10가지 효율적인 VSCode 플러그인을 공유하면 항상 당신을 놀라게 할 플러그인이 있을 것입니다! !
- 青灯夜游앞으로
- 2021-03-09 10:15:4539590검색

VS Code는 실제로 강력한 사용자 기반을 갖춘 매우 인기 있는 개발 도구입니다. 개발 경험을 향상시키는 인터페이스, 가벼운 편집기뿐만 아니라 풍부하고 강력한 플러그인도 갖추고 있습니다. VS Code 생태계를 더욱 매력적으로 만들고 개발 효율성을 크게 향상시킵니다. 이 글에서는 원래 얇은 VS Code를 더욱 강력하게 만들어 개발 효율성을 즉시 새로운 단계로 끌어올릴 수 있는 10가지 효율적 및 사용하기 쉬운 플러그인을 소개합니다.
추천 학습: "vscode tutorial"
1.Codelf
설치 수: 20,000+

두 가지 어려운 것이 있습니다: 캐시 무효화와 nam ing.
나도 이 문장과 같은 생각이다. 프로젝트를 개발할 때이름 짓기는 나에게 늘 괴로운 일이다. 이런 느낌을 받는 사람은 나뿐만이 아닐 것 같다.
그러나 이름 지정은 개발 과정에서 매우 중요한 것입니다. 예를 들어 함수 이름을 잘 지정하면 구현하는 기능을 즉시 이해할 수 있으므로 코드 조각이 무엇을 의미하는지 궁금해하는 시간을 많이 절약할 수 있습니다. 그래서 개발 과정에서 이름을 붙여야 하는 변수, 함수, 클래스를 만날 때마다 개발을 멈추고 오랫동안 고민해야 합니다.
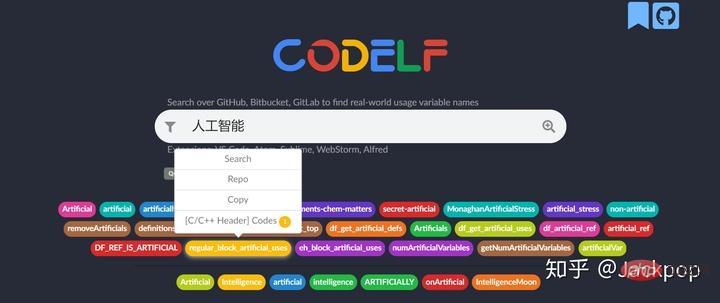
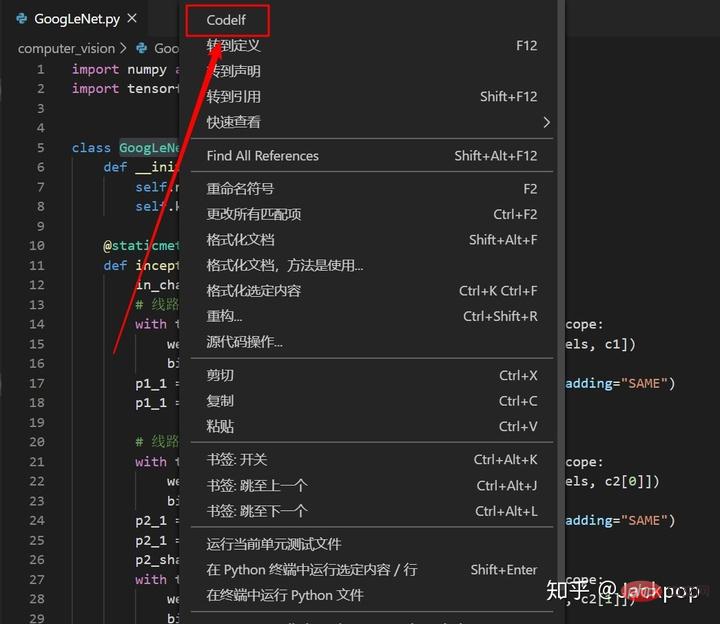
Extensions->"CodeIf"를 검색하여 설치를 완료하세요.

우클릭CodeIf를 선택하면 웹페이지로 이동하여 후보명을 표시해줍니다.
2. 로컬 히스토리
설치 수: 140,000+
코드 수정 후 히스토리 코드를 복구하려면 어떻게 해야 하나요? Pycharm과 IDEA를 사용하면 로컬 기록 코드를 직접 볼 수 있으며 이전 버전을 쉽게 복원할 수 있습니다. 그러나 VS Code는 기본적으로로컬 히스토리를 지원하지 않으므로 Ctrl+z를 사용하여 작업을 취소하는 것만으로는 작동하지 않습니다. 게다가 실행 취소 작업은 이전 단계의 모든 작업을 실행 취소하며 그 중 대부분은 필요하지 않습니다.

