CSS로 전체 화면을 채우도록 배경 이미지를 설정하는 방법
- 王林원래의
- 2021-03-09 11:49:1839984검색
CSS로 전체 화면을 채우도록 배경 이미지를 설정하는 방법: [배경 크기: 표지;]와 같은 배경 크기 속성을 사용할 수 있습니다. Cover 속성 값은 배경 이미지가 충분히 큰 크기로 확장되었음을 나타냅니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
CSS에는 배경 이미지의 크기를 설정하는 데 사용되는 background-size 속성이 있습니다. 이 속성은 배경 이미지의 높이와 너비를 설정하는 데 사용할 수 있습니다. 동시에 이를 사용하여 배경 이미지를 필요한 크기로 확장할 수도 있습니다.
구문:
background-size: length|percentage|cover|contain;
속성 값:
length 배경 이미지의 높이와 너비를 설정합니다. 첫 번째 값은 너비를 설정하고 두 번째 값은 높이를 설정합니다. 하나의 값만 설정하면 두 번째 값은 "auto"로 설정됩니다.
percentage 배경 이미지의 너비와 높이를 상위 요소의 백분율로 설정합니다. 첫 번째 값은 너비를 설정하고 두 번째 값은 높이를 설정합니다. 하나의 값만 설정하면 두 번째 값은 "auto"로 설정됩니다.
cover 배경 이미지가 배경 영역을 완전히 덮을 수 있도록 배경 이미지를 충분히 큰 크기로 확장합니다. 배경 이미지의 일부가 배경 앵커 영역에 표시되지 않을 수 있습니다.
contain 너비와 높이가 콘텐츠 영역에 완전히 맞도록 이미지를 최대 크기로 확장합니다.
(학습 영상 공유: css 영상 튜토리얼)
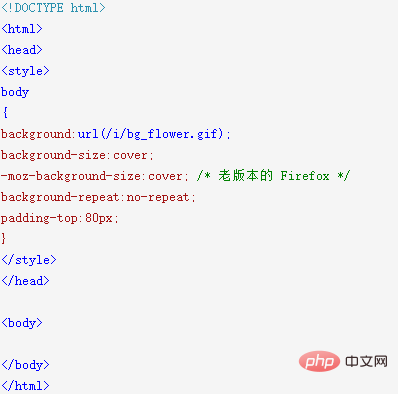
배경 이미지를 CSS로 전체 화면을 채우도록 설정하는 방법:

관련 권장 사항: CSS 튜토리얼
위 내용은 CSS로 전체 화면을 채우도록 배경 이미지를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

