HTML에서 상자란 무엇입니까?
- coldplay.xixi원래의
- 2021-02-26 15:26:549718검색
HTML의 상자: 1. 함께 작성되는 [margin] 속성 2. 함께 작성되는 [border] 속성 3. [padding] 위쪽, 오른쪽, 아래쪽, 왼쪽 및 반대쪽을 채웁니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
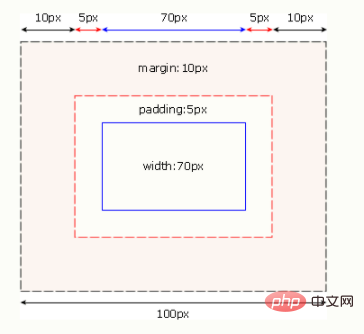
HTML의 상자:
1. 여백 함께 작성된 속성
4
하나를 쓰면 4개가 모두 동일합니다.
2개가 있을 경우 오른쪽 상단, 반대편
3개를 완성합니다. , 위쪽, 오른쪽, 아래쪽 및 반대쪽
margin-top margin-right margin-bottom margin-left
이 4가지 속성은 별도로 작성할 수 있습니다
2. border 공동 작성 속성
border-color 색상
border-top-color: ;
border-left-color:
border-style 스타일
또한 위쪽, 아래쪽, 왼쪽 및 오른쪽으로 구분됩니다.
테두리 너비
또한 위쪽, 아래쪽, 왼쪽 및 오른쪽으로 구분됩니다. right
글을 쓸 때 순서를 구분할 필요는 없습니다
3. padding
오른쪽 위, 왼쪽 아래
반대쪽도 채워주세요
정의된 너비와 높이는 내용 부분만
Padding과 테두리가 상자를 더 크게 만듭니다.
상자 크기 내용+패딩+테두리

Example
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>框模型</title> <link rel="stylesheet" type="text/css" href="css/day03.css"/> </head> <body> <div class="d04_01">今天星期三</div> </body> </html>
Result

관련 학습 권장 사항: html 비디오 튜토리얼
위 내용은 HTML에서 상자란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