로컬 기록을 사용하면 모든 문제가 쉽게 해결됩니다.
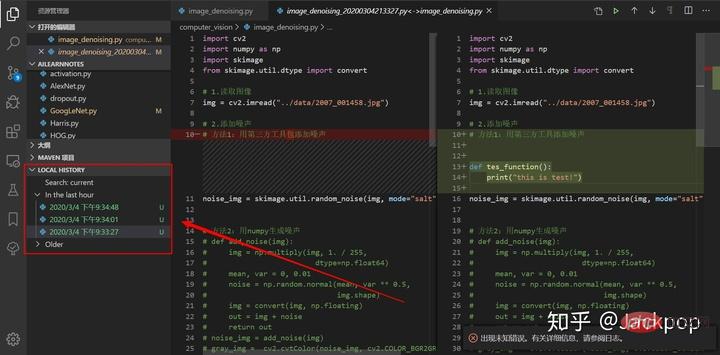
이 플러그인을 설치하면 사이드바에LOCAL HISTORY라는 단어가 표시됩니다. 변경 사항을 저장할 때마다 기록 파일이 백업됩니다. 이전 버전을 복원해야 할 경우 해당 파일입니다. 또한 편집 상자에 비교 내용도 표시되어 수정 위치를 한눈에 확인할 수 있습니다.
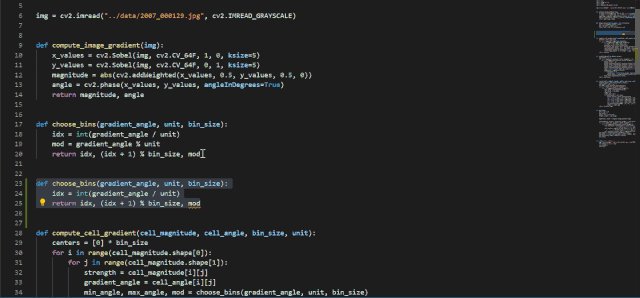
3. 부분 차이
설치 수: 190,000+
파일 비교는 일반적으로 사용되며 실용적인 기능입니다. 예를 들어, 코드가 수정된 위치를 확인하고 싶습니다. 출력 로그 정보 등의 차이점은 무엇입니까? 육안으로 단어별로 구별하면 분명히 견딜 수 없습니다.
파일 비교하면 가장 먼저 떠오르는 것이Beyond Compare입니다. 이것은 유용한 도구이지만 비용 자체만으로도 많은 사람들이 외면합니다.

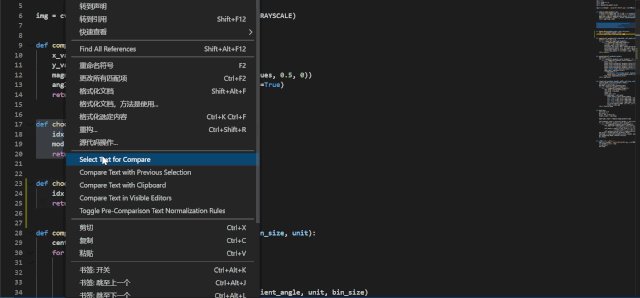
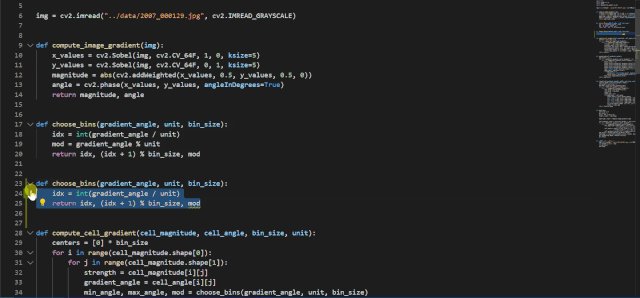
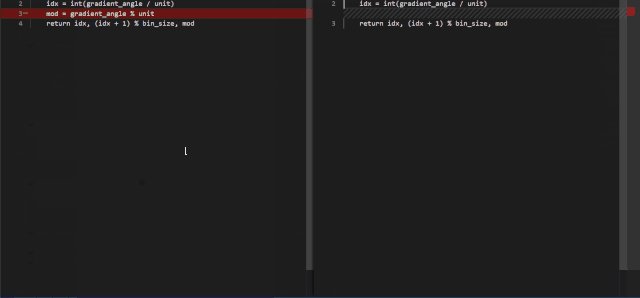
Partial Diff라는 마법의 플러그인이 있습니다. 코드를 선택하고 비교할 텍스트 선택을 마우스 오른쪽 버튼으로 클릭하고 코드의 다른 부분을 선택하세요. Can인 이전 선택 항목과 텍스트 비교를 클릭하세요.
