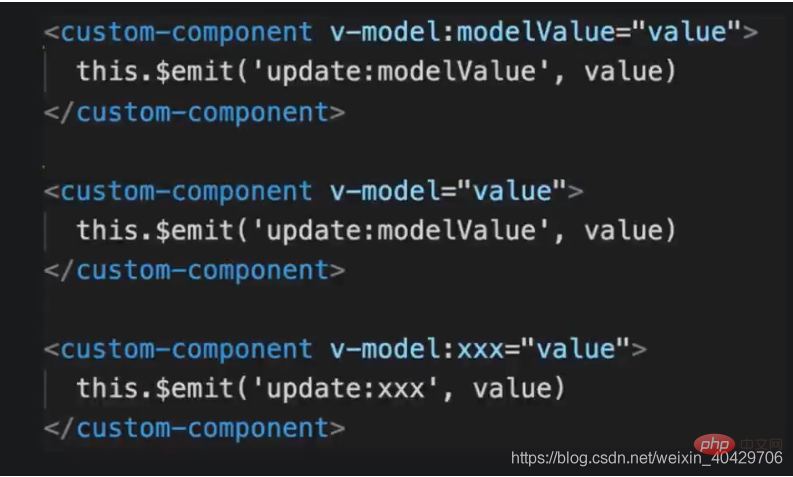
v-model & .sync

-
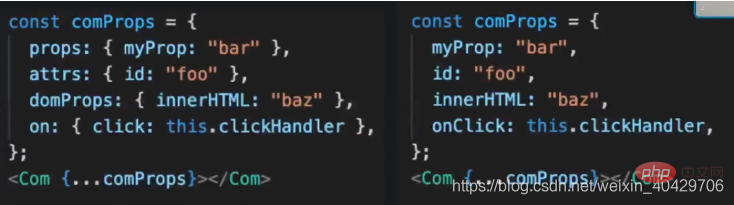
JSX / TSX
1, @ant-design-vue / jsx
원래 일부는 객체를 통해 속성 값을 전달해야 했지만 이제는 새로 정의된 속성은 직접 전달될 수 있습니다

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 vue3.0의 새로운 기능은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

