아주 좋은 마우스 오버 스타일을 공유하세요
- 王林앞으로
- 2021-03-17 14:06:446365검색

머리말:
마우스 호버 스타일을 추가해야 할 때 호버 의사 클래스를 사용합니다. 이를 통해 마우스가 요소 위로 이동할 때 이 요소에 특별한 스타일을 추가할 수 있습니다. 예를 들어 일반 URL의 경우 URL 링크 위로 마우스를 이동하면 색상이 변경됩니다.
1. 개요
실생활에 적용할 수 있는 시나리오가 많습니다. 가장 일반적인 것은 웹 사이트의 플로팅 탐색입니다. 탐색 막대에 마우스를 놓으면 색상이 바뀌거나 요소가 자동으로 메뉴 막대 밖으로 튀어나옵니다.

예시 1: 마우스를 올리면 내용이 프레임됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.ele:hover {
border:1px solid red;
}
.ele {
#去掉边框闪烁问题。(因为边框1像素会导致闪烁,所以先用1px透明色占住位置,hover时再让其变红,就不会觉得有闪烁了)
border:1px solid transparent;
}
</style>
</head><body>
<div class="ele">
<div>222</div>
<div class="ele-item">111</div>
</div>
</body>
</html>원래 효과:

마우스를 가리킨 후:

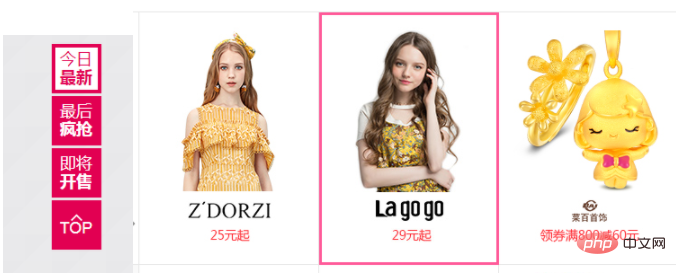
예 2: vdangdang 홈페이지 하단. com 이런 사진
원본 웹페이지 :

마우스 오버 후 효과 :

사실 이건 주로 hover를 이용해서 만들어집니다. 구체적인 구현에 대해 이야기해 보겠습니다.
구현 아이디어:
1. 새 div1
2를 만들고, 새 div2를 만들고, 맨 아래 이미지를 div2
3에 넣은 다음, 새 div3을 만들고, 정지된 콘텐츠를 div3에 넣습니다.
HTML 코드:
<div class="touch">
<div><img src="/static/imghwm/default1.png" data-src="3.png" class="lazy" alt="아주 좋은 마우스 오버 스타일을 공유하세요" ></div>
<div class="content">
<p><h5>品牌故事</h5></p>
<p><h6>我们的源泉不是时尚,不是潮流,而是由心而发的喜爱,将精致华丽的艺术融入东方式的低调,都只为了一个人而存在。</h6></p>
<input class="inpt" type="text" name="tel" id="tel"/>
<button class="btn">开售提醒</button>
</div>
</div>(학습 동영상 공유: css 동영상 튜토리얼)
CSS 코드:
1 div1의 높이와 너비를 정의하고 클래스는 터치이며 오버플로는 숨김으로 설정됩니다. 정의된 높이와 너비를 초과하면 이미지가 숨겨집니다.
.touch {
height:200px;
width:400px;
overflow:hidden;
position:relative;
}2.div2는 콘텐츠이고 콘텐츠는 div1을 채워야 하므로 위쪽, 아래쪽, 왼쪽, 오른쪽을 0으로 설정합니다. 또한 글꼴 크기, 색상, 정렬도 설정합니다.
먼저 div2를 보이지 않음으로 설정합니다. 즉, 마우스를 가리키기 전에 콘텐츠가 기본적으로 숨겨지고 마우스를 가리킨 후에 해제됩니다.
.touch .content {
top:0;
left:0;
right:0;
bottom:0;
position:absolute;
font-size:20px;
background-color:black;
color:white;
text-align:center;
visibility:hidden;
}3. 마우스 오버 시 스타일을 설정합니다. 컨텐츠가 공개되고 배경 이미지 투명도가 0.5로 설정되어 볼 수 있게 됩니다.
.touch:hover .content{
visibility:visible;
border:4px solid red;
background-color:rgba(0,0,0,0.5)
}4. 마지막으로 입력 상자와 버튼을 설정합니다.
.touch .content .btn{
background-color:#e83375;
color:white;
cursor: pointer;
border: none;
width: 70px;
height: 22px;
}
.touch .content .inpt{
height: 18px;
border: none
line-height: 18px;
font-size: 12px;
}전체 HTML 코드:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.touch {
height:200px;
width:400px;
overflow:hidden;
position:relative;
}
.touch .content {
top:0;
left:0;
right:0;
bottom:0;
position:absolute;
font-size:20px;
background-color:black;
color:white;
text-align:center;
visibility:hidden;
}
.touch:hover .content{
visibility:visible;
border:4px solid red;
background-color:rgba(0,0,0,0.5)
}
.touch .content .btn{
background-color:#e83375;
color:white;
cursor: pointer;
border: none;
width: 70px;
height: 22px;
}
.touch .content .inpt{
height: 18px;
border: none
line-height: 18px;
font-size: 12px;
}
</style>
</head>
<body>
<div class="touch">
<div><img src="/static/imghwm/default1.png" data-src="3.png" class="lazy" alt="아주 좋은 마우스 오버 스타일을 공유하세요" >
</div>
<div class="content">
<p><h5>品牌故事</h5></p>
<p><h6>我们的源泉不是时尚,不是潮流,而是由心而发的喜爱,将精致华丽的艺术融入东方式的低调,都只为了一个人而存在。 </h6></p>
<input class="inpt" type="text" name="tel" value="请输入手机号码或邮箱地址" id="tel"/>
<button class="btn">开售提醒</button>
</div>
</div>
</body>
</html>핵심 지식 포인트:
1. 가장 바깥쪽 div를 절대값으로 설정한 다음 위쪽, 아래쪽으로 설정합니다. left , right 설정은 모두 0입니다. 즉, 콘텐츠는 div로 채워집니다.
2, visible: 숨김,
3, visible: visible 및 background-color: rgba(0) ,0,0,0.5 ), 마우스를 올리면 콘텐츠를 해제하고 배경 이미지를 볼 수 있도록 배경 투명도를 설정합니다.
관련 권장 사항: CSS 튜토리얼
저자: @skyflask
재인쇄할 경우 출처를 표시해 주세요. 이 기사: https://www.cnblogs.com/skyflask/p/8886508.html
위 내용은 아주 좋은 마우스 오버 스타일을 공유하세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

