CSS에서 테이블을 중앙에 배치하는 방법
- coldplay.xixi원래의
- 2021-03-11 16:49:599636검색
CSS로 테이블 중앙에 맞추는 방법: 먼저 새 HTML 파일을 만들고 [index.html]의 [

이 튜토리얼의 운영 환경: windows7 시스템, CSS3 버전, DELL G3 컴퓨터.
CSS를 사용하여 테이블을 중앙에 배치하는 방법:
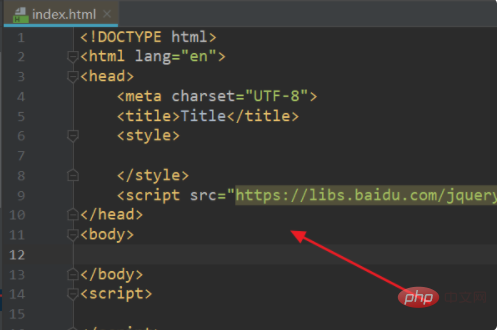
1 먼저 html 편집기를 열고 index.html과 같은 새 html 파일을 만듭니다.

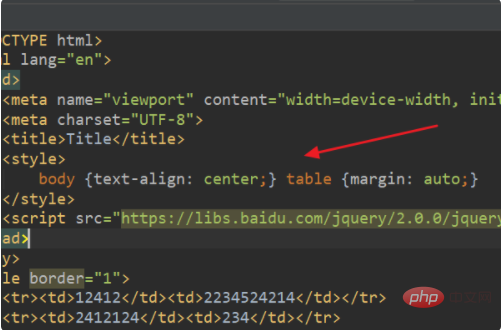
2. index.html의 <style></style> 태그에 CSS 코드
body {text-align: center;} table {margin: auto;}
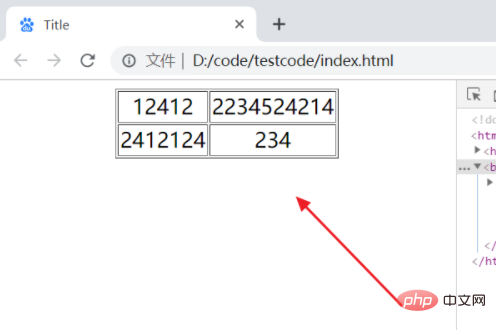
3를 입력하세요. 브라우저가 index.html 페이지를 실행하고 CSS를 사용하여 테이블이 중앙에 배치됩니다.

추천 관련 튜토리얼: CSS 비디오 튜토리얼
위 내용은 CSS에서 테이블을 중앙에 배치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

