HTML에서 상단 및 하단 간격을 조정하는 방법
- coldplay.xixi원래의
- 2021-03-15 17:11:2825475검색
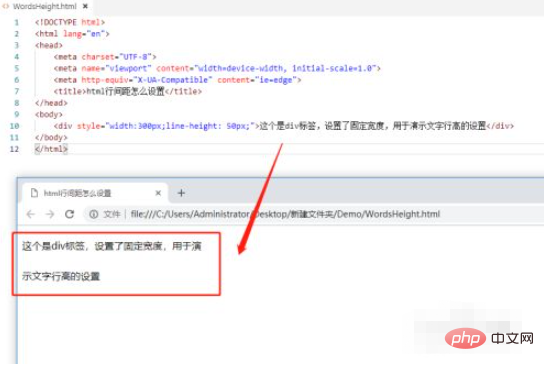
HTML의 상단 및 하단 간격을 조정하는 방법: 먼저 vscode를 열고 div를 추가한 다음 div 태그의 스타일 속성에 [line-height] 속성 값을 추가하고 이 값을 수정하여 원하는 높이를 얻습니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5&&vscodev1.53.2.0 버전, DELL G3 컴퓨터.
html의 상단 및 하단 간격을 조정하는 방법:
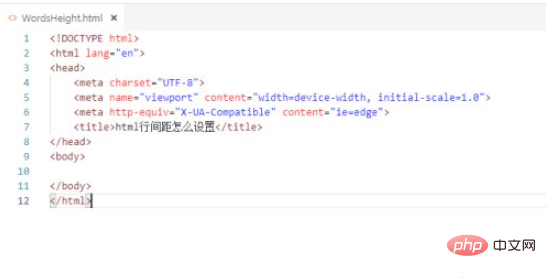
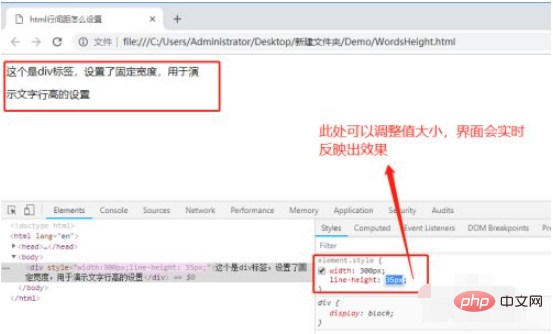
1. vscode를 열고 H5 표준 페이지를 생성하여 html 줄 간격을 설정하는 방법을 보여줍니다. vscode가 없는 경우 텍스트 파일을 사용하면 파일 이름이 .html

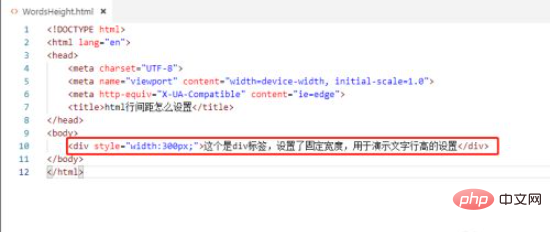
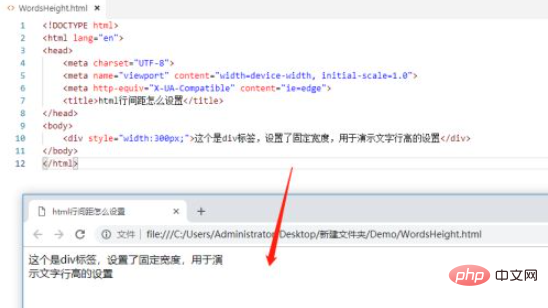
2로 끝나야 한다는 점을 제외하면 동일한 효과가 있습니다. 페이지에 div를 추가하고 너비를 300으로 설정합니다. div에서 텍스트를 줄 바꿈하여 줄 높이를 설정합니다.





html 비디오 튜토리얼
위 내용은 HTML에서 상단 및 하단 간격을 조정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 페이지에 배경음악을 추가하는 방법다음 기사:HTML 페이지에 배경음악을 추가하는 방법

