집 >웹 프론트엔드 >부트스트랩 튜토리얼 >Bootstrap 학습에서 일반적으로 사용되는 양식 구성 요소에 대한 자세한 설명
Bootstrap 학습에서 일반적으로 사용되는 양식 구성 요소에 대한 자세한 설명
- 青灯夜游앞으로
- 2021-03-01 17:37:482729검색
이 글에서는 Bootstrap의 일반적인 양식 구성 요소를 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 권장 사항: "부트스트랩 튜토리얼"
양식의 공통 요소에는 주로 텍스트 입력 상자, 드롭다운 선택 상자, 라디오 버튼, 확인란, 텍스트 필드, 버튼 등이 포함됩니다. 다음은 다양한 부트스트랩 버전입니다.
LESS: form.less
SASS: _forms.scss
bootstrap은 form
fieldset {
min-width: 0;
padding: 0;
margin: 0;
border: 0;
}
legend {
display: block;
width: 100%;
padding: 0;
margin-bottom: 20px;
font-size: 21px;
line-height: inherit;
color: #333;
border: 0;
border-bottom: 1px solid #e5e5e5;
}
label {
display: inline-block;
margin-bottom: 5px;
font-weight: bold;
}의 필드 세트, 범례 및 레이블 태그만 사용자 정의합니다. 이러한 몇 가지 요소 외에도 다음이 있습니다. 부트스트랩 프레임워크에는 .form-control
1 너비가 100%로 설정되어 효과가 나타납니다(#. ccc) 테두리
3. 4px 둥근 모서리
4. 그림자 효과를 설정하고, 요소에 초점이 맞춰지면 그림자와 테두리 효과가 변경됩니다
5. 위치 지정자의 색상을 #999
로 설정합니다.
공동 양식입력 앞에 레이블 레이블을 추가하려는 경우 해당 레이블을 추가해야 하고 입력이 새 줄로 바뀌는 것을 원하지 않으면 입력이 새 줄로 바뀌게 됩니다. 다음과 같이 label.form- 그룹에 라벨을 넣어야 합니다. 예:
<div class="form-group ">
<label class="sr-only">邮箱地址</label>
</div>
<div class="form-group">
<input type="email" class="form-control" placeholder="请输入邮箱号">
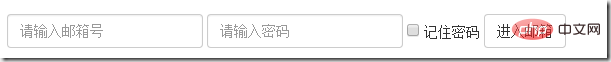
</div>인라인 양식 효과를 얻으려면 클래스 이름 .form-inline을 양식 요소에 추가하기만 하면 됩니다. 구현 원칙:
Set. 인라인 블록 요소에 대한 양식 컨트롤(표시: inline-block), 양식 컨트롤이 한 행에 표시되도록 합니다.
예:
<form class="form-inline">
<div class="form-group">
<label class="sr-only">邮箱</label>
<input class="form-control" type="email" placeholder="请输入邮箱号">
</div>
<div class="form-group">
<label class="sr-only">密码</label>
<input type="password" class="form-control" placeholder="请输入密码">
</div>
<div class="checkbox">
<label>
<input type="checkbox" > 记住密码
</label>
</div>
<div class="form-group">
<button class="btn btn-default">进入邮箱</button>
</div>
</form>효과는 다음과 같습니다.
 위 그림의 효과를 보시면 코드에 라벨 라벨이 있고 컨테이너에 배치되지 않은 것을 확인하셨나요?form- 그룹화하면 입력이 줄 바꿈되지 않습니다. 이는 더욱 이상한 점입니다. 라벨 라벨의 내용이 표시되지 않는다는 것입니다. 실제로 레이블 레이블을 자세히 보면 클래스 이름 .sr-only가 추가되어 레이블이 숨겨집니다. 소스 코드를 살펴보겠습니다.
위 그림의 효과를 보시면 코드에 라벨 라벨이 있고 컨테이너에 배치되지 않은 것을 확인하셨나요?form- 그룹화하면 입력이 줄 바꿈되지 않습니다. 이는 더욱 이상한 점입니다. 라벨 라벨의 내용이 표시되지 않는다는 것입니다. 실제로 레이블 레이블을 자세히 보면 클래스 이름 .sr-only가 추가되어 레이블이 숨겨집니다. 소스 코드를 살펴보겠습니다.
.sr-only {
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
border: 0;
}이제 레이블 레이블이 추가되었으므로 클래스 이름이 표시됩니다. .sr-only도 추가되어 레이블을 숨길 필요가 없나요? ? ? 그러나 이것이 바로 부트스트랩 프레임워크의 장점입니다. 입력 제어에 대한 레이블이 설정되어 있지 않으면 화면 판독기가 이를 올바르게 인식할 수 없습니다. 동시에 장애인을 위한 몇 가지 고려 사항이 있습니다.
가로 형식은 부트스트랩에서 구현됩니다. 가로 형식 효과는 다음 두 가지 조건을 충족해야 합니다.
1 형식 요소에 클래스 이름 .form-horizontal을 사용합니다. 2. 부트스트랩 프레임워크 (자세히: 부트스트랩 그리드 시스템에 대한 자세한 설명) 폼 요소에서 .form-horizontal 클래스 이름을 사용하면 주로 다음과 같은 기능이 있습니다. 1 폼 컨트롤 패딩 및 여백 값 설정 2. .from-group의 표현식을 그리드 시스템의 행과 유사하게 변경합니다. css 소스 코드:.form-horizontal .control-label,
.form-horizontal .radio,
.form-horizontal .checkbox,
.form-horizontal .radio-inline,
.form-horizontal .checkbox-inline {
padding-top: 7px;
margin-top: 0;
margin-bottom: 0;
}
.form-horizontal .radio,
.form-horizontal .checkbox {
min-height: 27px;
}
.form-horizontal .form-group {
margin-right: -15px;
margin-left: -15px;
}
.form-horizontal .form-control-static {
padding-top: 7px;
}
@media (min-width: 768px) {
.form-horizontal .control-label {
text-align: right;
}
}
.form-horizontal .has-feedback .form-control-feedback {
top: 0;
right: 15px;
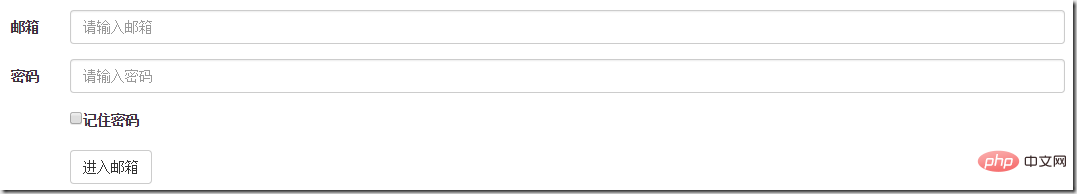
}예:<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="email" class="form-control" placeholder="请输入邮箱">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-10 col-sm-offset-2">
<label>
<input type="checkbox">记住密码
</label>
</div>
</div>
<div class="form-group">
<div class="col-sm-10 col-sm-offset-2">
<button class="btn btn-default">进入邮箱</button>
</div>
</div>
</form>효과는 다음과 같습니다.

