스크롤바를 설정하는 방법
- 藏色散人원래의
- 2021-03-05 10:49:2220109검색
스크롤 막대 설정 방법: 1. 오버플로 속성을 사용하여 스크롤 막대 표시 여부를 설정합니다(예: "overflow:scroll"). 2. 스크롤 막대 속성을 사용하여 스크롤 막대 스타일을 설정합니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS를 사용하여 스크롤 막대를 설정하는 방법
1.overflow 속성을 사용하여 스크롤 막대 표시 여부를 설정할 수 있습니다.
overflow:scroll /* x y 方向都会*/ 或者 overflow-x:scroll /*只是x方向*/ 或者 overflow-y:scroll /*只是y方向*/
블록 수준 콘텐츠 영역이 블록 수준 요소의 범위를 초과하면 스크롤 막대 형태로 표시됩니다. 내부의 콘텐츠를 스크롤할 수 있으며, 내부의 콘텐츠는 블록 수준 영역을 초과하지 않습니다.
2. 스크롤바 스타일을 설정하려면 스크롤바 속성을 사용하세요.
::-webkit-scrollbar 스크롤바의 전체 부분
::-webkit-scrollbar-button 스크롤바 양쪽 끝에 있는 버튼
::-webkit-scrollbar-track 외부 레이어 트랙
::-webkit-scrollbar-track-piece 내부 트랙, 스크롤 막대의 중간 부분(제거됨)
::-webkit-scrollbar-thumb 하나
::-webkit-scrollbar -corner Corner
::-webkit-resizer는 오른쪽 하단 모서리에 있는 드래그 블록의 스타일을 정의합니다
예:
/*定义滚动条高宽及背景
高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar
{
width:16px;
height:16px;
background-color:#F5F5F5;
}
/*定义滚动条轨道
内阴影+圆角*/
::-webkit-scrollbar-track
{
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,0.3);
border-radius:10px;
background-color:#F5F5F5;
}
/*定义滑块
内阴影+圆角*/
::-webkit-scrollbar-thumb
{
border-radius:10px;
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,.3);
background-color:#555;
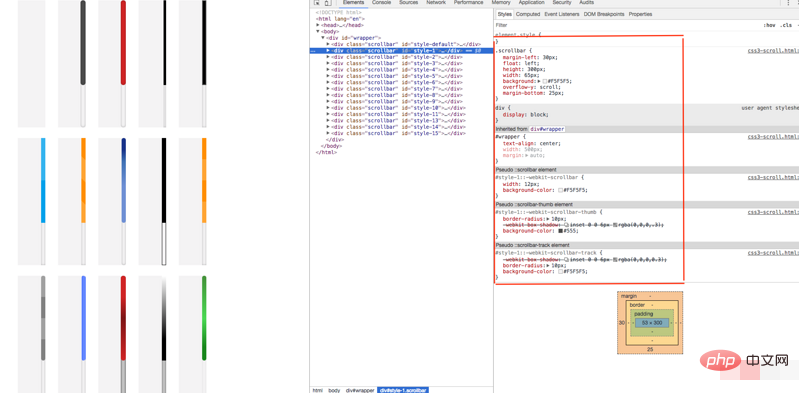
}렌더링:

[추천 학습: css 동영상 튜토리얼]
위 내용은 스크롤바를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

