HTML로 이미지 레이아웃을 구현하는 방법
- coldplay.xixi원래의
- 2021-02-20 11:53:0615480검색
HTML에서 이미지 레이아웃을 구현하는 방법: 1. 새 파일을 만들고 상자를 만듭니다. 2. 이미지 상자를 설정하고 p 태그를 사용하여 단락을 구분합니다. 3. 콘텐츠를 수정하기 위한 스타일을 만듭니다. 브라우저 효과에서 미리 봅니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5&&Adobe Dreamweaver cc2020 버전, DELL G3 컴퓨터.
HTML에서 이미지 레이아웃을 구현하는 방법:
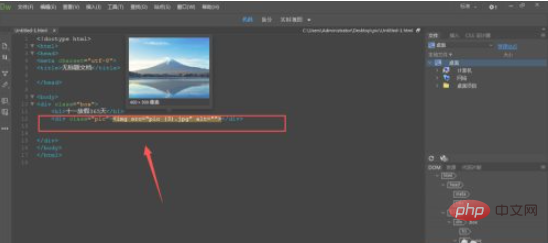
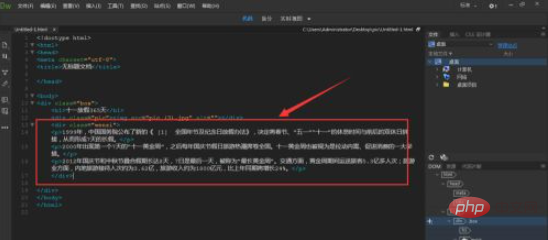
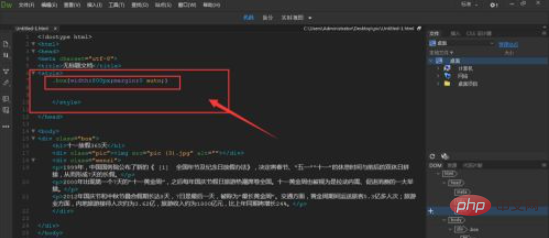
1. 코드를 입력하기 전에 먼저 구조를 생각하고 마지막으로 종이에 구조를 그립니다. 이 예시에서는 전체적으로 3부분으로 나누어 볼 수 있는데, 위쪽과 왼쪽 부분이 위쪽이 제목 표시줄, 아래쪽 왼쪽이 그림이 배치될 수 있는 부분, 오른쪽이 텍스트 매칭입니다.
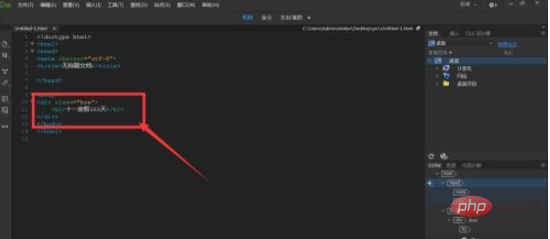
그런 다음 DW를 열고 새 HTML 파일을 만든 다음 body 태그 아래에 큰 상자를 만듭니다. 상자의 클래스 이름을 지정하고 첫 번째 줄의 제목 표시줄을 h1로 나타냅니다.







관련 학습 권장 사항: html 튜토리얼
위 내용은 HTML로 이미지 레이아웃을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 라디오 버튼을 설정하는 방법다음 기사:HTML에서 라디오 버튼을 설정하는 방법

