CSS에서 줄 간격을 조정하는 방법
- 王林원래의
- 2021-02-24 17:49:445296검색
CSS에서 줄 간격을 조정하는 방법: line-height 속성을 사용하여 줄 간격을 조정할 수 있습니다. 예를 들어 [p.big {line-height:200%;}]는 요소의 줄 간격을 200으로 조정한다는 의미입니다. %는 현재 글꼴 크기를 기준으로 합니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
속성 소개:
line-height 속성은 선 높이를 백분율로 설정하는 데 사용됩니다.
속성 값:
normal 기본값. 적당한 줄 간격을 설정하세요.
number 현재 글꼴 크기에 곱하여 줄 간격을 설정하는 숫자를 설정합니다.
length 고정된 줄 간격을 설정합니다.
% 현재 글꼴 크기를 기준으로 한 줄 간격 비율입니다.
inherit는 line-height 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
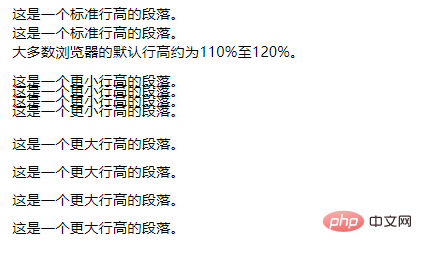
</html>실행 결과:

관련 권장 사항: CSS 튜토리얼
위 내용은 CSS에서 줄 간격을 조정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

