VSCode가 Git을 사용하여 소스 코드를 시각적으로 관리하는 방법에 대한 자세한 설명
- 青灯夜游앞으로
- 2021-02-22 09:52:0010756검색
VSCode의 기능과 플러그인이 계속해서 더 강력해지고 향상됨에 따라 일상적인 개발에 없어서는 안 될 파트너가 되었습니다. 다음 기사에서는 Git을 사용하여 VSCode로 소스 코드를 시각적으로 관리하는 방법에 대한 자세한 튜토리얼을 공유합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 추천: "vscode tutorial"
VS Code 소개:
공식 다운로드 주소:
https://code.visualstudio.com/
Visual Studio Code는 경량 데스크톱에서 실행되고 Windows, macOS 및 Linux에서 사용할 수 있는 가벼우면서도 강력한 소스 코드 편집기입니다. JavaScript, TypeScript 및 Node.js에 대한 기본 지원과 다른 언어(예: C++, C#, Java, Python, PHP, Go) 및 런타임(예: .NET 및 Unity) 시스템. VS Code에는 Git에 대한 지원이 내장되어 있으며 그래픽 인터페이스를 사용하여 임시 저장소 추가, 업데이트 제출, 원격 코드 가져오기, 원격 코드 라이브러리에 코드 푸시, 병합 분기 생성, 파일 콘텐츠 비교 등의 버전 제어를 쉽게 수행할 수 있습니다. 차이점 등 일상적인 작업.
환경 준비:
1. 먼저 Visual Studio Code를 설치해야 합니다.
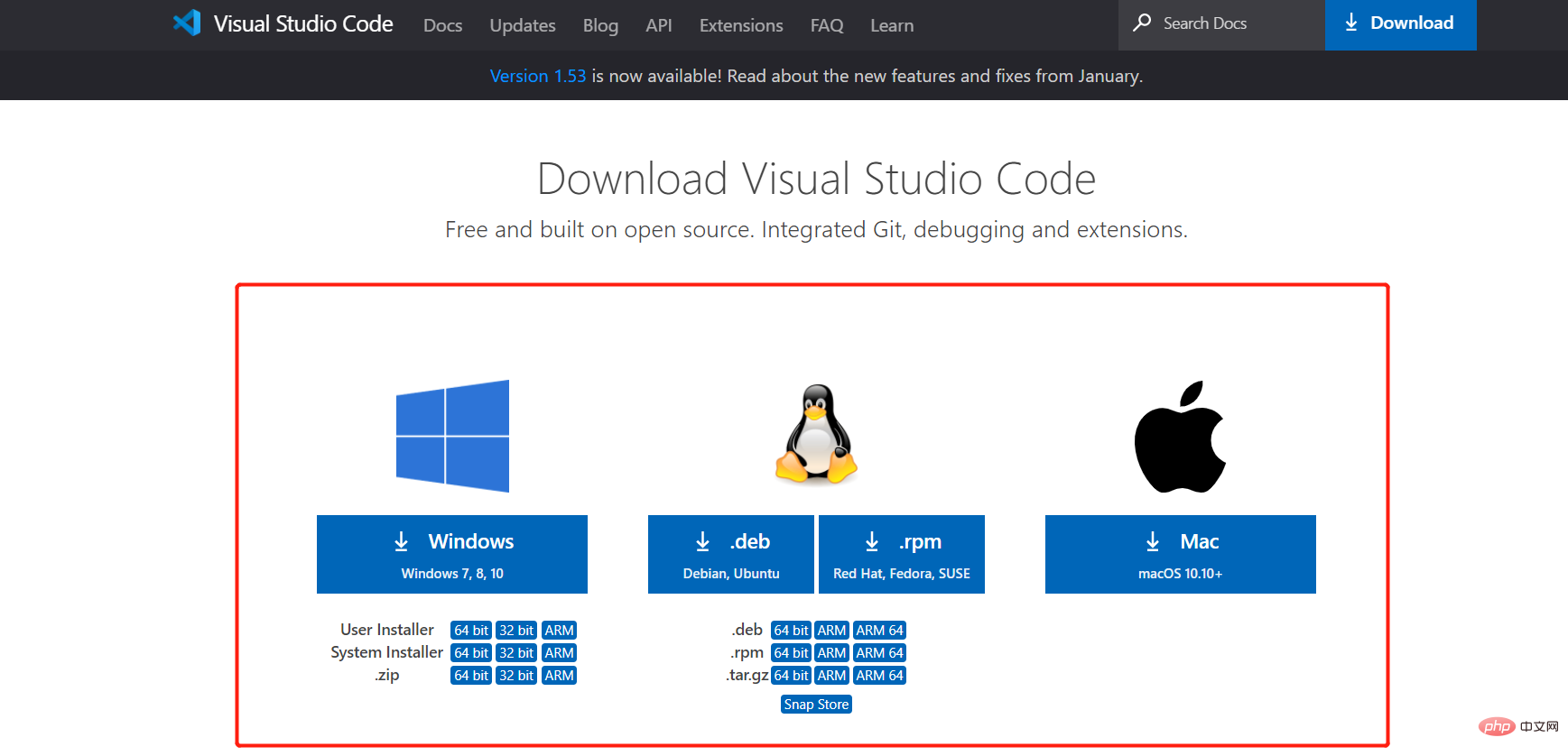
다운로드 주소 : https://code.visualstudio.com/Download
설치할 해당 플랫폼 선택 (윈도우 플랫폼은 제가 직접 설치했습니다) :

2 Git 환경 설치 :
Git 설치에 대한 자세한 튜토리얼: https://blog.csdn.net/qq_43715354/article/details/108638061
GitHub에서 저장소 복제:
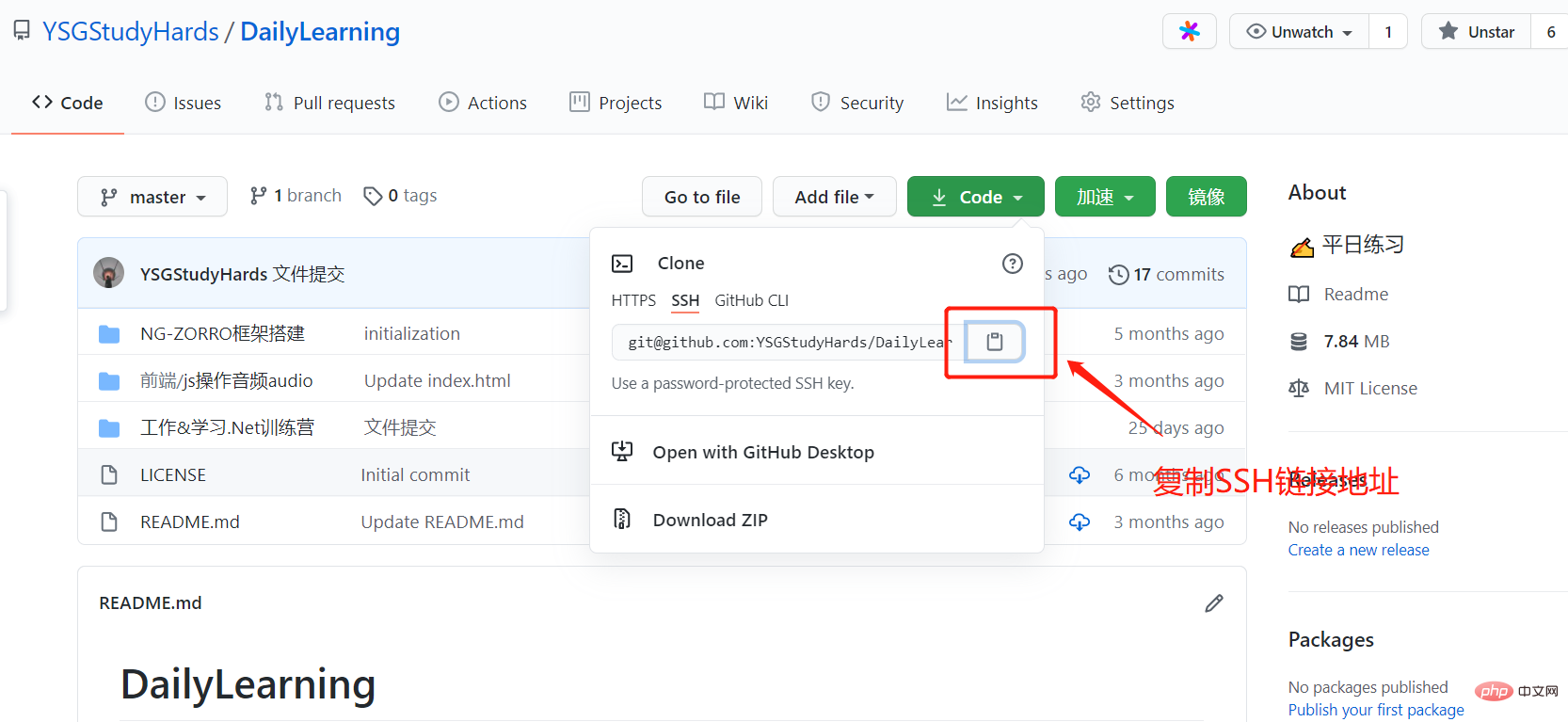
1 GitHub 저장소의 SSH 링크 주소를 복사합니다:

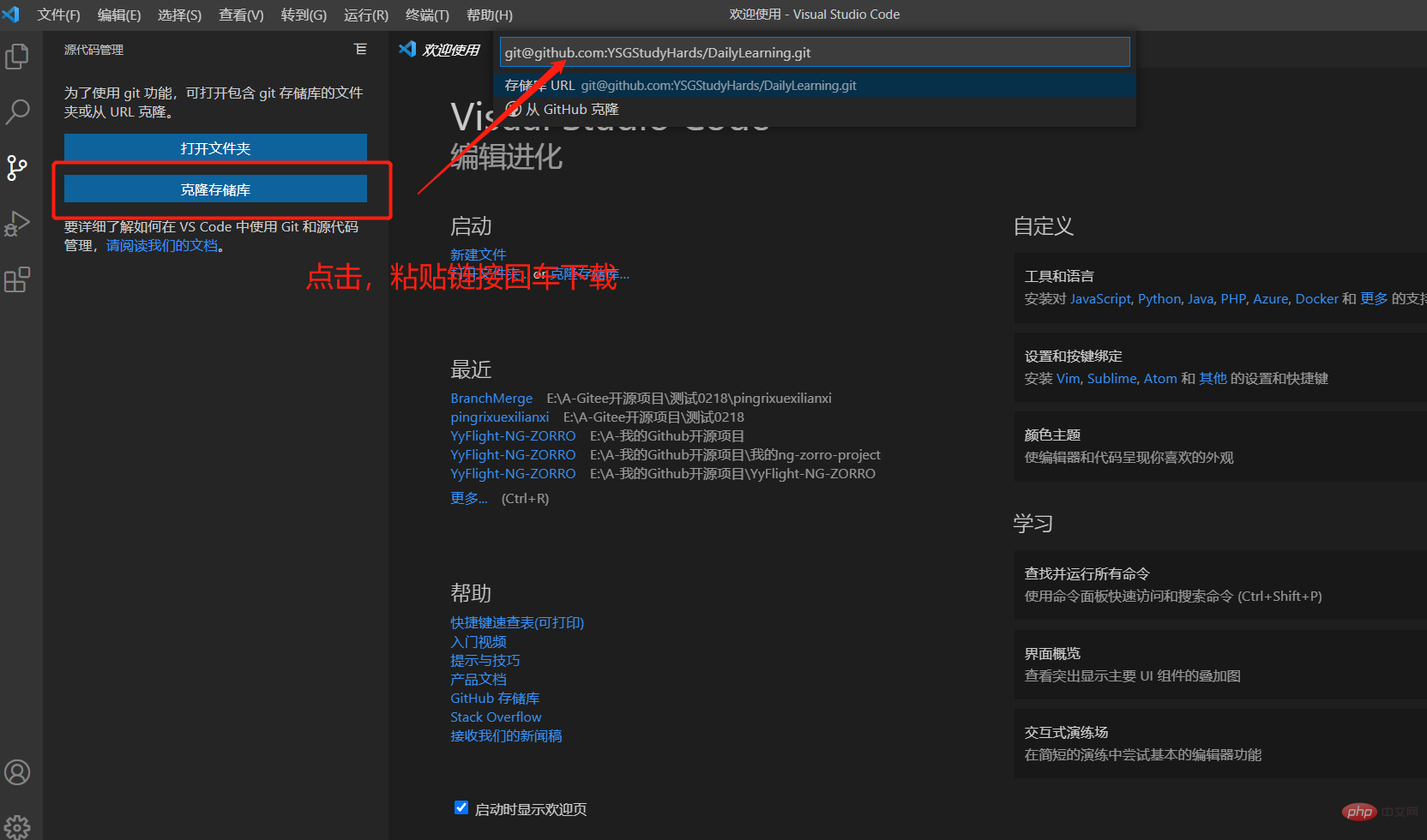
2. VS Code를 열고 Clone을 클릭한 후 다운로드할 SSH 링크 주소를 붙여넣습니다.

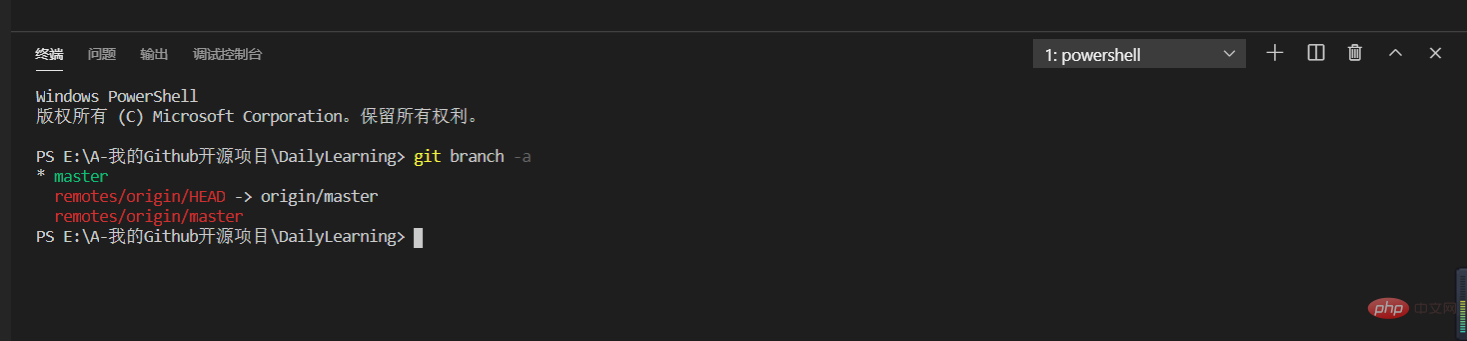
현재 브랜치 보기:
1 인터페이스 보기:

2. the command:
git branch -a

[*Important] 실무 개발의 4단계(add,lift,pull,push):
먼저 4단계 중 4단계가 무엇인지 이해해야 하며 그들의 기능은 무엇입니까?
Tim: 로컬 스테이징 영역 git add에 수정된 콘텐츠를 추가하세요.
팁: 로컬 스테이징 영역의 콘텐츠를 로컬 코드 베이스 git commit -m 'description'에 제출하세요.
풀(Pull): 원격 코드 베이스에서 콘텐츠를 가져오는 동기화는 다중 사용자 공동 개발에서 매우 중요합니다. 미리 최신 버전으로 동기화하고 업데이트하지 않으면 다른 사람이 수정한 내용을 덮어쓸 수 있기 때문입니다. 끌어온 후 충돌이 발생하면 직접 사용하십시오. VS Code는 git pull을 사용하여 충돌을 해결할 수 있습니다.
푸시: 로컬 코드 저장소의 콘텐츠를 원격 코드 저장소 git push로 푸시합니다.
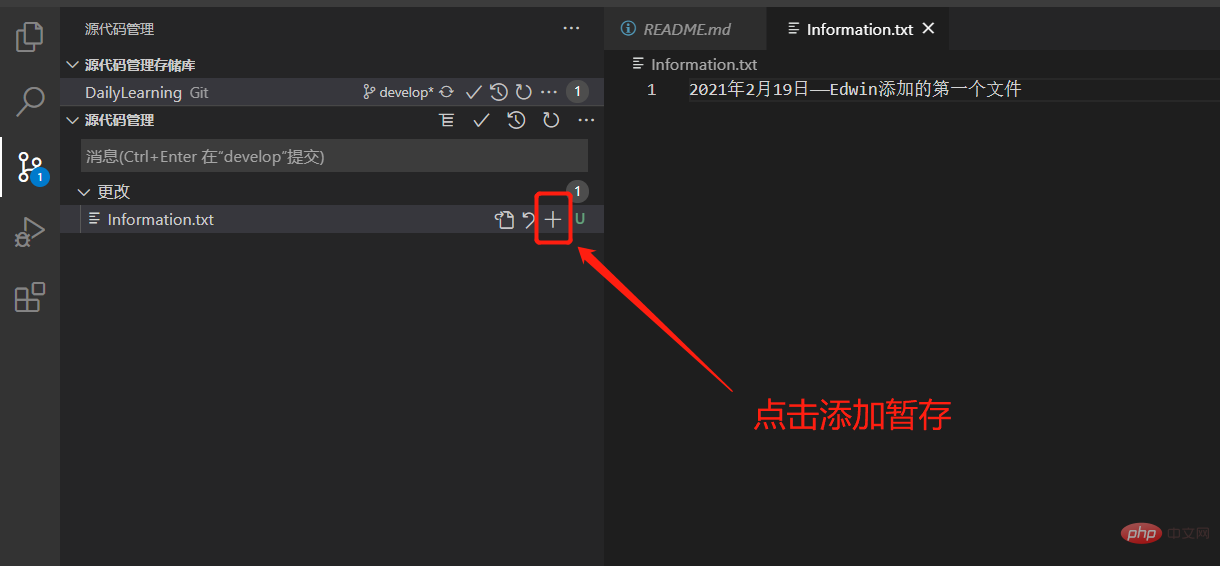
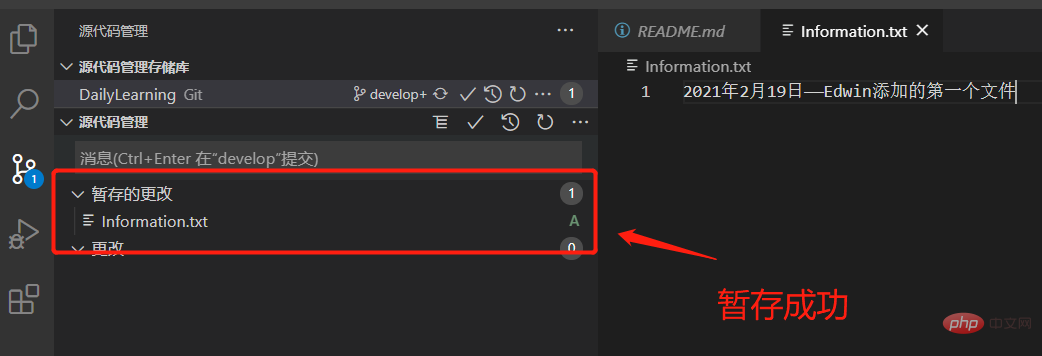
임시 저장 영역 추가:
Information.txt 텍스트 파일을 추가하고 로컬 임시 저장 영역에 추가합니다.


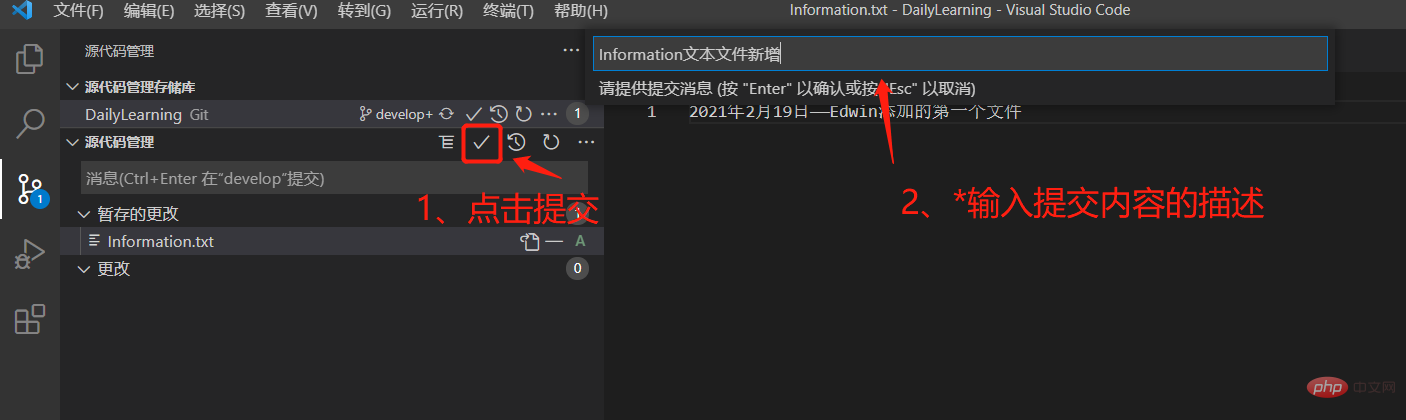
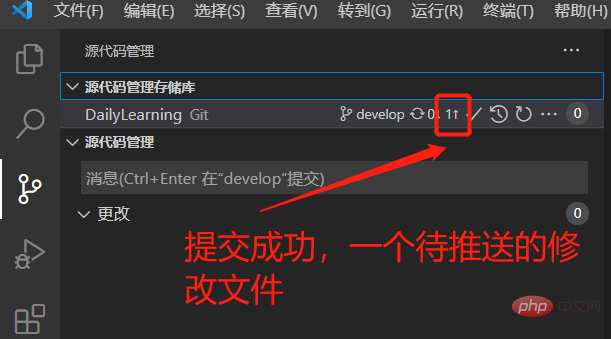
로컬 코드 베이스 제출:


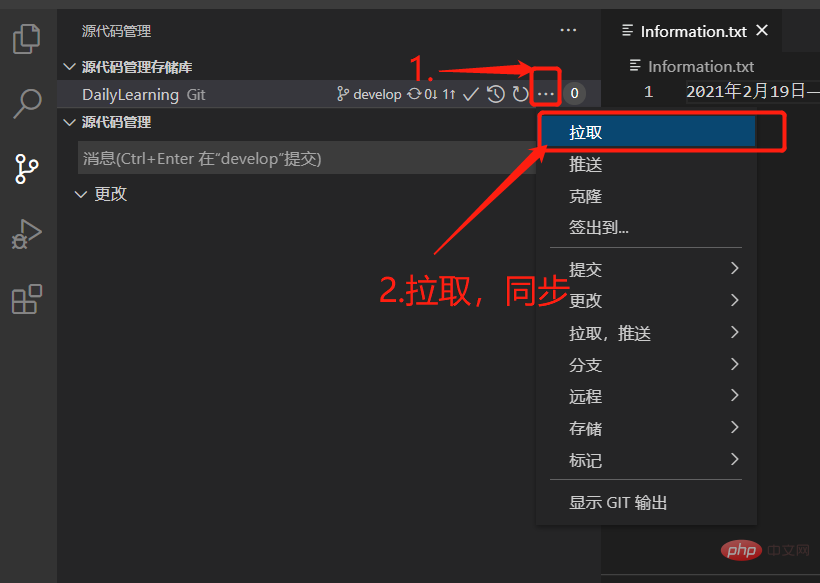
최신 원격 코드 베이스 가져오기 및 동기화:

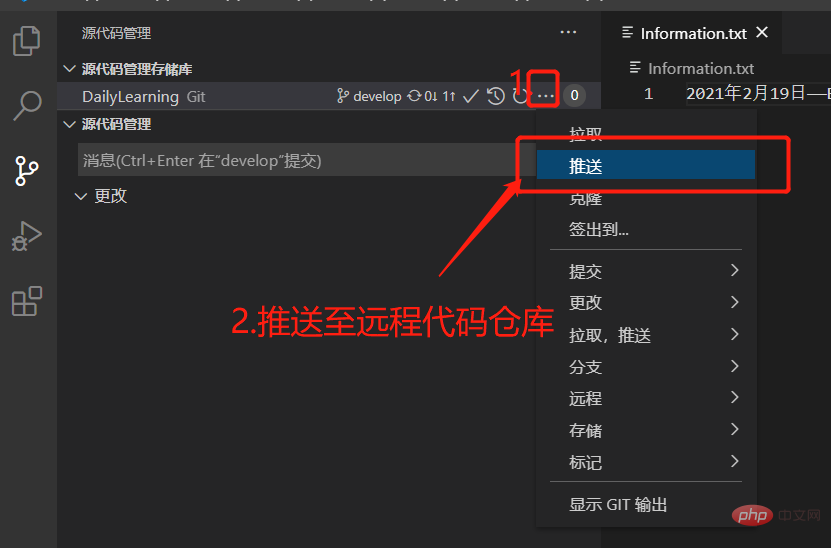
원격 코드 베이스로 푸시:

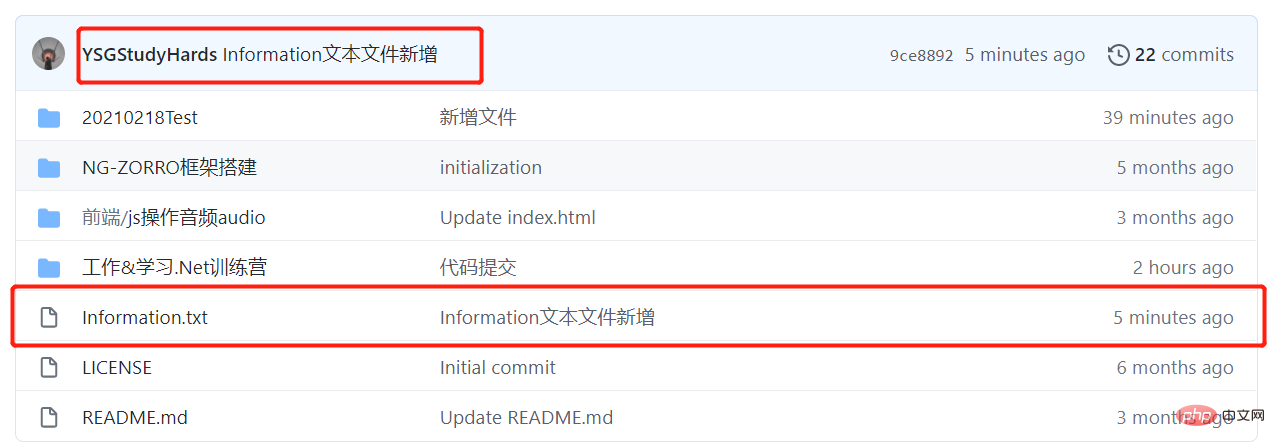
확인 푸시가 성공했는지 여부, GitHub에서 웨어하우스의 내용 보기:

충돌 해결:
다음으로 다중 사용자 개발을 직접 시뮬레이션해 보겠습니다. 예를 들면 다음과 같습니다. Information.txt 텍스트 파일의 내용을 수정합니다. 그런 다음 GitHub에서 수정하면 제출할 때 로컬에서 충돌이 발생하고 VS Code의 지능형 충돌 해결 방법을 사용하여 충돌을 해결할 수 있습니다.
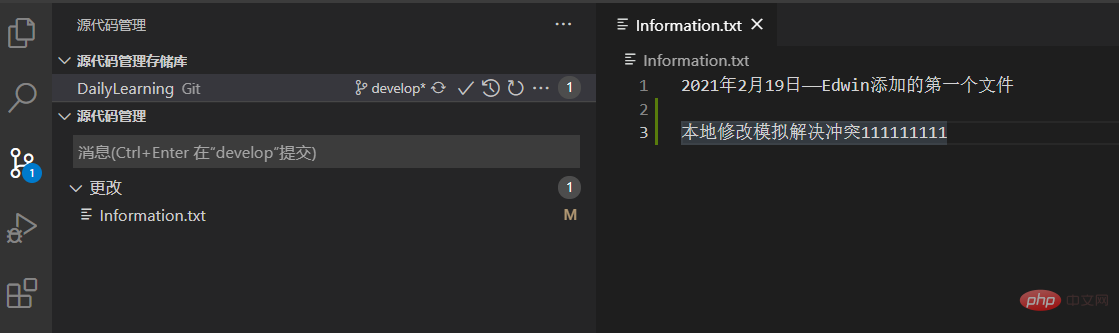
로컬 수정:

GitHub 수정:

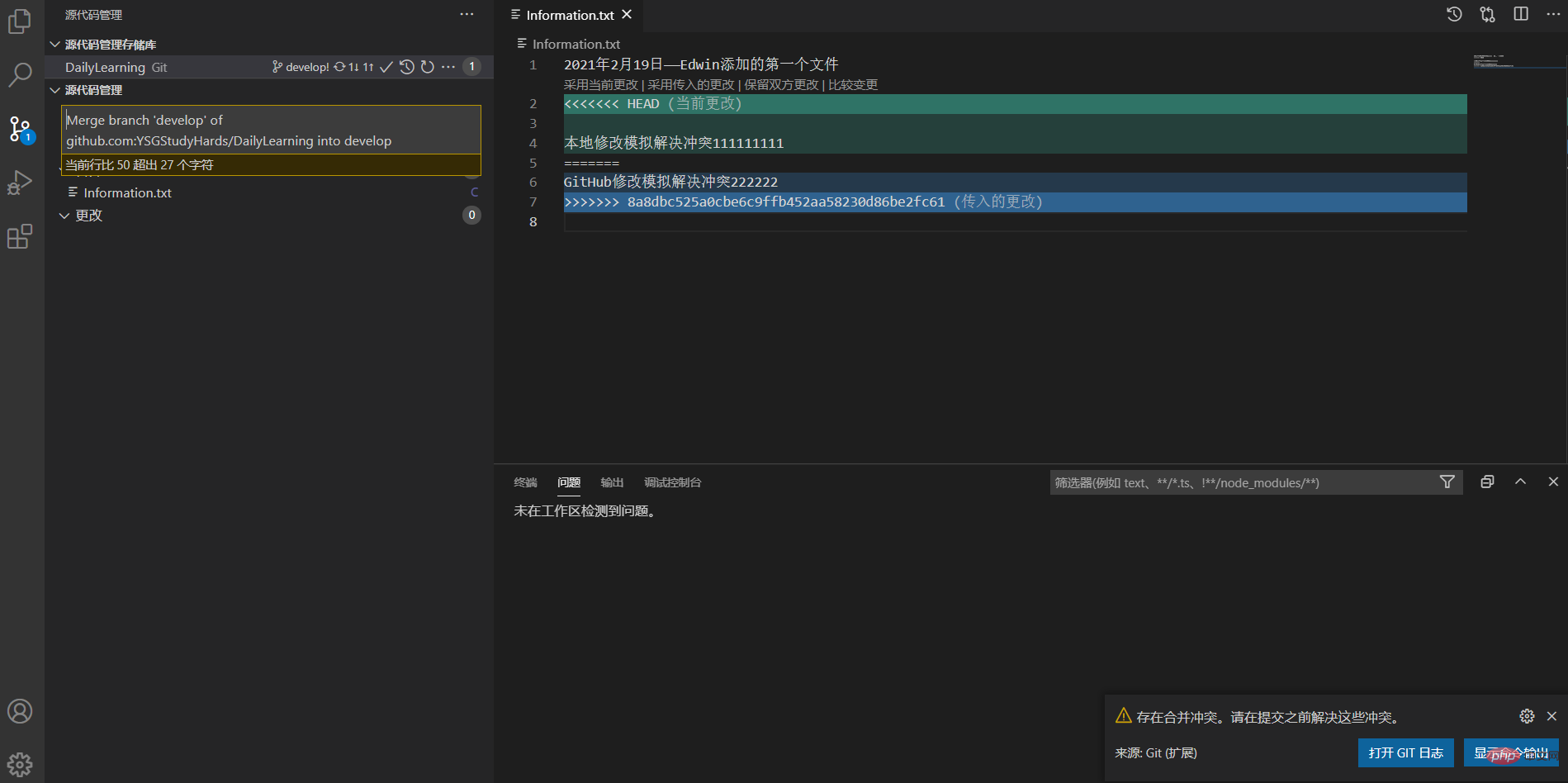
로컬 제출 후 풀링 시 충돌 프롬프트는 다음과 같습니다.

병합 충돌은 원격 코드 베이스에 제출됩니다.
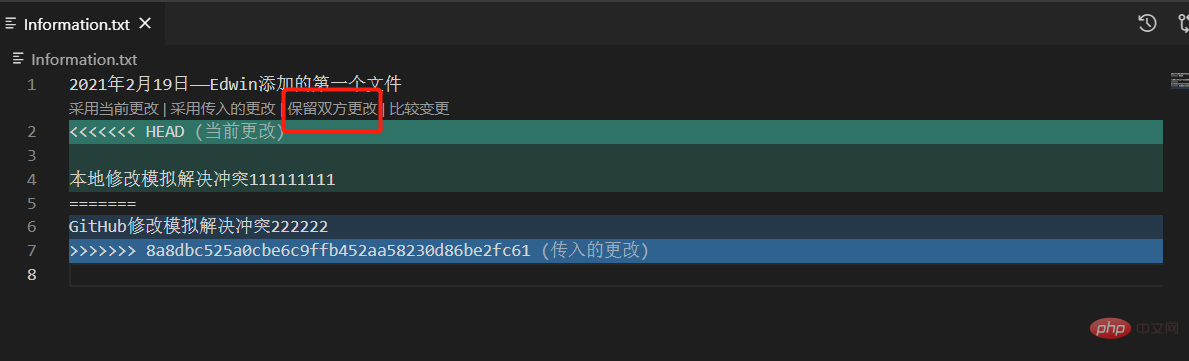
VS Code 네 가지 스마트 병합 방법을 제공하여 선택 사항을 제공하고 실제 상황에 따라 코드 충돌을 해결할 수 있습니다. 물론 문제를 해결하기 위해 수동으로 삭제할 수도 있지만, 동료들이 며칠 동안 열심히 작성한 코드를 실수로 덮어쓸 수도 있으니 주의하시기 바랍니다. 갈등을 해결하십시오.

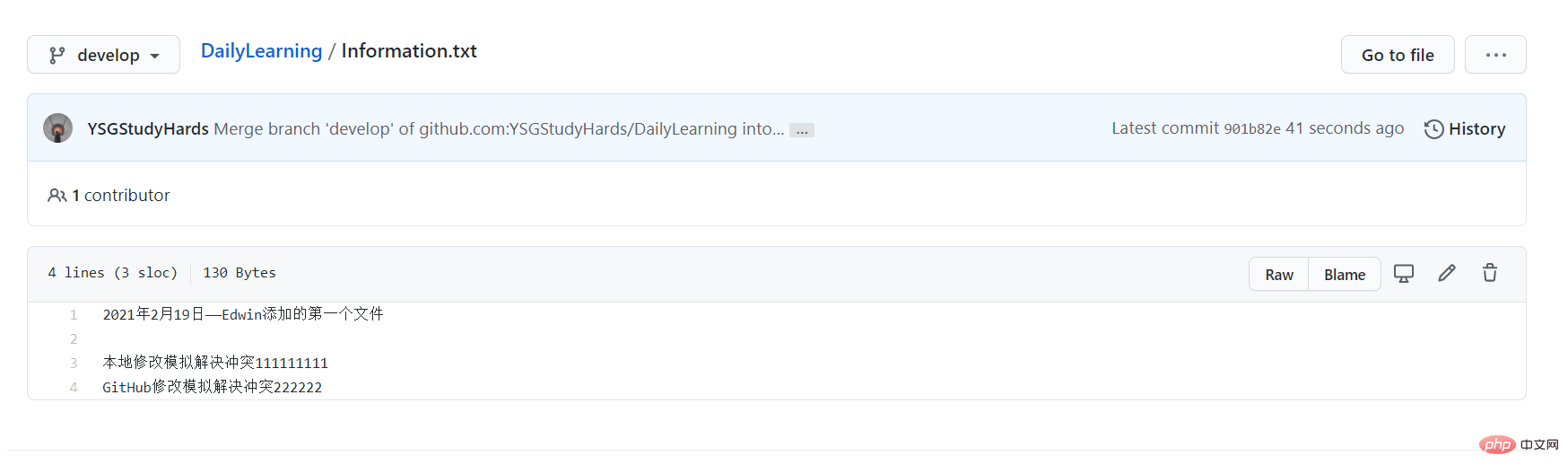
완벽한 충돌 해결:

브랜치를 생성하고 원격 코드 베이스로 푸시:
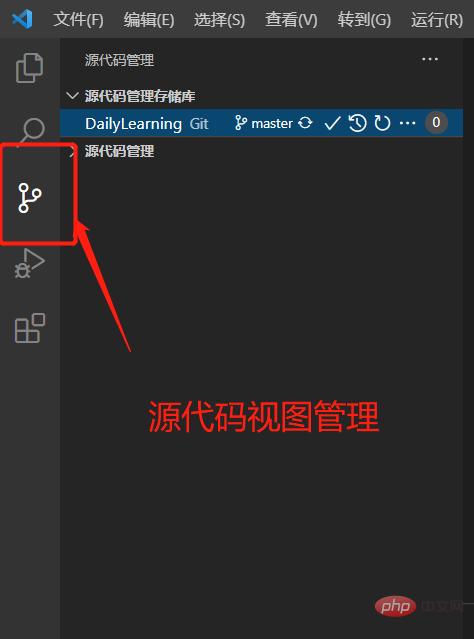
1 소스 코드 관리 뷰로 전환:

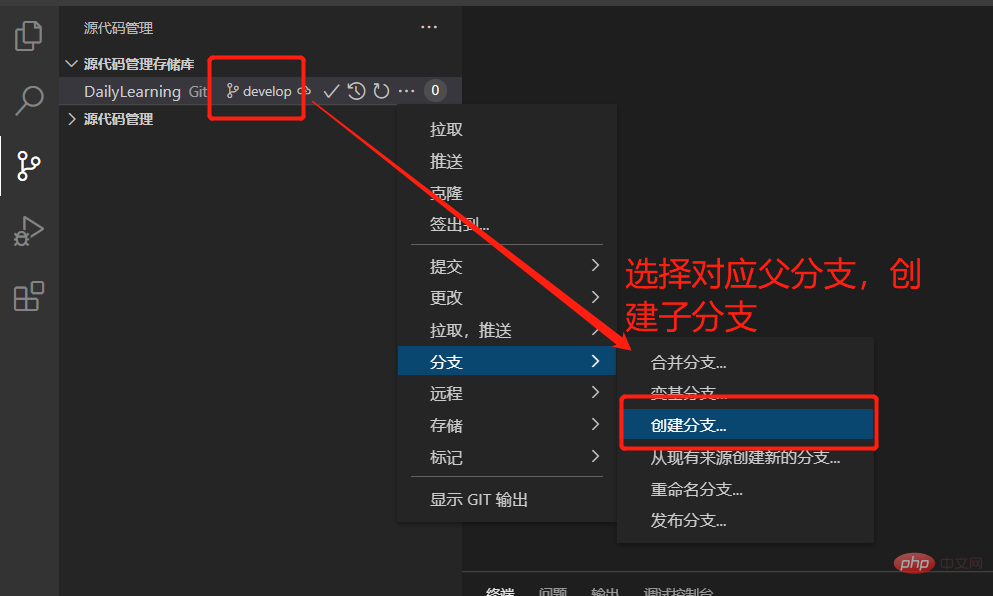
2. 하위 분기를 만들어야 합니다.
참고: 여기서는 개발 분기를 위한 feature-20210218 분기를 만듭니다.


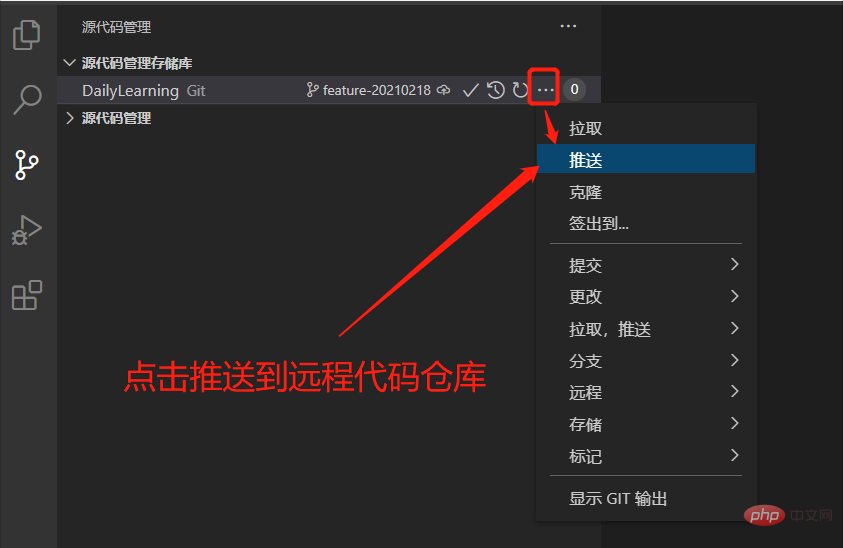
3. 새 브랜치를 원격 코드 베이스로 푸시합니다.


하위 브랜치 개발이 완료된 후 이를 메인 브랜치에 병합합니다.
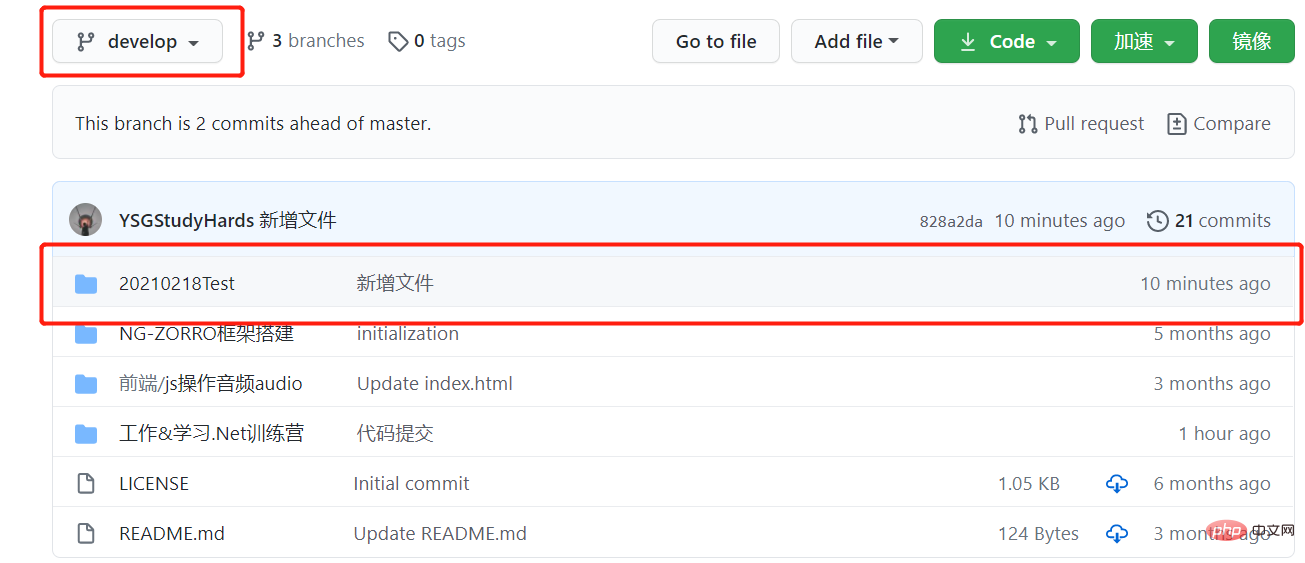
먼저 feature-20210 218 children 브랜치에 폴더와 텍스트 파일을 생성한 후 feature-20210218 하위 브랜치를 개발 개발 브랜치에 병합하고 원격 코드 베이스에 제출합니다.
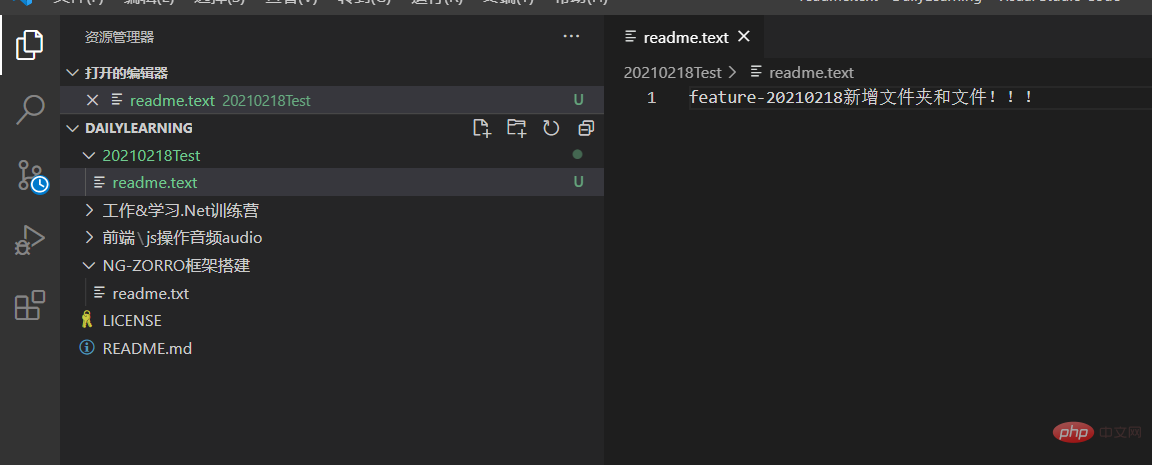
1. feature-20210218 하위 브랜치에 폴더와 파일을 생성합니다:

2. 새로 추가된 콘텐츠를 푸시하려면 4단계 개발(추가, 언급, 가져오기, 푸시)을 사용하세요. 원격 코드 베이스:
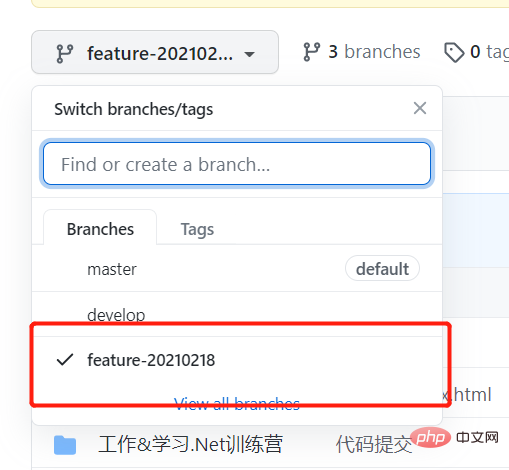
feature-20210218 분기로 전환:

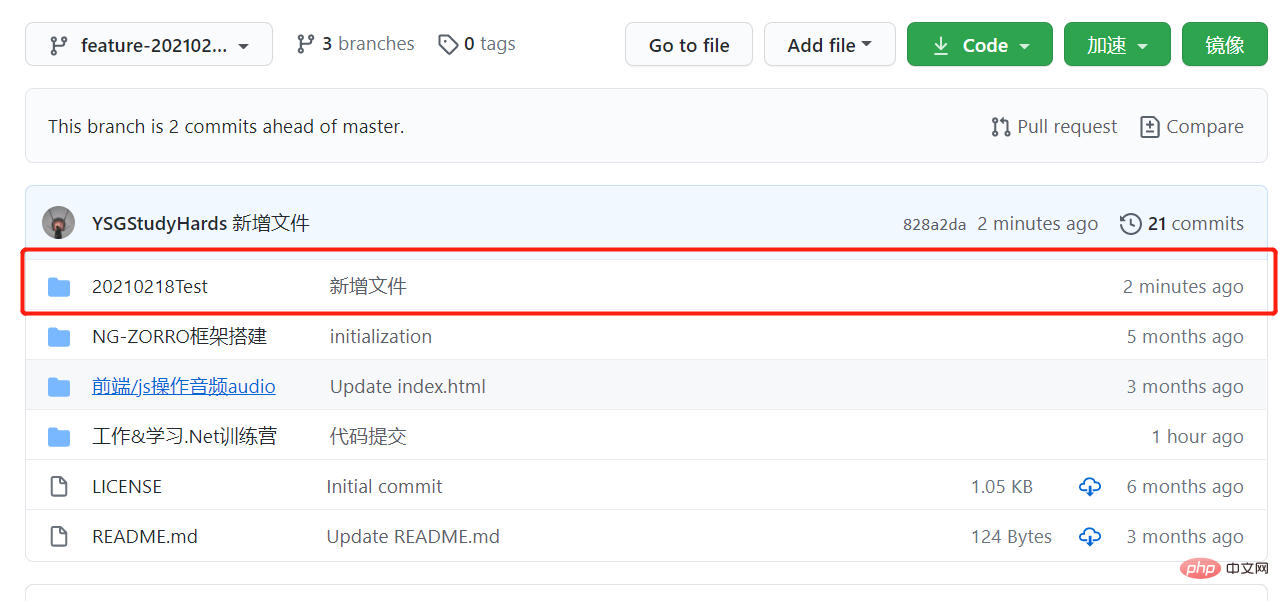
파일이 성공적으로 제출되었는지 확인:

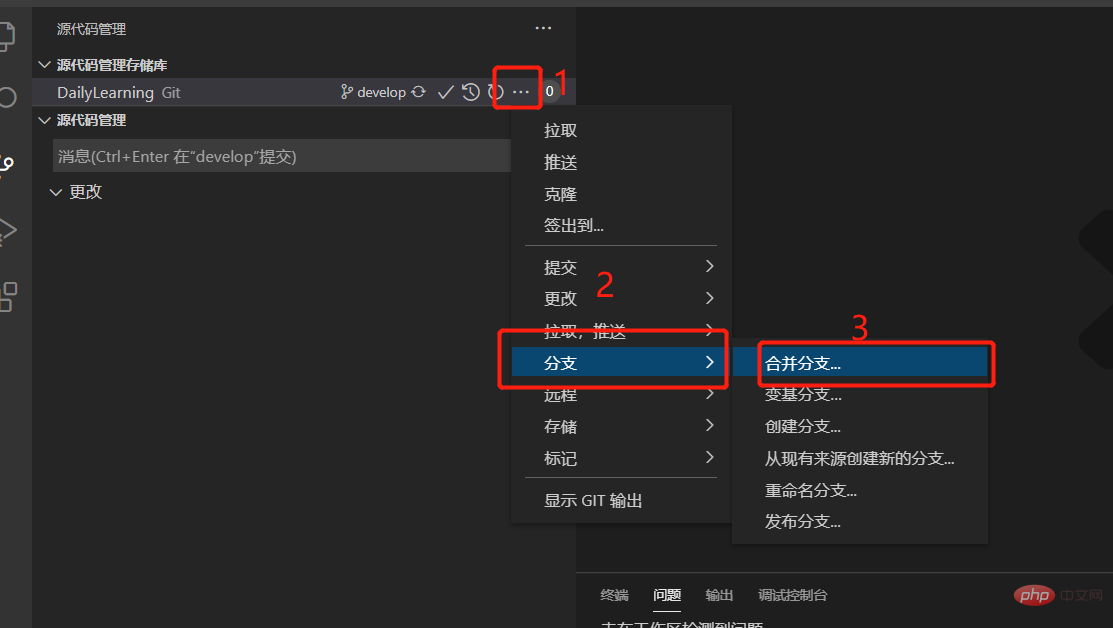
3 feature-20210218 하위 브라를 병합합니다. 발전하다 개발 지점:
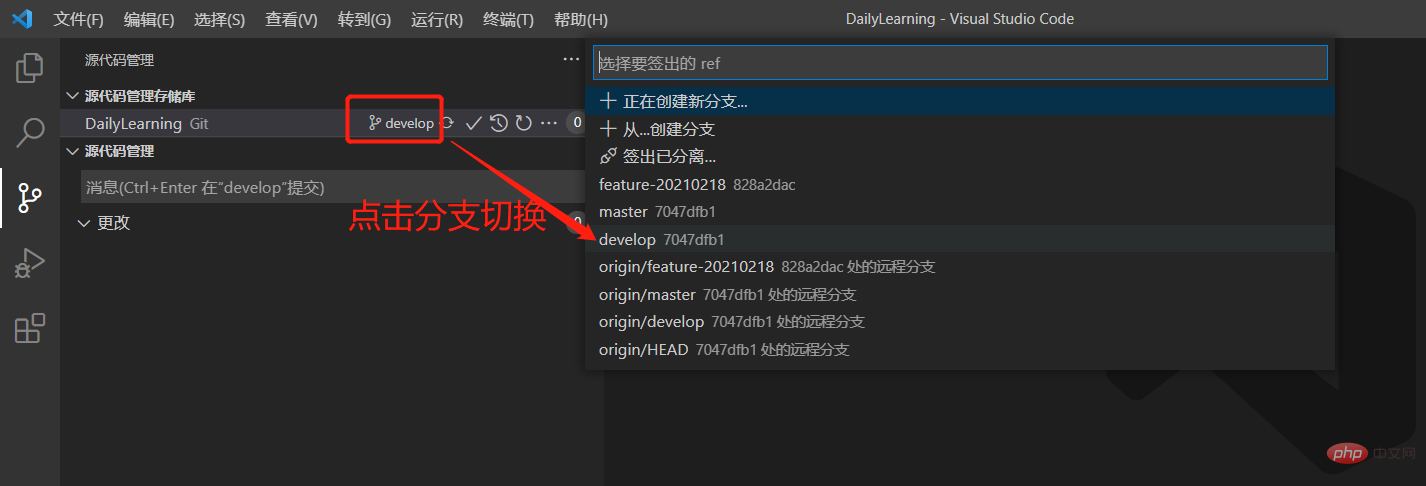
a 먼저 개발 지점으로 전환:

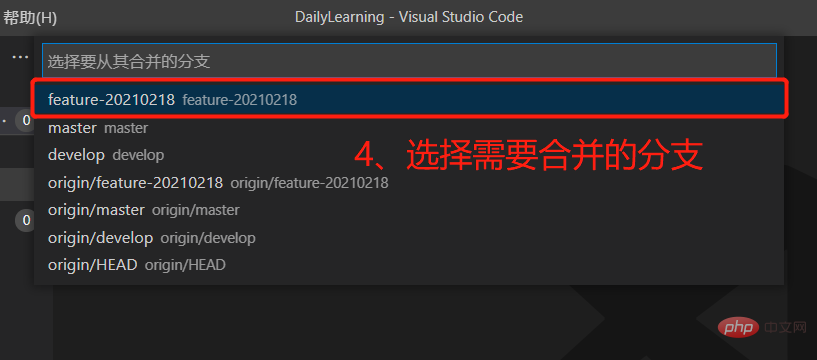
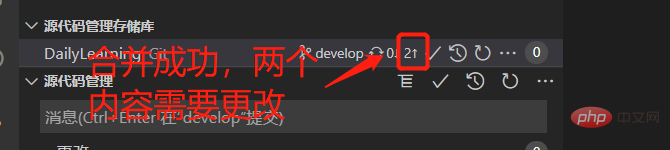
b 병합해야 할 지점을 선택하세요. c. 성공:

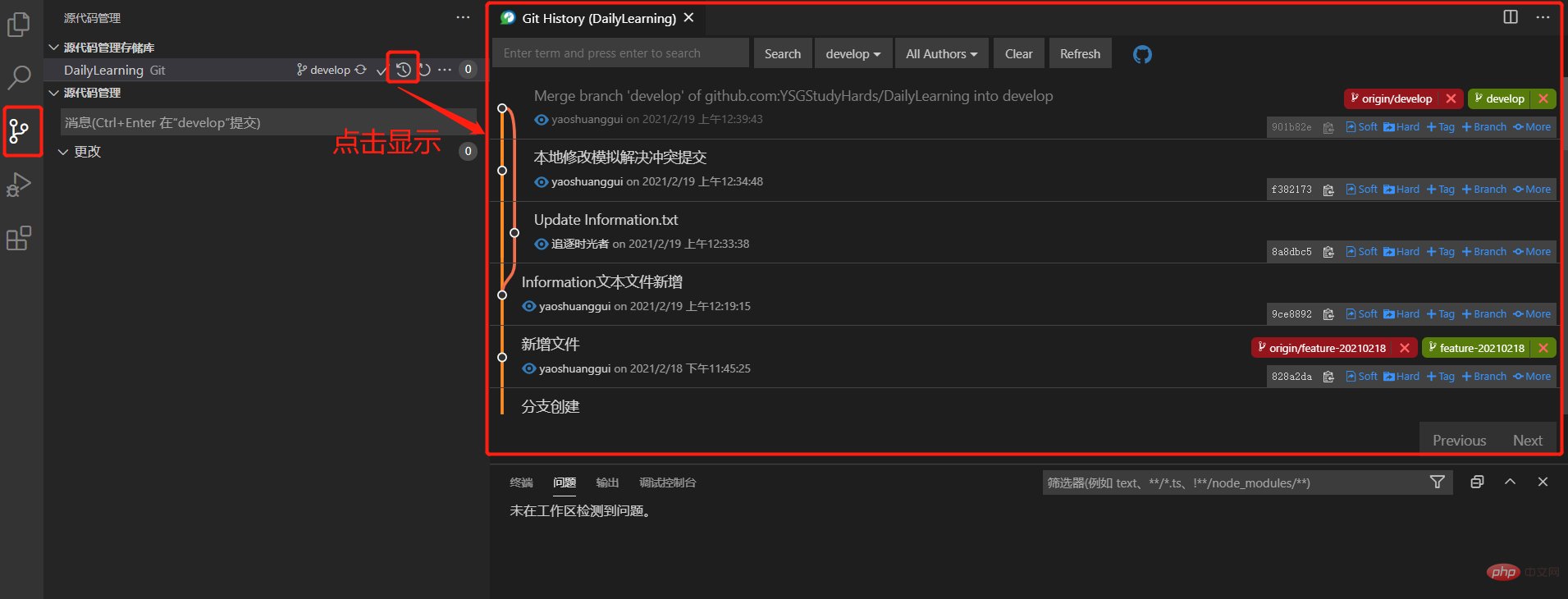
VS Code Git 커밋 수정 기록 보기(비난을 덤프하는 경우에만): 
 Git History
Git History
 해당 파일의 수정 내역 보기:
해당 파일의 수정 내역 보기:
파일 수정 타임라인 보기 및 파일 수정 내용 비교:

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 VSCode가 Git을 사용하여 소스 코드를 시각적으로 관리하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