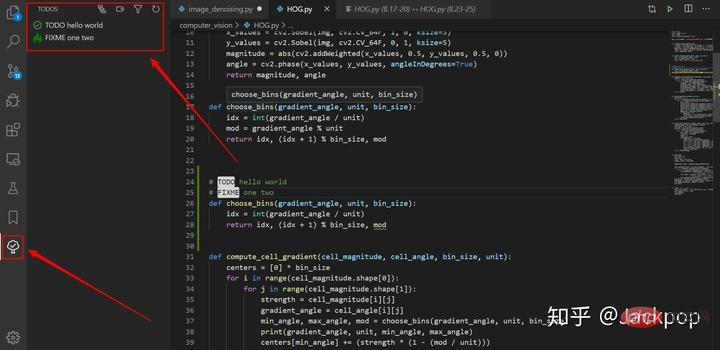
4. TODO Tree
설치 수: 400,000+
TODO, FIXME를 사용하는 데 익숙하다고 이전 기사에서 많이 언급했습니다. 태그는 매우 좋은 습관입니다. TODO、FIXME标签是一个非常好的习惯。
当我们发现某块代码需要修改,或者某块代码需要以后进一步完善,如果能够给它做一个标记,那么后续定位到对应位置是一件非常轻松高效的事情。
关于TODO특정 코드 부분을 수정해야 하거나 향후 특정 코드 부분을 더욱 개선해야 할 경우 이를 표시할 수 있다면 해당 코드를 찾는 것이 매우 쉽고 효율적일 것입니다. 위치. TODO 태그와 관련하여 많은 작성자들이 TODO 하이라이트 플러그인을 권장했지만, 저는
를 더욱 권장합니다. 
많은 태그 도구가 TODO 태그 강조를 실현할 수 있지만 문제는 "해당 태그를 어떻게 빨리 찾을 수 있습니까?"입니다. 파일을 하나씩 열어서 찾는 것은 분명히 매우 번거롭고 효율성이 떨어집니다. 크게 개선되지 않았습니다. TODO标签高亮,但问题是“我们怎么快速定位到对应的标签?”逐个的打开文件去寻找显然是很麻烦的,效率并没有得到太大的提升。
TODO Tree则不同,它不仅可以实现标签高亮,还可以在活动栏添加一个选项卡,它能够以不同视图展示我们标记的位置,单击对应标签就能够快速定位到指定位置。
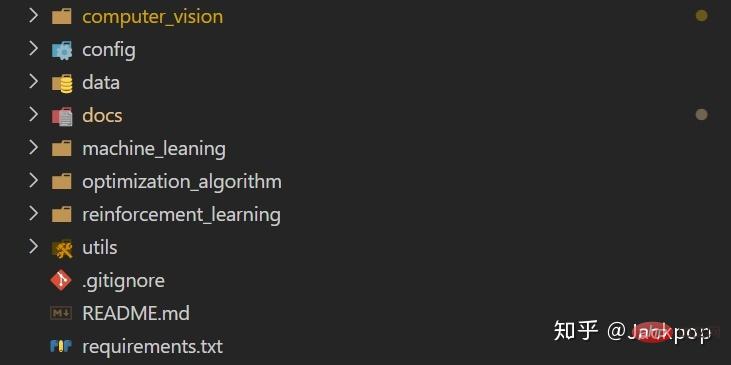
5. vscode-icons
安装次数:466万+
一个好的编辑界面能够让开发过程心情舒畅,甚至可以提升开发效率。
显然,VS Code默认的图标是达不到这种程度的。

但是,配合vscode-icons这款插件就不同了,它具有以下特性,
- 自定义图标
- 自动检测项目
- 自定义配置
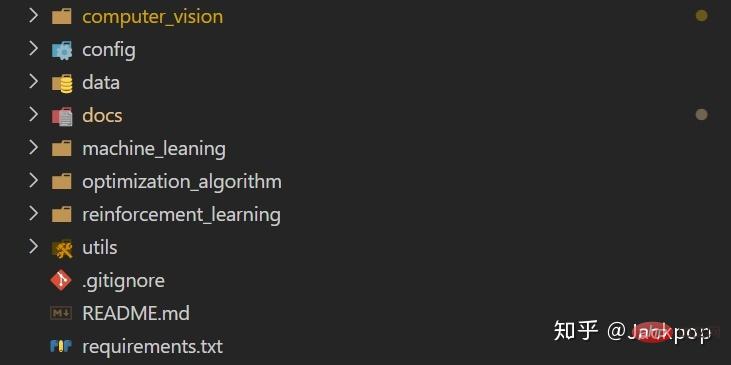
它不仅能够给文件夹、文件添加上舒适的图标,而且可以自动检测项目,根据项目不同功能配上不同图标,例如,git、Markdown、配置项、工具类等等。
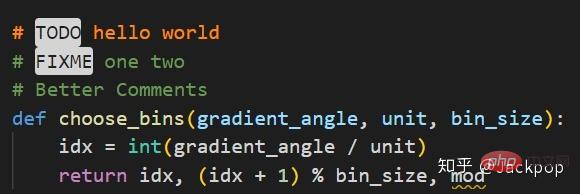
6. Better Comments
安装次数:66万+

是不是觉得注释信息千篇一律?