부트스트랩에서 입력을 사용할 때는 유형 유형도 추가해야 합니다. 유형 유형을 지정하지 않으면 부트스트랩 프레임워크가 input[type="? ”], 예: 입력에 해당하는 텍스트 유형[type="text"]
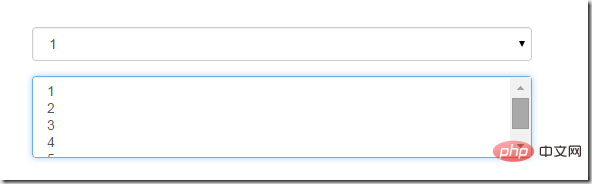
컨트롤이 다양한 양식 스타일에서 보기 좋게 보이도록 하려면 클래스 이름 .form-control 을 추가해야 합니다. 드롭다운 선택 상자 select다중 행 선택 다중 속성의 값을 multiple
<form role="form">
<div class="form-group">
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<select multiple class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
</form>

으로 설정하고 행 설정은 원래 동일합니다. 높이를 정의할 수 있고 cols를 설정하면 너비를 정의할 수 있습니다. 클래스 이름 .form-control이 텍스트 영역 요소에 추가되면 부트스트랩 프레임워크의 .form-control 스타일에 속성이 있으므로 cols 속성을 설정할 필요가 없습니다. 너비는 100% 또는 auto
입니다.复选框checkbox和单选框radio
checkbox和radio与label标签配合使用会出现一些小问题(如对齐问题)

