자바스크립트에서는 5가지 기본 유형(예: 숫자, 문자열, 부울 값, null 및 정의되지 않음)을 제외하고 모두 객체입니다. 그렇다면 객체를 이해하지 못하는 경우 어떻게 계속 학습할 수 있습니까?

1. 개요
객체는 속성 이름을 통해 액세스할 수 있는 여러 값(기본 값 또는 기타 객체)을 함께 집계하는 복합 값입니다. 속성 이름은 빈 문자열을 포함하는 모든 문자열일 수 있습니다. JavaScript 개체는 "해시", "해시 테이블", "사전" 및 "연관 배열"에 대해 자주 듣듯이 데이터 구조라고도 합니다.
JavaScript의 객체는 세 가지 범주로 나눌 수 있습니다:
①배열, 함수, 날짜 등과 같은 내장 객체
② 호스트 객체는 HTMLElement 등 JavaScript 인터프리터가 내장된 호스트 환경(예: 브라우저)에 의해 정의됩니다.
③ 프로그래머가 코드에서 정의한 사용자 정의 개체
객체의 속성은 두 가지 범주로 나눌 수 있습니다:
①자신의 속성: 객체에 직접 정의된 속성입니다.
②상속된 속성: 객체의 프로토타입 객체에 정의된 속성(프로토타입 객체에 대해서는 아래에서 자세히 설명합니다)
2. 객체 생성
객체를 배우는데 객체 생성 방법을 어떻게 이해할 수 없습니까? 프런트엔드 직책을 위해 면접을 보는 학생들은 다음과 같은 기본적인 질문을 받았을 것입니다.
JavaScript 객체를 생성하는 두 가지 방법은 무엇입니까? (또는 JavaScript 개체를 만드는 방법을 알려주세요.)
이 질문을 두 번이나 받았습니다. 인터넷에는 "객체를 만드는 두 가지 방법"에 대한 말이 많이 있지만, 제가 읽은 책에 따르면 세 가지 방법이 있다고 합니다! 아래에서 이 세 가지 방법에 대해 자세히 설명하겠습니다.
1. 객체 직접 수량
객체 리터럴은 여러 이름/값 쌍으로 구성된 매핑 테이블입니다. 이름/값 쌍은 콜론으로 구분되고, 이름/값 쌍은 쉼표로 구분되며, 전체 매핑 테이블은 중괄호로 묶입니다. 속성 이름은 JavaScript 식별자 또는 문자열 리터럴일 수 있습니다. 즉, 객체 obj를 작성하는 다음 두 가지 방법은 완전히 동일합니다.
var obj = {x: 1, y: 2};
var obj = {'x': 1, 'y':2};
2. 새로운
을 통해 객체를 생성합니다.new 연산자 다음에는 새 객체를 생성하고 초기화하는 생성자 함수 호출이 옵니다. 예:
1 var o = new Object(); //{}와 동일하게 빈 객체 생성
2 var a = new Array(); //[]와 동일하게 빈 배열을 만듭니다
3 var d = new Date(); //현재 시간을 나타내는 Date 객체 생성
시공자 관련 내용은 나중에 다루겠습니다.
3.Object.create()
ECMAScript5에는 새로운 객체를 생성하는 Object.create()라는 메소드가 정의되어 있습니다. 첫 번째 매개변수는 이 객체의 프로토타입 객체입니다(아직 프로토타입 객체에 대해서는 설명하지 않은 것 같습니다...). 곧) 두 번째 매개변수는 이 객체의 프로토타입 객체입니다. 선택적 매개변수는 객체의 속성을 더 자세히 설명하는 데 사용됩니다. (이 세 번째 매개변수는 ECMAScript5에 정의되어 있으므로 모두가 자주 언급하기 때문입니다. 예전에 객체를 생성하는 두 가지 방법에 대해 말씀드렸죠? 개인적으로는 이것이 이유라고 생각합니다. 이 방법은 사용이 매우 간단합니다.
1 var o1 = Object.create({x: 1, y: 2}); //객체 o1은 x 및 y 속성을 상속합니다
2 var o2 = Object.create(null); //오브젝트 o2에는 프로토타입이 없습니다
다음 세 가지는 완전히 동일합니다.
1 var obj1 = {};
2 var obj2 = new Object();
3 var obj3 = Object.create(Object.prototype);
이 세 가지 메소드가 정확히 동일한 이유를 설명하기 위해 먼저 JavaScript의 프로토타입 객체에 대해 설명하겠습니다. (오, 오래 기다리셨습니다!) 위대한 신이 말씀하신 것을 기억합니다.
Javascript는 객체 기반 언어이며 접하는 거의 모든 것이 객체입니다. 그러나 구문에 클래스가 없기 때문에 진정한 객체 지향 프로그래밍(OOP) 언어는 아닙니다.
