집 >웹 프론트엔드 >부트스트랩 튜토리얼 >부트스트랩에서 팝업 상자를 닫는 방법
부트스트랩에서 팝업 상자를 닫는 방법
- 藏色散人원래의
- 2021-02-05 09:08:022902검색
부트스트랩에서 팝업 상자를 닫는 방법: 먼저 요소에 "data-toggle="popover""를 추가하여 팝업 상자를 만든 다음 "data-trigger="focus"" 속성을 사용하여 설정합니다. 팝업 상자를 닫으려면 요소 외부를 마우스로 클릭하면 됩니다.

이 문서의 운영 환경: Windows 7 시스템, bootstrap3, Dell G3 컴퓨터.
bootstrap popover
요소에 data-toggle="popover"를 추가하여 팝오버를 만듭니다.
title 속성의 내용은 팝업 상자의 제목입니다.
data-content 속성은 팝업 상자의 텍스트 내용을 표시합니다.
기본적으로 팝오버는 요소의 오른쪽에 표시됩니다. data-placement 속성을 사용하여 팝업 상자 표시 방향(위: 아래, 왼쪽: 왼쪽 또는 오른쪽: 오른쪽)을 설정할 수 있습니다.
부트스트랩에서 팝업 상자를 닫는 방법은 무엇입니까?
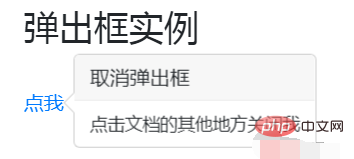
기본적으로 지정된 요소를 다시 클릭하면 팝업 상자가 닫힙니다. data-trigger="focus" 속성을 사용하여 마우스가 요소 외부를 클릭하면 팝업 상자가 닫히도록 설정할 수 있습니다.
"클릭하여 팝업 상자 사라지게 하기" 효과를 얻으려면 몇 가지 추가 코드가 필요합니다.
더 나은 크로스 브라우저 및 크로스 플랫폼 효과를 위해서는
추천: "부트스트랩 튜토리얼"
예:
<a tabindex="0" href="#" role="button" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其他地方关闭我"> 点我 </a>

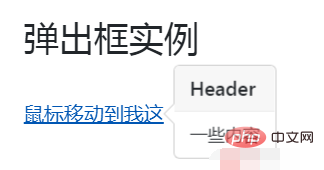
마우스가 요소로 이동할 때 표시되고 제거 후 사라지는 효과를 얻으려면 데이터 트리거 속성을 사용할 수 있습니다. 값을 "hover"로 설정합니다:
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="一些内容"> 鼠标移动到我这 </a>

위 내용은 부트스트랩에서 팝업 상자를 닫는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