Better Comments这款插件可以让VS Code注释信息更加人性化。
它可以根据告警、查询、TODO、高亮等标记对注释进行不同的展示。此外,还可以对注释掉的代码进行样式设置。
您想要的任何其他注释样式都可以在设置中指定
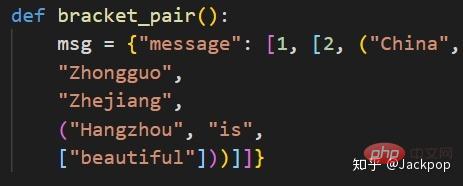
7. Bracket Pair Colorizer
安装次数:250万

当你看到上述示例中这样包含多层嵌套的括号时,是不是觉得很凌乱?至少,我是这样的,每当看到这样复杂嵌套括号时,尤其代码行数多起来以后,就很难确定哪些是处于同一层次的。不弄明白层次结构,当然阅读代码也会麻烦很多。
Bracket Pair Colorizer这款插件可以给()、[]、{}
TODO Tree 는
는
를 실현할 수 있을 뿐만 아니라 활동 표시줄에 탭을 추가하여 다양한 보기에서 해당 라벨을 클릭하여 지정된 항목을 빠르게 찾을 수 있습니다. 위치.
5. vscode-icons
설치 수: 466만+
좋은 편집 인터페이스는 개발 프로세스를 편안하게 만들고 심지어 개발 효율성을 향상시킬 수 있습니다.
분명히 VS Code의 기본 아이콘은 이 수준에 도달할 수 없습니다.  그러나
그러나
이 플러그인을 사용하면 이제 다릅니다. , 여기에는 다음과 같은 기능이 있습니다.
- 사용자 정의 아이콘
- 프로젝트 자동 감지
- 사용자 정의 구성
제공할 수 있을 뿐만 아니라 폴더와 파일에 편안한 아이콘을 추가하고 프로젝트를 자동으로 감지하고 git, Markdown, 구성 항목, 도구 클래스 등과 같은 프로젝트의 다양한 기능에 따라 다양한 아이콘을 추가할 수 있습니다. 
6. 더 나은 댓글
설치 수: 660,000+

주석정보가 같다고 생각하시나요?
Better Comments
이 플러그인을 사용하면 VS Code 주석 정보를 더욱 사용자 친화적으로 만들 수 있습니다.알림, 쿼리, TODO, 하이라이트 및 기타 태그에 따라 댓글을 다르게 표시할 수 있습니다. 또한 주석 처리된 코드에 스타일을 지정할 수 있습니다.
원하는 다른 주석 스타일은 설정에서 지정할 수 있습니다7. 브래킷 쌍 색상화기
설치 수: 250만
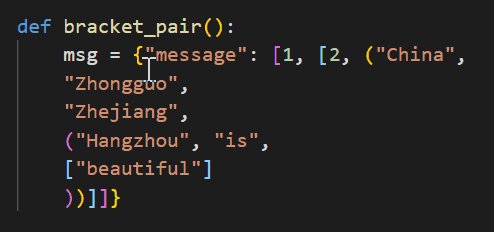
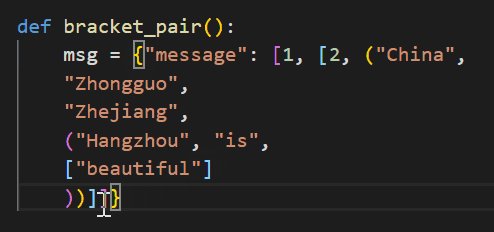
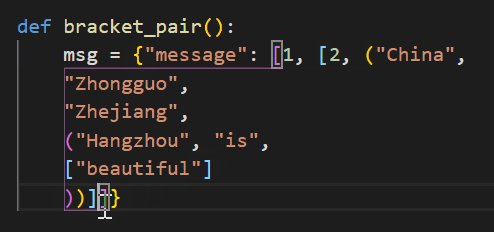
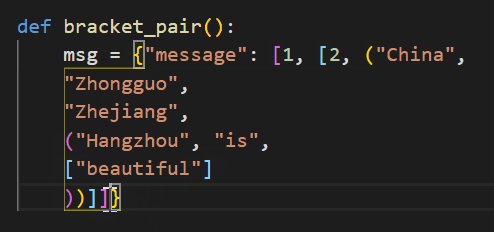
 위 예에서 여러 수준의 중첩된 괄호를 보면 지저분하다고 생각되지 않나요? 적어도 저에게는 그렇습니다. 이렇게 복잡하게 중첩된 괄호를 볼 때마다, 특히 코드 줄 수가 늘어나면 어느 것이 같은 수준인지 판단하기가 어렵습니다. 물론 계층 구조를 이해하지 못한다면 코드를 읽는 것이 훨씬 더 어려울 것입니다.