객체 지향 프로그래밍 언어 JavaScript, 클래스가 없습니다! ! ! 그렇다면 상속은 어떻게 구현되나요? 맞습니다. 프로토타입 객체를 통해서 말이죠. 기본적으로 모든 JavaScript 개체(null 제외)는 다른 개체와 연결됩니다. "다른" 개체는 소위 프로토타입 개체입니다(프로토타입 개체는 줄여서 프로토타입이라고도 합니다. 생각만큼 복잡하지 않습니다. )은 단지 객체일 뿐입니다. 모든 객체는 프로토타입 객체로부터 속성을 상속하며 객체의 프로토타입 속성 값(이 속성은 객체가 생성될 때 기본적으로 자동 생성되며 명시적인 사용자 정의가 필요하지 않음)은 객체의 프로토타입 객체입니다. obj.prototype은 obj의 프로토타입 객체입니다.
먼저 프로토타입 객체에 대해 이야기해 보겠습니다. 위의 질문으로 돌아가서 프로토타입 객체에 대한 이해를 바탕으로 다음은 많은 설명이 필요하지 않은 JavaScript 언어 규정입니다.
①객체 리터럴을 통해 생성된 모든 객체의 프로토타입 객체는 Object.prototype 객체입니다.
②new 키워드와 생성자 함수를 통해 생성된 객체의 프로토타입 객체는 생성자 함수의 프로토타입 속성 값이므로 생성자 함수 Object를 통해 생성된 객체의 프로토타입은 Object.prototype입니다.
세 번째 객체 생성 방법인 Object.create()의 첫 번째 매개변수의 의미도 추가되었습니다.
3. 속성 쿼리 및 설정
객체 생성 방법을 배우는 것만으로는 충분하지 않습니다. 객체는 몇 가지 속성이 있어야만 실제 역할을 수행할 수 있기 때문입니다! 그럼 계속해서 물체의 성질을 배워볼까요!속성 값은 점(.) 또는 대괄호([]) 연산자를 사용하여 가져오고 설정할 수 있습니다. 점(.)의 경우 오른쪽은 속성 이름을 따라 명명된 식별자여야 합니다(참고: JavaScript 언어 식별자에는 고유한 법적 규칙이 있으며 인용 문자열과 다릅니다). 대괄호([] )의 경우 대괄호는 다음과 같습니다. 문자열 표현식(물론 문자열 변수도 사용할 수 있고 숫자 등 문자열로 변환할 수 있는 다른 값도 사용할 수 있음)이고 이 문자열이 속성의 이름입니다. 다음 예와 같습니다:
var obj = {x: 1, y: 2};
obj.x = 5;
obj['y'] = 6
객체 o가 특정 속성을 쿼리하면 위에서 언급한 것처럼 프로토타입 체인을 따라 단계별로 검색하지만, 특정 속성의 값을 설정하면 자신의 속성만 수정합니다(객체가 속성을 갖고 있지 않은 경우). 이 속성이 추가됩니다. 이 속성과 값 할당)은 프로토타입 체인에 있는 다른 개체의 속성을 수정하지 않습니다.
4. 접근자 속성 getter 및 setter
위에서 이야기한 것은 매우 일반적인 객체 속성입니다. 이러한 종류의 속성을 "데이터 속성"이라고 하며, 데이터 속성은 단 하나의 단순 값만 갖습니다. 그러나 ECMAScript 5에서는 속성 값을 하나 또는 두 개의 메서드로 대체할 수 있습니다. 이 두 가지 메서드는 getter와 setter로 정의된 속성을 "접근자 속성"이라고 합니다.프로그램이 접근자 속성 값을 쿼리하면 JavaScript는 getter 메서드(매개변수 없이)를 호출합니다. 이 메소드의 반환 값은 속성 액세스 표현식의 값입니다. 프로그램이 접근자 속성의 값을 설정하면 JavaScript는 setter 메서드를 호출하여 할당 표현식 오른쪽의 값을 매개변수로 setter에 전달합니다. 속성에 getter 및 setter 메서드가 모두 있는 경우 읽기/쓰기 속성이고, getter 메서드만 있는 경우 읽기 전용 속성에 값을 할당해도 오류가 보고되지 않습니다. 하지만 성공하지 못합니다. setter, 메서드만 있으면 쓰기 전용 속성이고 쓰기 전용 속성을 읽으면 항상 정의되지 않은 값이 반환됩니다. 실제 예를 살펴보겠습니다.
var p = {
x: 1.0,
y: 2.0,
get r(){ return Math.sqrt(this.x*this.x + this.y*this.y); };
set r(newvalue){
var oldvalue = Math.sqrt(this.x*this.x + this.y*this.y);
var ratio = newvalue/oldvalue;
this.x *= ratio;
this.y *= ratio;
},
get theta(){ return Math.atan2(this.y, this.x); },
print: function(){ console.log('x:'+this.x+', y:'+this.y); }
};

