CSS 그림자 테두리를 설정하는 방법
- coldplay.xixi원래의
- 2021-03-01 16:35:565486검색
CSS 그림자 테두리를 설정하는 방법: 먼저 새 HTML 파일을 만든 다음 이 HTML 파일에 두 개의 [
]를 만들어 그림자 테두리를 설정합니다. 마지막으로 이 두 div에 in 및 out으로 스타일 클래스를 추가합니다.
이 튜토리얼의 운영 환경: windows10 시스템, CSS3 버전, DELL G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
CSS 그림자 테두리 설정 방법:
1. 프런트 엔드 개발 도구를 열고 새 html 파일을 만든 다음 이 html 파일에 두 개의
를 만들어 그림자 테두리를 설정합니다. 이 두 개의 div를 추가하세요. 스타일 클래스는 in, out입니다. 그림과 같이:코드:
<div class="out">外部边框阴影</div> <div class="in">内部边框阴影</div>
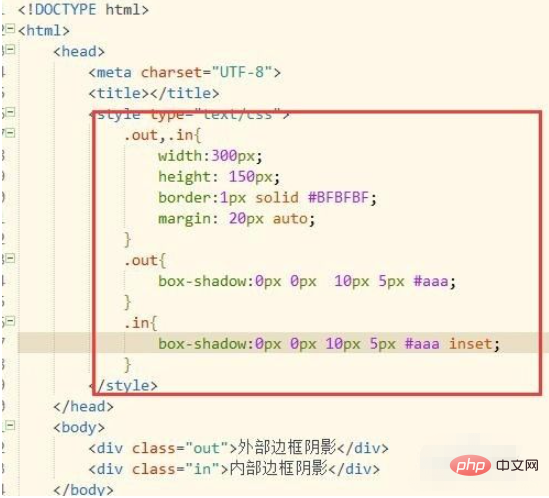
2. 테두리 그림자를 설정합니다. 이 두 스타일 클래스의 크기, 너비 및 높이를 설정하고 마지막으로 box-shadow를 사용하여 그림자 테두리를 설정합니다. 사진과 같이:
css 코드:
<style type="text/css"> .out,.in{ width:300px; height: 150px; border:1px solid #BFBFBF; margin: 20px auto; } .out{ box-shadow:0px 0px 10px 5px #aaa; } .in{ box-shadow:0px 0px 10px 5px #aaa inset; } </style>
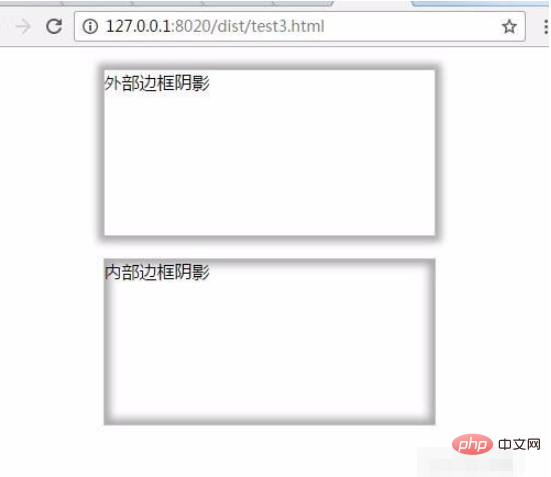
3.html 파일을 저장한 후 브라우저로 열어서 효과를 확인하세요. 그림에 표시된 대로:
4. 새로 생성된 html 파일에 모든 코드를 직접 복사하여 붙여넣고 저장한 후 브라우저에서 열어서 효과를 확인할 수 있습니다.
모든 코드:
<style type="text/css"> .out,.in{ width:300px; height: 150px; border:1px solid #BFBFBF; margin: 20px auto; } .out{ box-shadow:0px 0px 10px 5px #aaa; } .in{ box-shadow:0px 0px 10px 5px #aaa inset; } </style> <div class="out">外部边框阴影</div> <div class="in">内部边框阴影</div> 관련 튜토리얼 권장 사항: CSS 비디오 튜토리얼
위 내용은 CSS 그림자 테두리를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 배경 투명도를 설정하는 방법다음 기사:CSS에서 배경 투명도를 설정하는 방법