위 예에서 여러 수준의 중첩된 괄호를 보면 지저분하다고 생각되지 않나요? 적어도 저에게는 그렇습니다. 이렇게 복잡하게 중첩된 괄호를 볼 때마다, 특히 코드 줄 수가 늘어나면 어느 것이 같은 수준인지 판단하기가 어렵습니다. 물론 계층 구조를 이해하지 못한다면 코드를 읽는 것이 훨씬 더 어려울 것입니다.
Bracket pair Colorizer이 플러그인은 (), [] 및 {}와 같이 일반적으로 사용되는 괄호에 대해 다양한 색상을 표시할 수 있습니다. > 클릭 시 해당 괄호를 선분으로 직접 연결하면 계층 구조를 한눈에 볼 수 있습니다. 또한 사용자 정의 기호도 지원합니다.
이 유물은 제 고민을 정말 해결해 주었습니다.

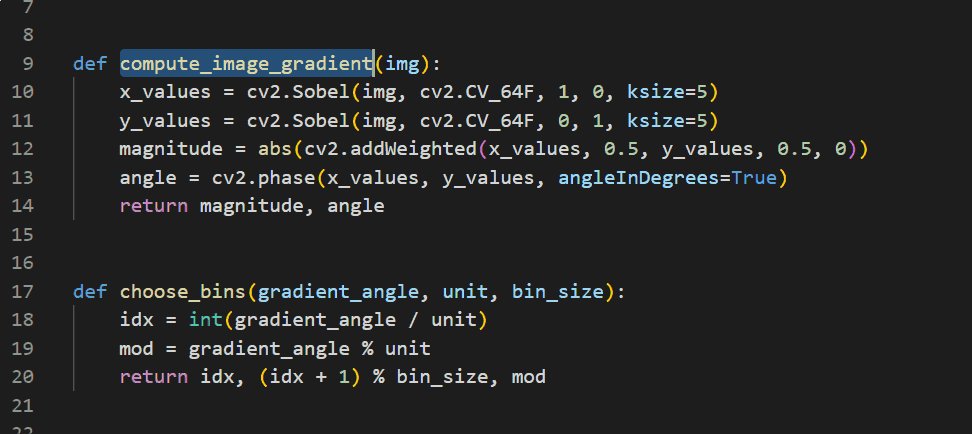
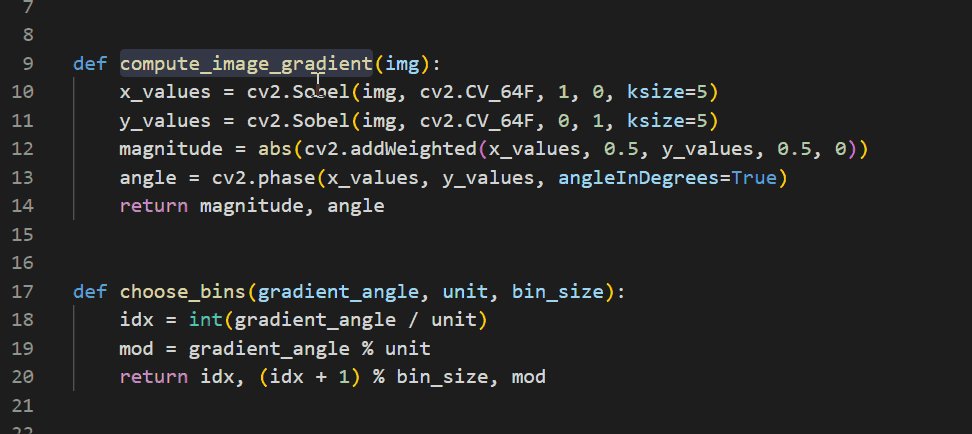
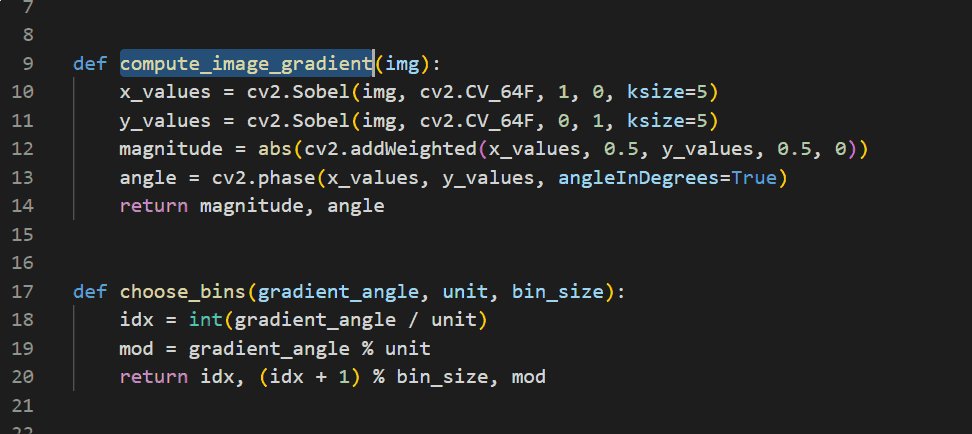
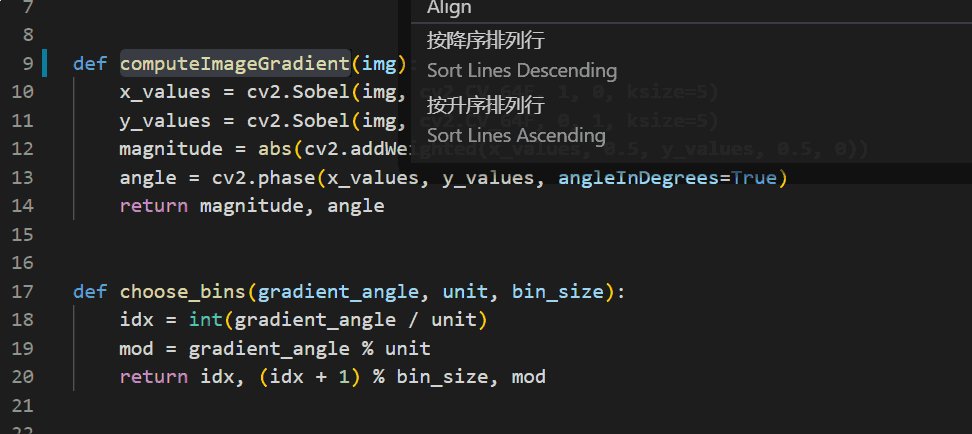
