CSS 복합 스타일을 만드는 방법
- 藏色散人원래의
- 2021-02-18 09:29:563627검색
CSS 복합 스타일의 작성 방법은 공백을 사용하여 구현됩니다. 일부 복합 작성 방법은 "배경, 테두리"와 같이 순서를 신경 쓸 필요가 없습니다. .

이 기사의 운영 환경: windows7 시스템, css3 버전, DELL G3 컴퓨터.
CSS 복합 스타일
CSS 속성은 단일 스타일이라고 하는 하나의 스타일만 제어합니다.
하나의 CSS 속성은 복합 스타일이라고 불리는 여러 스타일을 제어합니다.
복합체
복합 쓰기 방식은 공백을 사용하여 구현됩니다. 일부 복합 쓰기 방법에서는 배경 및 테두리와 같은 순서를 신경 쓸 필요가 없습니다. 일부 복합 쓰기 방법에서는 글꼴과 같은 순서에 신경을 써야 합니다.
1、backgroud :red url() repeat 0 0; 2、border:1px red solid; 3、font:
참고: 최소 두 가지 값이 필요합니다: size family
weight style size family style weight size family weight style size/line-height family
참고: 반드시 혼합해야 하는 경우 복합 스타일을 먼저 작성한 다음 단일 스타일을 작성하세요.
추천: "css 비디오 튜토리얼"
Practice
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS复合样式</title>
<style>
div {
width: 300px;
height: 300px;
background: greenyellow url("img/gougou.jpg") no-repeat center center;
border: dashed 2px blue;
font: bold italic 30px/50px 宋体;
}
</style>
</head>
<body>
<div>
MW
</div>
</body>
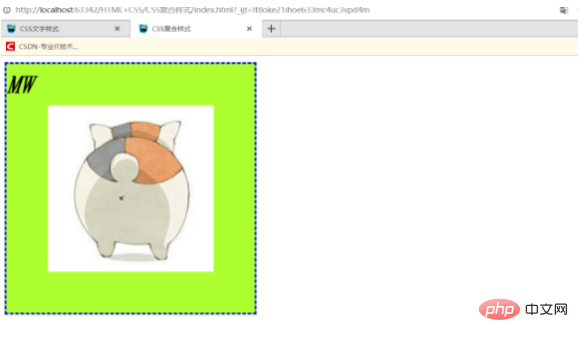
</html>Rendering

위 내용은 CSS 복합 스타일을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 버튼 스타일을 제거하는 방법다음 기사:CSS에서 버튼 스타일을 제거하는 방법

