CSS에서 스크롤바를 표시하는 방법
- 藏色散人원래의
- 2021-03-17 16:15:2215149검색
스크롤 막대를 표시하는 방법: 1. 본문에 일부 div 콘텐츠를 입력합니다. 구문은 "
..."입니다. 2. CSS 오버플로 속성을 사용하여 스크롤 막대 스타일을 추가합니다. 콘텐츠가 오버플로되면 "div{overflow: scroll;}" 구문을 사용하여 스크롤 막대가 나타납니다.

이 문서의 운영 환경: Windows7 시스템, HTML5&&CSS3, Dell G3 컴퓨터.
css는 오버플로 속성을 사용하여 스크롤 막대를 설정하고, 요소 상자의 overflow:scroll 스타일을 설정하여 요소 콘텐츠가 오버플로될 때 스크롤 막대가 나타나도록 할 수 있습니다.
예:
<html>
<head>
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow: scroll;
}
</style>
</head>
<body>
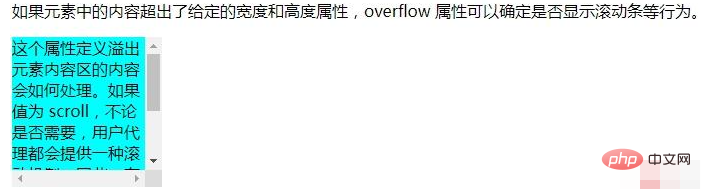
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。
如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。
因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
</html>효과는 다음과 같습니다.

overflow 속성 설명
overflow 속성은 콘텐츠가 요소 상자를 오버플로할 때 발생하는 상황을 지정합니다.
이 속성은 요소의 콘텐츠 영역을 벗어나는 콘텐츠를 처리하는 방법을 정의합니다. 값이 스크롤이면 사용자 에이전트는 필요 여부에 관계없이 스크롤 메커니즘을 제공합니다. 따라서 모든 콘텐츠가 요소 상자 안에 들어가더라도 스크롤 막대가 나타날 수 있습니다.
속성 값:
표시되는 기본값. 콘텐츠는 잘리지 않고 요소 상자 외부에 렌더링됩니다.
숨겨진 내용은 잘리고 나머지 내용은 보이지 않게 됩니다.
scroll 내용은 잘리지만 나머지 내용을 볼 수 있도록 브라우저에 스크롤 막대가 표시됩니다.
auto 내용이 잘리면 브라우저에 스크롤 막대가 표시되어 나머지 내용을 볼 수 있습니다.
inherit는 오버플로 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
추천 학습: "css 비디오 튜토리얼"
위 내용은 CSS에서 스크롤바를 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 여러 줄 주석을 작성하는 방법다음 기사:CSS에서 여러 줄 주석을 작성하는 방법