설치 수: 100,000+
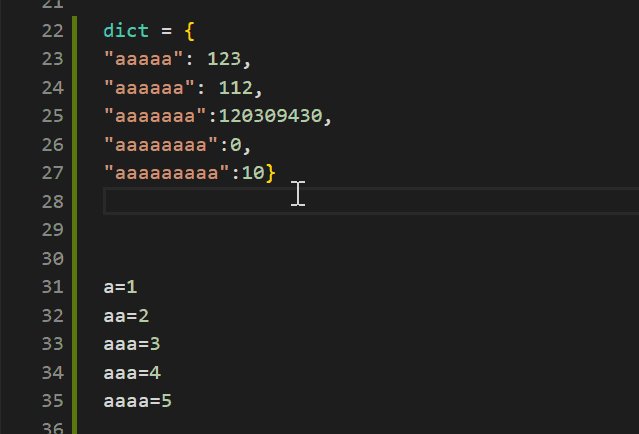
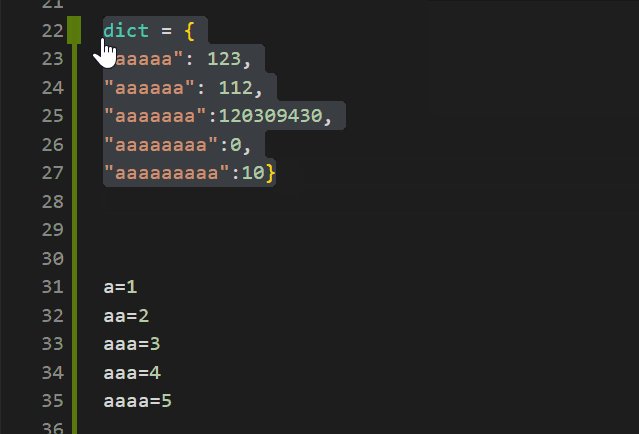
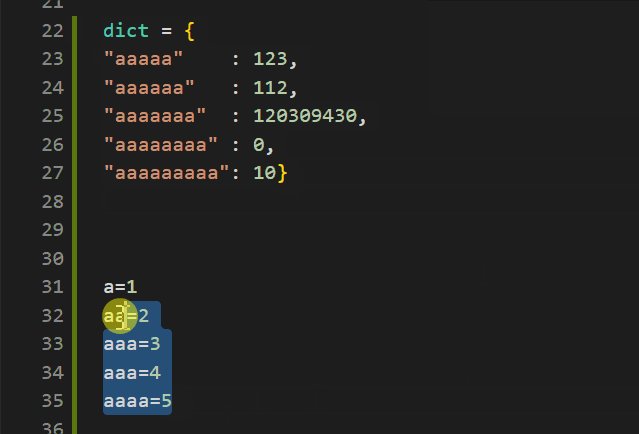
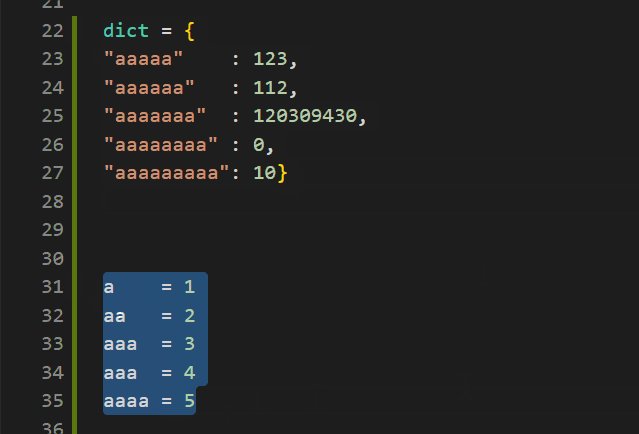
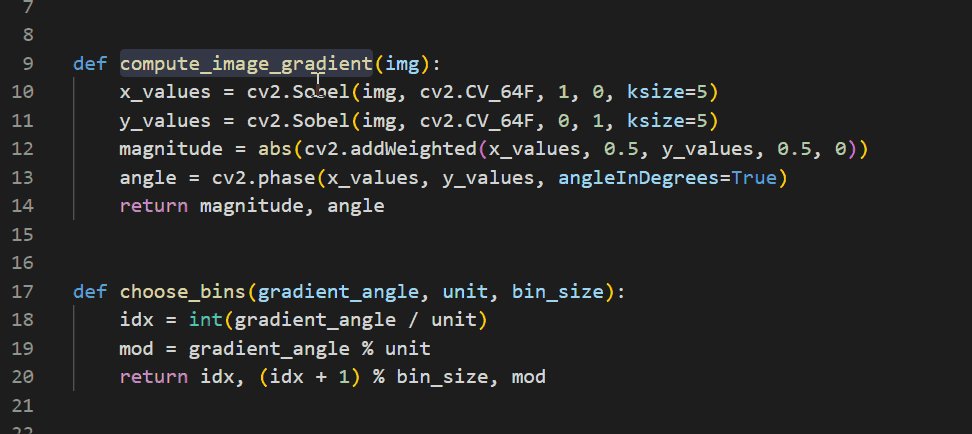
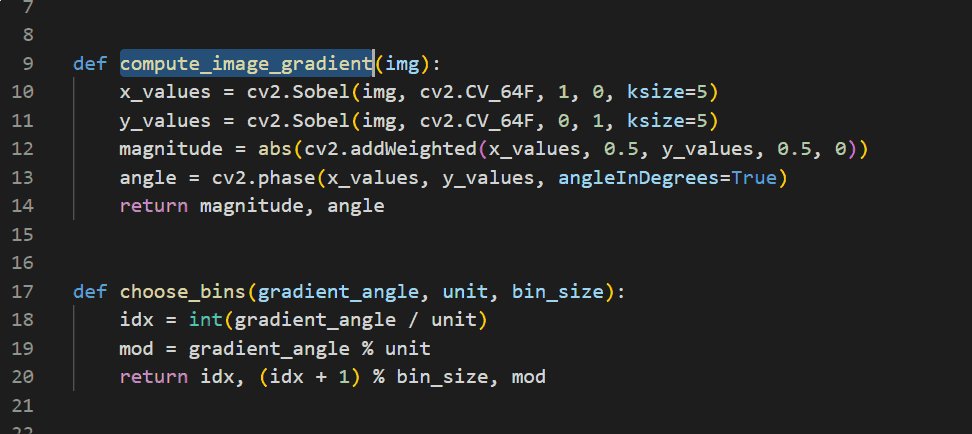
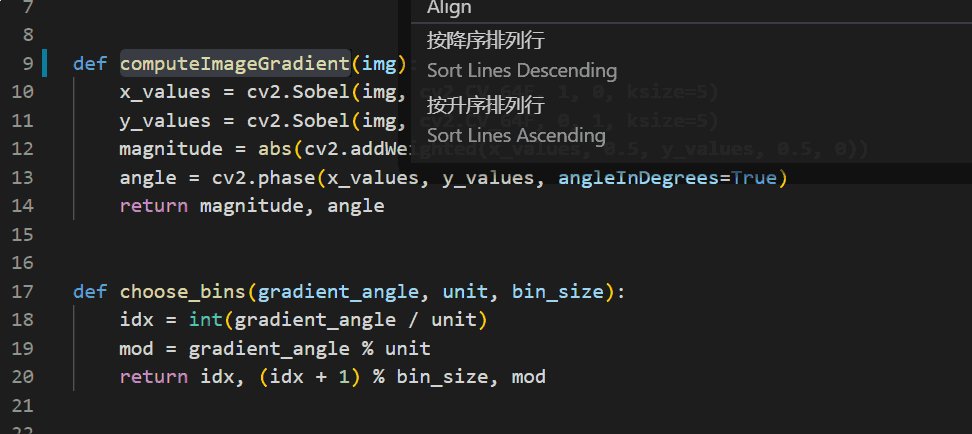
🎜클린 코드는 좋은 프로그래머가 해야 할 일입니다. 대기업의 오픈소스 코드를 읽어보면 그 디자인 패턴과 프로그래밍 사양이 놀랍다는 것을 알 수 있습니다. 🎜🎜🎜Better Align🎜은 코드 사양을 구현할 수 있는 도구입니다. 주로 코드의 🎜상위 및 하위 정렬🎜에 사용됩니다. 🎜🎜코드를 콜론(:), 할당(=, +=, -=, *=, /=) 및 화살표(=>)로 정렬할 수 있습니다. 