집 >위챗 애플릿 >미니 프로그램 개발 >스크롤뷰 컴포넌트를 활용하여 미니프로그램의 상위로 복귀하는 특수효과 구현
스크롤뷰 컴포넌트를 활용하여 미니프로그램의 상위로 복귀하는 특수효과 구현
- 王林앞으로
- 2021-02-22 09:36:052733검색

우리는 웹을 탐색할 때 원클릭 맨 위로 돌아가기 기능을 자주 사용합니다. 이 기능을 사용하면 매우 편리하게 웹 페이지의 맨 위로 돌아갈 수 있습니다. 특히 상대적으로 긴 일부 웹페이지의 경우 이 기능 없이는 상상할 수 없습니다. 그렇다면 작은 프로그램에서 이 기능을 어떻게 구현할까요?
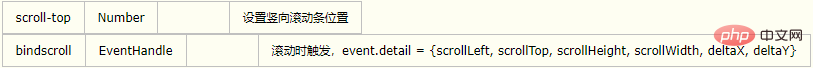
여기에 미니 프로그램에서 구현할 수 있는 구성 요소, 즉 스크롤 보기 구성 요소가 있습니다. 이 구성 요소에는 많은 속성이 있으며 그 중 처리하려면 다음 두 가지 속성을 사용해야 합니다.

이벤트 트리거 스크롤을 통해 거리 획득 문서 상단의 scrollTop 값이 특정 조건 [>300]에 도달하면 gotop 레이어를 표시하고 이 레이어에 대한 click 이벤트를 작성하고 스크롤 상단 값을 재설정하다가 우연히 발견했습니다. 스크롤 상단 설정 버그입니다. 한번 설정한 값이 이번에는 스크롤 상단 값과 같으면 문서는 아무런 조치도 취하지 않습니다. 그러므로 제가 하는 일은 0과 1 사이에서 설정을 전환하는 것입니다. 구체적인 방법은 다음과 같습니다:
<scroll-view style="height: 100%;" scroll-y="true" scroll-top="{{scrollTop.scroll_top}}" bindscroll="scrollTopFun">
<view style="height: 11111rpx; border: solid 1px red;">
123456
----{{test}}
</view>
</scroll-view>
<view style="position: absolute; bottom: 50rpx; right: 30rpx; width: 120rpx; height: 120rpx; border: solid 1px green;" wx:if="{{scrollTop.goTop_show}}" catchtap="goTopFun"></view>JS:
Page({
data: {
test: "",
scrollTop: {
scroll_top: 0,
goTop_show: false
}
},
scrollTopFun: function (e) {
console.log(e.detail);
if (e.detail.scrollTop > 300) {//触发gotop的显示条件
this.setData({
'scrollTop.goTop_show': true
});
console.log(this.data.scrollTop)
} else {
this.setData({
'scrollTop.goTop_show': false
});
}
},
goTopFun: function (e) {
var _top = this.data.scrollTop.scroll_top;//发现设置scroll-top值不能和上一次的值一样,否则无效,所以这里加了个判断
if (_top == 1) {
_top = 0;
} else {
_top = 1;
}
this.setData({
'scrollTop.scroll_top': _top
});
console.log("----");
console.log(this.data.scrollTop)
}
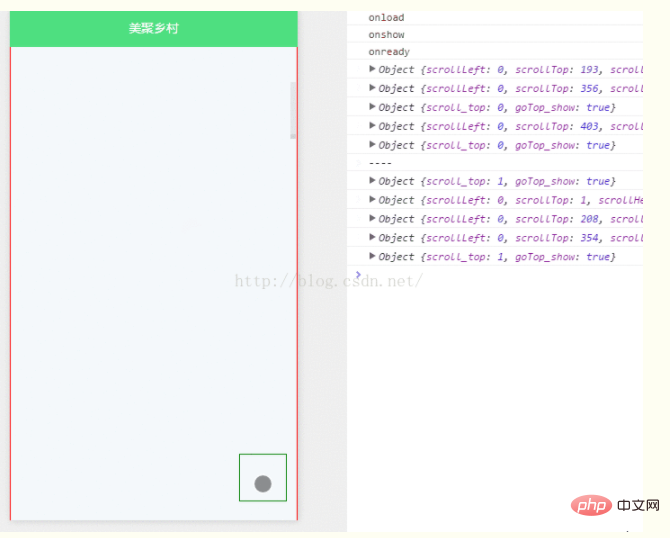
})최종 렌더링:

관련 권장 사항: Mini 프로그램 개발 튜토리얼
위 내용은 스크롤뷰 컴포넌트를 활용하여 미니프로그램의 상위로 복귀하는 특수효과 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 cnblogs.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

