HTML에서 코드에 주석을 추가하는 방법
- coldplay.xixi원래의
- 2021-03-03 15:49:1810517검색
HTML에서 코드에 주석을 추가하는 방법: 먼저 파일 이름을 수정하고 코드를 개선한 다음 세 개의 div 레이어를 만들고 ""를 사용하여 마지막으로 웹 페이지를 새로 고칩니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
HTML에서 코드에 주석을 추가하는 방법:
1. 아래 그림과 같이 새 txt 문서를 만들고 파일 이름을 "index.html"의 html 파일로 변경합니다.

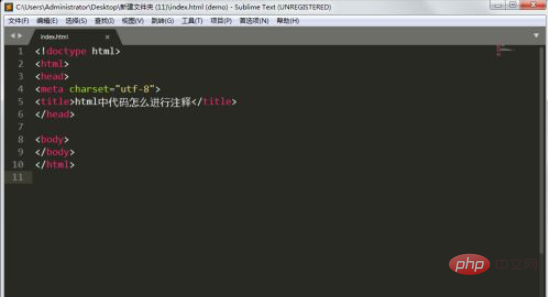
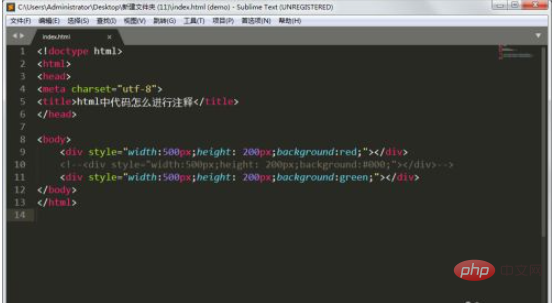
2. html 파일을 편집기로 열고, 표준 html5 코드를 개선하고, 코드는 아래 그림과 같으며, 제목을 수정합니다.

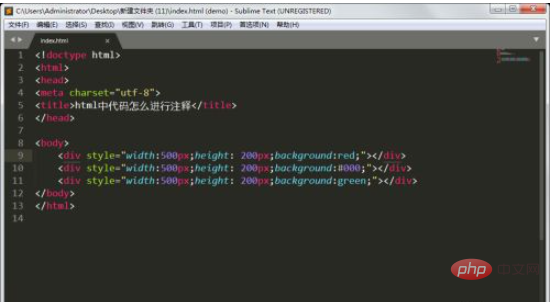
3. 세 개의 새로운 div 레이어를 만들고 레이어 색상을 각각 빨간색, 검은색, 녹색으로 설정합니다.

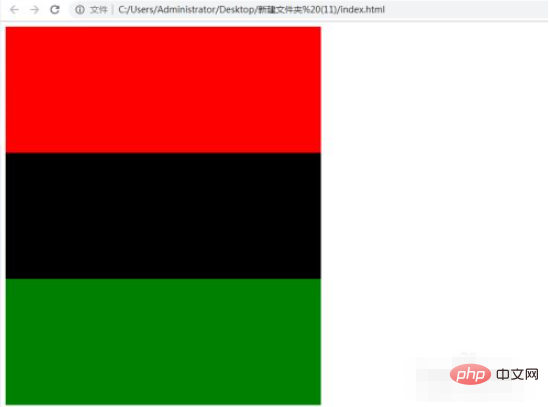
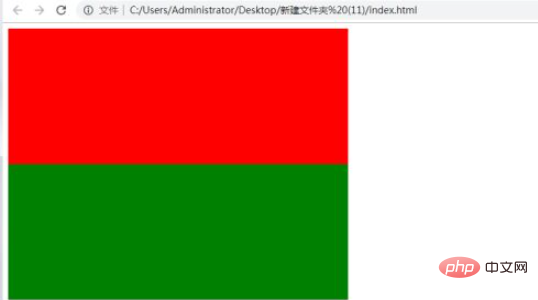
4. 브라우저에서 index.html 파일을 열면 다음과 같이 세 가지 색상 레이어가 표시되는 것을 볼 수 있습니다.

5. HTML에서 주석을 달려면 ""를 사용하세요. 아래 그림과 같이 가운데 검은색 레이어에 주석을 달겠습니다.

6. 웹페이지를 새로고침하면 프런트엔드 페이지에 주석이 달린 레이어가 표시되지 않고 주석이 완료된 것을 확인할 수 있습니다.

관련 학습 권장사항: html 비디오 튜토리얼
위 내용은 HTML에서 코드에 주석을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML을 사용하여 배경음악을 설정하는 방법다음 기사:HTML을 사용하여 배경음악을 설정하는 방법