ECMAScript 5에 추가된 접근자는 일반 속성보다 복잡하지만 운영 개체 속성의 키-값 쌍을 더욱 엄격하게 만듭니다.
5. 속성 삭제
프로그래머는 일반적으로 코딩할 때 추가, 삭제, 수정, 확인 기능을 구현합니다. 앞서 추가, 수정, 확인에 대해 언급했습니다. 이제 삭제에 대해 이야기해 보겠습니다.삭제 연산자는 객체의 속성을 삭제할 수 있으며 해당 피연산자는 속성 액세스 표현식이어야 합니다. 그러나 삭제는 호스트 개체에서 속성의 연결을 끊을 뿐이며 속성의 속성을 작동하지는 않습니다.
var a = {p:{x:1}};
var b = a.p;
delete a.p;
执行这段代码后b.x的值依然是1,由于已删除属性的引用依然存在,所以有时这种不严谨的代码会造成内存泄露,所以在销毁对象的时候,要遍历属性中的属性,依次删除。
delete表达式返回true的情况:
①删除成功或没有任何副作用(比如删除不存在的属性)时;
②如果delete后不是一个属性访问表达式;
var obj = {x: 1,get r(){return 5;},set r(newvalue){this.x = newvalue;}};
delete obj.x; //删除对象obj的属性x,返回true
delete obj.x; //删除不存在的属性,返回true
delete obj.r; //删除对象obj的属性r,返回true
delete obj.toString; //没有任何副作用(toString是继承来的,并不能删除),返回true
delete 1; //数字1不是属性访问表达式,返回true
delete表达式返回false的情况:
①删除可配置性(可配置性是属性的一种特性,下面会谈到)为false的属性时;
delete Object.prototype; //返回false,prototype属性是不可配置的
//通过var声明的变量或function声明的函数是全局对象的不可配置属性
var x = 1;
delete this.x; //返回false
function f() {}
delete this.f; //返回false
六.属性的特性
上面已经说到了属性的可配置性特性,因为下面要说的检测属性和枚举属性还要用到属性的特性这些概念,所以现在就先具体说说属性的特性吧!
除了包含名字和值之外,属性还包含一些标识它们可写、可枚举、可配置的三种特性。在ECMAScript 3中无法设置这些特性,所有通过ECMAScript 3的程序创建的属性都是可写的、可枚举的和可配置的,且无法对这些特性做修改。ECMAScript 5中提供了查询和设置这些属性特性的API。这些API对于库的开发者非常有用,因为:
①可以通过这些API给原型对象添加方法,并将它们设置成不可枚举的,这让它们更像内置方法;
②可以通过这些API给对象定义不能修改或删除的属性,借此“锁定”这个对象;
在这里我们将存取器属性的getter和setter方法看成是属性的特性。按照这个逻辑,我们也可以把属性的值同样看做属性的特性。因此,可以认 为属性包含一个名字和4个特性。数据属性的4个特性分别是它的值(value)、可写性(writable)、可枚举性(enumerable)和可配置 性(configurable)。存取器属性不具有值特性和可写性它们的可写性是由setter方法是否存在与否决定的。因此存取器属性的4个特性是读取 (get)、写入(set)、可枚举性和可配置性。
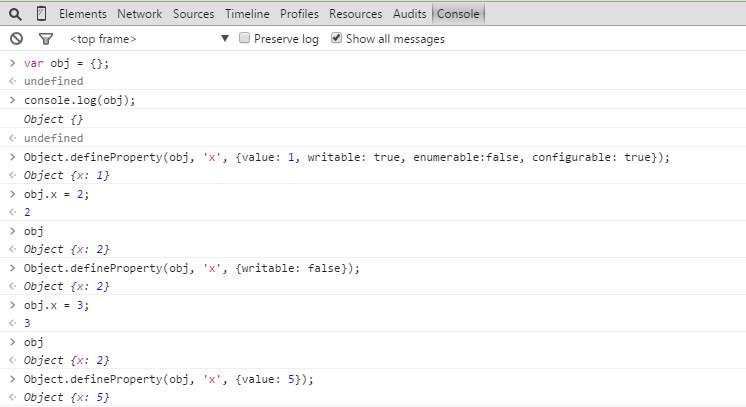
为了实现属性特性的查询和设置操作,ECMAScript 5中定义了一个名为“属性描述符”(property descriptor)的对象,这个对象代表那4个特性。描述符对象的属性和它们所描述的属性特性是同名的。因此,数据属性的描述符对象的属性有 value、writable、enumerable和configurable。存取器属性的描述符对象则用get属性和set属性代替value和 writable。其中writable、enumerable和configurable都是布尔值,当然,get属性和set属性是函数值。通过调用 Object.getOwnPropertyDescriptor()可以获得某个对象特定属性的属性描述符:

从函数名字就可以看出,Object.getOwnPropertyDescriptor()只能得到自有属性的描述符,对于继承属性和不存在的属性它都返回undefined。要想获得继承属性的特性,需要遍历原型链(不会遍历原型链?不要急,下面会说到的)。
要想设置属性的特性,或者想让新建属性具有某种特性,则需要调用Object.definePeoperty(),传入需要修改的对象、要创建或修改的属性的名称以及属性描述符对象:


可以看到:
①传入Object.defineProperty()的属性描述符对象不必包含所有4个特性;
②可写性控制着对属性值的修改;
③可枚举性控制着属性是否可枚举(枚举属性,下面会说的);
④可配置性控制着对其他特性(包括前面说过的属性是否可以删除)的修改;
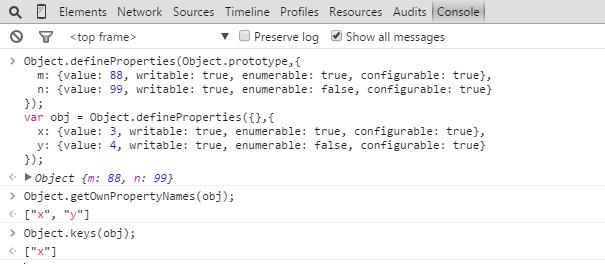
如果要同时修改或创建多个属性,则需要使用Object.defineProperties()。第一个参数是要修改的对象,第二个参数是一个映射表,它包含要新建或修改的属性的名称,以及它们的属性描述符,例如:
var p = Object.defineProperties({},{
x: {value: 1, writable: true, enumerable: true, configurable: true},
y: {value: 2, writable: true, enumerable: true, configurable: true},
r: {get: function(){return 88;}, set: function(newvalue){this.x =newvalue;},enumerable: true, configurable: true},
greet: {value: function(){console.log('hello,world');}, writable: true, enumerable: true, configurable: true}
});
相信你也已经从实例中看出:Object.defineProperty()和Object.defineProperties()都返回修改后的对象。
前面我们说getter和setter存取器属性时使用对象直接量语法给新对象定义存取器属性,但并不能查询属性的getter和setter方法 或给已有的对象添加新的存取器属性。在ECMAScript 5中,就可以通过Object.getOwnPropertyDescriptor()和Object.defineProperty()来完成这些工作 啦!但在ECMAScript 5之前,大多数浏览器(IE除外啦)已经支持对象直接量语法中的get和set写法了。所以这些浏览器还提供了非标准的老式API用来查询和设置 getter和setter。这些API有4个方法组成,所有对象都拥有这些方法。__lookupGetter__()和 __lookupSetter__()用以返回一个命名属性的getter和setter方法。__defineGetter__()和 __defineSetter__()用以定义getter和setter。这四个方法都是以两条下划线做前缀,两条下划线做后缀,以表明它们是非标准方 法。下面是它们用法:

七.检测属性
JavaScript对象可以看做属性的集合,那么我们有时就需要判断某个属性是否存在于某个对象中,这就是接下来要说的检测属性。
检测一个对象的属性也有三种方法,下面就来详细说说它们的作用及区别!
1.in运算符
in运算符左侧是属性名(字符串),右侧是对象。如果对象的自有属性或继承属性中包含这个属性则返回true,否则返回false。
为了试验,我们先给对象Object.prototype添加一个可枚举属性m,一个不可枚举属性n;然后,给对象obj定义两个可枚举属性x,一个不可枚举属性y,并且对象obj是通过对象直接量形式创建的,继承了Object.prototype。下面看实例:

从运行结果可以看出:in运算符左侧是属性名(字符串),右侧是对象。如果对象的自有属性或继承属性(不论这些属性是否可枚举)中包含这个属性则返回true,否则返回false。
2.hasOwnProperty()
对象的hasOwnProperty()方法用来检测给定的名字是否是对象的自有属性(不论这些属性是否可枚举),对于继承属性它将返回false。下面看实例:

3.propertyIsEnumerable()
propertyIsEnumerable()是hasOwnProperty()的增强版,只有检测到是自有属性且这个属性可枚举性为true时它才返回true。还是实例:

八.枚举属性
相对于检测属性,我们更常用的是枚举属性。枚举属性我们通常使用for/in循环,它可以在循环体中遍历对象中所有可枚举的自有属性和继承属性,把属性名称赋值给循环变量。继续上实例:

我原来认为for/in循环跟in运算符有莫大关系的,现在看来它们的规则并不相同啊!当然,如果这里不想遍历出继承的属性,那就在for/in循环中加一层hasOwnProperty()判断:
for(prop in obj){
if(obj.hasOwnProperty(prop)){
console.log(prop);
}
}
除了for/in循环之外,ECMAScript 5还定义了两个可以枚举属性名称的函数:
①Object.getOwnpropertyNames(),它返回对象的所有自有属性的名称,不论是否可枚举;
②Object.keys(),它返回对象对象中可枚举的自有属性的名称;
还是实例:

九.对象的三个特殊属性
每个对象都有与之相关的原型(prototype)、类(class)和可扩展性(extensible attribute)。这三个就是对象的特殊属性(它们也只是对象的属性而已,并没有想象的复杂哦)。
1.原型属性
正如前面所说,对象的原型属性是用来继承属性的(有点绕…),这个属性如此重要,以至于我们经常把“o的原型属性”直接叫做“o的原型”。原型属性 是在实例创建之初就设置好的(也就是说,这个属性的值是JavaScript默认自动设置的,后面我们会说如何自己手动设置),前面也提到:
①通过对象直接量创建的对象使用Object.prototype作为它们的原型;
②通过new+构造函数创建的对象使用构造函数的prototype属性作为它们的原型;
③通过Object.create()创建的对象使用第一个参数(如果这个参数为null,则对象原型属性值为undefined;如果这个参数为 undefined,则会报错:Uncaught TypeError: Object prototype may only be an Object or null: undefined)作为它们的原型;
那么,如何查询一个对象的原型属性呢?在ECMAScript 5中,将对象作为参数传入Object.getPrototypeOf()可以查询它的原型,例如:

但是在ECMAScript 3中,没有Object.getPrototypeOf()函数,但经常使用表达式obj.constructor.prototype来检测一个对象的原型,因为每个对象都有一个constructor属性表示这个对象的构造函数:
①通过对象直接量创建的对象的constructor属性指向构造函数Object();
②通过new+构造函数创建的对象的constructor属性指向构造函数;
③通过Object.create()创建的对象的constructor属性指向与其原型对象的constructor属性指向相同;
要检测一个对象是否是另一个对象的原型(或处于原型链中),可以使用isPrototypeOf()方法。例如:

还有一个非标准但众多浏览器都已实现的对象的属性__proto__(同样是两个下划线开始和结束,以表明其为非标准),用以直接查询/设置对象的原型。
2.类属性
对象的类属性(class attribute)是一个字符串,用以表示对象的类型信息。ECMAScript 3 和ECMAScript 5 都未提供设置这个属性的方法,并只有一种间接的方法可以查询它。默认的toString()方法(继承自Object.prototype)返回了这种格 式的字符串:[object class] 。因此,要想获得对象的类,可以调用对象的toString()方法,然后提取已返回字符串的第8到倒数第二个位置之间的字符。不过,很多对象继承的 toString()方法重写了(比如:Array、Date等),为了能调用正确的toString()版本,必须间接地调用 Function.call()方法。下面代码可以返回传递给它的任意对象的类:
function classof(obj){
if(o === null){
return 'Null';
}
if(o === undefined){
return 'Undefined';
}
return Object.prototype.toString.call(o).slice(8, -1);
}
classof() 함수는 모든 유형의 매개변수를 전달할 수 있습니다. 사용 예는 다음과 같습니다.


요약: 세 가지 방법으로 생성된 객체들의 클래스 속성은 모두 'Object'인 것을 실행 결과를 보면 알 수 있다.
3. 확장성
객체의 확장성은 객체에 새로운 속성을 추가할 수 있는지 여부를 나타냅니다. 모든 내장 개체와 사용자 지정 개체는 명시적으로 확장 가능합니다(확장 불가능으로 변환되지 않는 한). 호스트 개체의 확장성은 JavaScript 엔진에 의해 정의됩니다. ECMAScript 5는 객체의 확장성을 쿼리하고 설정하는 함수를 정의합니다.
① (쿼리) 객체를 Object.isExtensible()에 전달하여 객체의 확장 가능 여부를 확인합니다.
② (설정) 객체를 비확장형으로 변환하려면 Object.preventExtensions()를 호출하고 변환할 객체를 매개변수로 전달해야 합니다. 참고:
a. 일단 비확장형으로 변환된 객체는 다시 확장형으로 변환될 수 없습니다.
b.preventExtensions()는 객체 자체의 확장성에만 영향을 미칩니다. 확장할 수 없는 객체의 프로토타입에 속성을 추가하면 확장할 수 없는 객체도 이러한 새 속성을 상속받습니다.
게다가 Object.seal()은 Object.preventExtensions()와 유사합니다. 객체를 확장할 수 없도록 설정하는 것 외에도 객체의 모든 속성을 구성할 수 없도록 설정할 수도 있습니다. 봉인된 개체는 봉인을 해제할 수 없습니다. Object.isSealed()를 사용하여 객체가 봉인되었는지 여부를 감지할 수 있습니다.
한 단계 더 나아가 Object.freeze()는 객체를 더욱 엄격하게 잠급니다("동결"). 객체를 확장할 수 없고 해당 속성을 구성할 수 없도록 만드는 것 외에도 자체 데이터 속성을 모두 읽기 전용으로 설정할 수도 있습니다(객체의 접근자 속성에 setter 메서드가 있는 경우 접근자 속성은 영향을 받지 않지만 계속 사용할 수 있습니다). 속성에 값을 할당하여 호출됩니다). 객체가 고정되었는지 여부를 감지하려면 Object.isFrozen()을 사용하세요.
요약: Object.preventExtensions(), Object.seal() 및 Object.freeze()는 모두 전달된 객체를 반환합니다. 즉, 중첩된 방식으로 호출할 수 있습니다.
var obj = Object.seal(Object.create(Object.freeze({x:1}),{y:{값: 2, 쓰기 가능: true}));
이 문은 Object.create() 함수를 사용하여 두 개의 매개변수를 전달합니다. 즉, 첫 번째 매개변수는 생성된 객체의 프로토타입 객체이고, 두 번째 매개변수는 생성 시 객체에 대해 직접 정의된 속성입니다. . , 정의된 속성이 함께 제공됩니다.
10. 객체 직렬화
객체의 속성과 객체 속성의 특징을 이야기하고 나니 아직도 헷갈리는 부분이 꽤 많네요. 그러나 다음은 좀 더 편안한 주제입니다!
객체 직렬화란 객체의 상태를 문자열로 변환하는 것을 말하며, 문자열을 객체로 복원할 수도 있습니다. ECMAScript 5는 객체 직렬화 및 복원을 위한 내장 함수 JSON.stringify() 및 JSON.parse()를 제공합니다. 이러한 방법은 모두 JSON을 데이터 교환 형식으로 사용합니다. JSON의 전체 이름은 "JavaScript 개체 표기법"입니다. 해당 구문은 JavaScript 개체 및 배열 직접 수량의 구문과 매우 유사합니다.