1、不管是checkbox还是radio都使用label包起来了
2、checkbox连同label标签放在一个名为.checkbox的容器内
3、radio连同label标签放在一个名为.radio的容器内,bootstrap主要借助.checkbox和.radio样式来处理复选框、单选按钮与标签的对齐方式
.radio,
.checkbox {
display: block;
min-height: 20px;
padding-left: 20px;
margin-top: 10px;
margin-bottom: 10px;
}
.radio label,
.checkbox label {
display: inline;
font-weight: normal;
cursor: pointer;
}
.radio input[type="radio"],
.radio-inline input[type="radio"],
.checkbox input[type="checkbox"],
.checkbox-inline input[type="checkbox"] {
float: left;
margin-left: -20px;
}
.radio + .radio,
.checkbox + .checkbox {
margin-top: -5px;
}复选框和单选按钮水平排列
1、如果checkbox需要水平排列,只需要在label标签上添加类名.checkbox-inline
2、如果radio需要水平排列,只需在label标签上添加类名.radion-inline
下面是css源码:
.radio-inline,
.checkbox-inline {
display: inline-block;
padding-left: 20px;
margin-bottom: 0;
font-weight: normal;
vertical-align: middle;
cursor: pointer;
}
.radio-inline + .radio-inline,
.checkbox-inline + .checkbox-inline {
margin-top: 0;
margin-left: 10px;
}
<div> <label> <input> 男性 </label> <label> <input> 女性 </label> <label> <input>中性 </label> </div>

表单控件状态
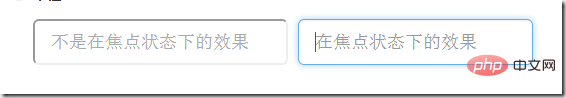
1、焦点状态:
焦点状态是通过伪类:focus来实现的,bootstrap表单控件中的焦点状态删除了outline的默认样式,重新添加阴影效果,下面是css源码:
.form-control:focus {
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
box-shadow: inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
}
从源码中可以看出,要让控件在焦点状态下有上面的样式效果需要给控件添加类名.form-control
<form class="form-horizontal">
<div class="form-group ">
<div class="col-xs-6">
<input type="text" class=" input-lg" placeholder="不是在焦点状态下的效果">
</div>
<div class="col-xs-6">
<input type="text" class="form-control input-lg" placeholder="在焦点状态下的效果">
</div>
</div>
</form>
file、radio、checkbox控件在焦点状态下的效果也与普通的input控件不太一样,下面是源码
input[type="file"]:focus,
input[type="radio"]:focus,
input[type="checkbox"]:focus {
outline: thin dotted;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}2、禁用状态:
在相应得表单控件上添加属性disabled即可,下面是css源码:
.form-control[disabled],
.form-control[readonly],
fieldset[disabled] .form-control {
cursor: not-allowed;
background-color: #eee;
opacity: 1;
}input[type="radio"][disabled],
input[type="checkbox"][disabled],
.radio[disabled],
.radio-inline[disabled],
.checkbox[disabled],
.checkbox-inline[disabled],
fieldset[disabled] input[type="radio"],
fieldset[disabled] input[type="checkbox"],
fieldset[disabled] .radio,
fieldset[disabled] .radio-inline,
fieldset[disabled] .checkbox,
fieldset[disabled] .checkbox-inline {
cursor: not-allowed;
}例子:
<input>

如果fieldset设置了disabled属性,整个域都会处于被禁用状态
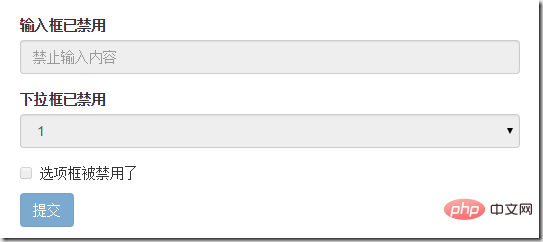
例子:
<form role="form">
<fieldset disabled>
<div class="form-group">
<label> 输入框已禁用</label>
<input type="text" class="form-control" placeholder="禁止输入内容">
</div>
<div class="form-group">
<label>下拉框已禁用</label>
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</div>
<div class="checkbox">
<label >
<input type="checkbox">选项框被禁用了
</label>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</fieldset>
</form>效果如下:(鼠标移上去的时候出现禁用的图标,这里是直接截的图看不到这个效果)