🎜🎜🎜🎜🎜🎜지침: Ctrl+Shift+p를 누르고 "정렬"을 입력하여 확인하세요. 🎜🎜🎜🎜9.change-case🎜🎜🎜🎜설치 수: 240,000+🎜🎜🎜식별자와 명명 규칙은 언어 학습에 있어서 가장 기본적이고 꼭 알아야 할 항목입니다. 🎜🎜언어마다 변수 이름, 함수 이름, 클래스 이름에 대한 명명 요구 사항이 다릅니다. 일부는 카멜 표기법을 사용하고 일부는 밑줄을 사용합니다... 그러나 요구 사항이 무엇이든 공통점이 있습니다. 🎜 네이밍은 매우 중요합니다🎜. 🎜🎜일부 프로그래밍 언어는 이름 지정에 너무 엄격해서 사양을 따르지 않으면 실행 중에 직접 오류가 보고됩니다. 🎜🎜그리고 🎜change-case🎜는 현재 선택한 콘텐츠의 이름이나 현재 단어를 빠르게 수정할 수 있는 플러그인입니다. 🎜🎜🎜🎜🎜🎜사용 방법: Ctrl+Shift+p를 누르고 "change"🎜를 입력한 다음 수정하려는 형식을 선택하세요. 🎜🎜🎜10. Markdown All in One🎜🎜🎜🎜설치 수: 119만+🎜🎜🎜🎜🎜🎜Markdown은 개발자를 위한 문서 작성의 일반적인 방법이어야 하지만, 독립적인 Markdown 문서를 작성할 때는 Typora를 사용하는 데 익숙합니다. , 하지만 개발 과정에 관련된 API 인터페이스 문서와 README의 경우 아직까지는 VS Code를 사용하는 것이 익숙합니다. 🎜🎜🎜Markdown All in One🎜이 플러그인은 Typora와 유사한 Markdown 편집 경험을 제공합니다. 🎜- 풍부한 단축키
- TOC 태그
- 수학 공식
- 자동 완성
- 목록 편집
- HTML 출력과 동시에 PDF로 변환
- Github 스타일 문서
- ......
이것 플러그인이 정말 해냅니다. All in One이 옵니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 10가지 효율적인 VSCode 플러그인을 공유하면 항상 당신을 놀라게 할 플러그인이 있을 것입니다! !의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