JSON의 구문은 JavaScript의 하위 집합이며 JavaScript의 모든 값을 나타낼 수는 없습니다. 객체, 배열, 문자열, 무한수, true, false 및 null이 지원되며 직렬화 및 복원이 가능합니다. 참고:
①NaN, Infinity 및 -Infinity 직렬화 결과가 null입니다.
②JSON.stringify()는 객체의 열거 가능한 속성만 직렬화할 수 있습니다.
③날짜 객체 직렬화 결과는 ISO 형식의 날짜 문자열이지만(Date.toJSON() 함수 참조) JSON.parse()는 여전히 문자열 형식을 유지하므로 원래 날짜 객체로 복원할 수 없습니다. 🎜>
IVFunctions, RegExp, Error 개체 및 정의되지 않은 값은 직렬화 및 복원할 수 없습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
 JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AMJavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?Mar 18, 2025 pm 03:14 PM이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 jQuery 매트릭스 효과Mar 10, 2025 am 12:52 AM
jQuery 매트릭스 효과Mar 10, 2025 am 12:52 AM매트릭스 영화 효과를 페이지에 가져 오십시오! 이것은 유명한 영화 "The Matrix"를 기반으로 한 멋진 jQuery 플러그인입니다. 플러그인은 영화에서 클래식 그린 캐릭터 효과를 시뮬레이션하고 사진을 선택하면 플러그인이 숫자로 채워진 매트릭스 스타일 사진으로 변환합니다. 와서 시도해보세요. 매우 흥미 롭습니다! 작동 방식 플러그인은 이미지를 캔버스에로드하고 픽셀 및 색상 값을 읽습니다. data = ctx.getImageData (x, y, settings.grainsize, settings.grainsize) .data 플러그인은 그림의 직사각형 영역을 영리하게 읽고 jQuery를 사용하여 각 영역의 평균 색상을 계산합니다. 그런 다음 사용하십시오
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?Mar 18, 2025 pm 03:16 PM이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 간단한 jQuery 슬라이더를 만드는 방법Mar 11, 2025 am 12:19 AM
간단한 jQuery 슬라이더를 만드는 방법Mar 11, 2025 am 12:19 AM이 기사에서는 jQuery 라이브러리를 사용하여 간단한 사진 회전 목마를 만들도록 안내합니다. jQuery를 기반으로 구축 된 BXSLIDER 라이브러리를 사용하고 회전 목마를 설정하기위한 많은 구성 옵션을 제공합니다. 요즘 그림 회전 목마는 웹 사이트에서 필수 기능이되었습니다. 한 사진은 천 단어보다 낫습니다! 그림 회전 목마를 사용하기로 결정한 후 다음 질문은 그것을 만드는 방법입니다. 먼저 고품질 고해상도 사진을 수집해야합니다. 다음으로 HTML과 일부 JavaScript 코드를 사용하여 사진 회전 목마를 만들어야합니다. 웹에는 다양한 방식으로 회전 목마를 만드는 데 도움이되는 라이브러리가 많이 있습니다. 오픈 소스 BXSLIDER 라이브러리를 사용할 것입니다. BXSLIDER 라이브러리는 반응 형 디자인을 지원 하므로이 라이브러리로 제작 된 회전 목마는
 Angular로 CSV 파일을 업로드하고 다운로드하는 방법Mar 10, 2025 am 01:01 AM
Angular로 CSV 파일을 업로드하고 다운로드하는 방법Mar 10, 2025 am 01:01 AM데이터 세트는 API 모델 및 다양한 비즈니스 프로세스를 구축하는 데 매우 필수적입니다. 그렇기 때문에 CSV 가져 오기 및 내보내기가 자주 필요한 기능인 이유입니다.이 자습서에서는 각도 내에서 CSV 파일을 다운로드하고 가져 오는 방법을 배웁니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.