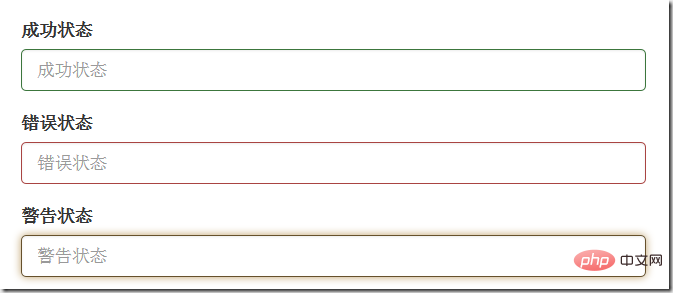
3、验证状态
bootstrap提供下面这几种效果:
1)、.has-warning:警告状态 黄色
2)、 .has-error :错误状态 红色
3)、 .has-success:成功状态 绿色
使用的时候只需在form-group容器上对应添加状态类名,三种状态下效果都是一样的,只是颜色不一样而已
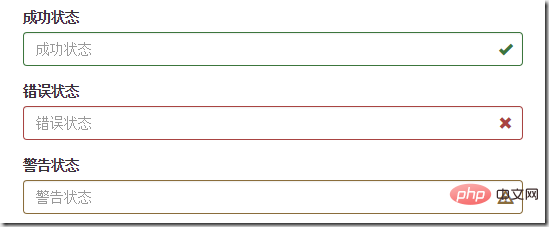
例子:
<form>
<div class="form-group has-success">
<label>成功状态</label>
<input type="text" class="form-control" placeholder="成功状态">
</div>
<div class="form-group has-error">
<label>错误状态</label>
<input type="text" class="form-control" placeholder="错误状态">
</div>
<div class="form-group has-warning">
<label>警告状态</label>
<input type="text" class="form-control" placeholder="警告状态">
</div>
</form>效果如下:

有时候,在表单验证的时不同的状态会提供不同的icon,如果要在对应的状态下显示icon出来,只需要在对应的状态下添加类名.has-feedback ,注意它要和.has-error,.has-success,.has-warning一起使用。
bootstrap的小图标都是使用@font-face来制作的。如:<span class="”glyphicon" glyphicon-warning form-control-feedback></span>
例子:
<form>
<div class="form-group has-success has-feedback">
<label> 成功状态</label>
<input type="text" class="form-control" placeholder="成功状态">
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div class="form-group has-error has-feedback">
<label>错误状态</label>
<input type="text" class="form-control" placeholder="错误状态">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
<div class="form-group has-warning has-feedback">
<label>警告状态</label>
<input type="text" class="form-control" placeholder="警告状态">
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
</form>效果如下:

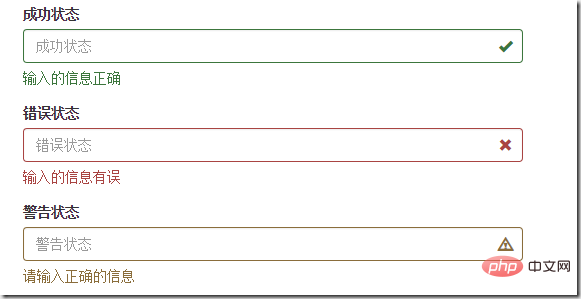
表单提示信息
一般在制作表单验证时,需要提供不同的提示信息,在bootstrap框架中使用.help-block,将提示信息以块状显示,并且显示在控件底部
下面是css源码:
.help-block {
display: block;
margin-top: 5px;
margin-bottom: 10px;
color: #737373;
}例子:
<form>
<div class="form-group has-success has-feedback">
<label>成功状态</label>
<input type="text" class="form-control" placeholder="成功状态">
<span class="help-block">输入的信息正确</span>
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div class="form-group has-error has-feedback">
<label>错误状态</label>
<input type="text" class="form-control" placeholder="错误状态">
<span class="help-block">输入的信息有误</span>
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
<div class="form-group has-warning has-feedback">
<label>警告状态</label>
<input type="text" class="form-control" placeholder="警告状态">
<span class="help-block">请输入正确的信息</span>
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
</form>效果如下:

如果不想为bootstrap.css增加自己的代码,而且设计又有这种需要,可以借助bootstrap的网格系统,例如:
<form role="form">
<div class="form-group">
<label class="control-label" for="inputSuccess1">成功状态</label>
<div class="row">
<div class="col-xs-6">
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
</div>
<span class="col-xs-6 help-block">你输入的信息是正确的</span>
</div>
</div>
</form>更多编程相关知识,请访问:编程视频!!
위 내용은 Bootstrap 학습에서 일반적으로 사용되는 양식 구성 요소에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

