CSS에서 텍스트 크기를 변경하는 방법
- 王林원래의
- 2021-02-24 16:38:283540검색
CSS에서 텍스트 크기를 변경하는 방법: 글꼴 크기 속성을 사용하여 [h1{font-size:250%;}]와 같이 텍스트 크기를 변경할 수 있습니다. 이는 h1 요소를 백분율 값으로 설정하는 것을 의미합니다. 상위 요소를 기반으로 합니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
텍스트 속성 소개:
font-size 속성은 글꼴 크기를 설정하는 데 사용됩니다.
속성 값:

데모 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
</body>
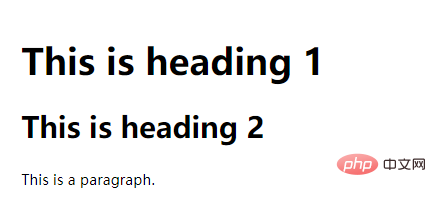
</html>실행 결과:

권장 학습: CSS 튜토리얼
위 내용은 CSS에서 텍스트 크기를 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 링크와 가져오기의 차이점은 무엇입니까다음 기사:CSS 링크와 가져오기의 차이점은 무엇입니까

