CSS에서 box-align 및 box-pack 속성을 사용하는 방법에 대해 이야기해 보겠습니다.
- 青灯夜游앞으로
- 2021-02-03 11:00:062473검색

【추천 튜토리얼: CSS 비디오 튜토리얼】
CSS의 box-align 및 box-pack 속성을 사용하여 상자 내 요소의 위치를 설정할 수 있습니다.
참고: 정렬해야 하는 요소의 상위 요소 표시 값은 box여야 합니다.
box-align 값이 중앙이면 하위 요소는 수직으로 중앙에 배치됩니다.
box-pack 속성은 상자가 정렬되는 시점을 지정합니다. 하위 요소를 배치하는 하위 요소의 크기보다 큽니다. 이 속성은 가로 상자 내의 가로 위치와 세로 상자 내의 세로 위치를 지정합니다.
수평 상자의 경우, box-pack 값이 중앙이면 하위 요소가 수평으로 중앙에 배치됩니다.
HTML 코드:
<div id="parent1">
<div id="div1">
div1
</div>
</div>CSS 코드:
div{
border: solid black 1px;
}
#parent1{
width: 100%;
height: 500px;
display: -webkit-box;
display: -moz-box;
-webkit-box-align: center;
-moz-box-align: center;
-moz-box-pack: center;
-webkit-box-pack: center;
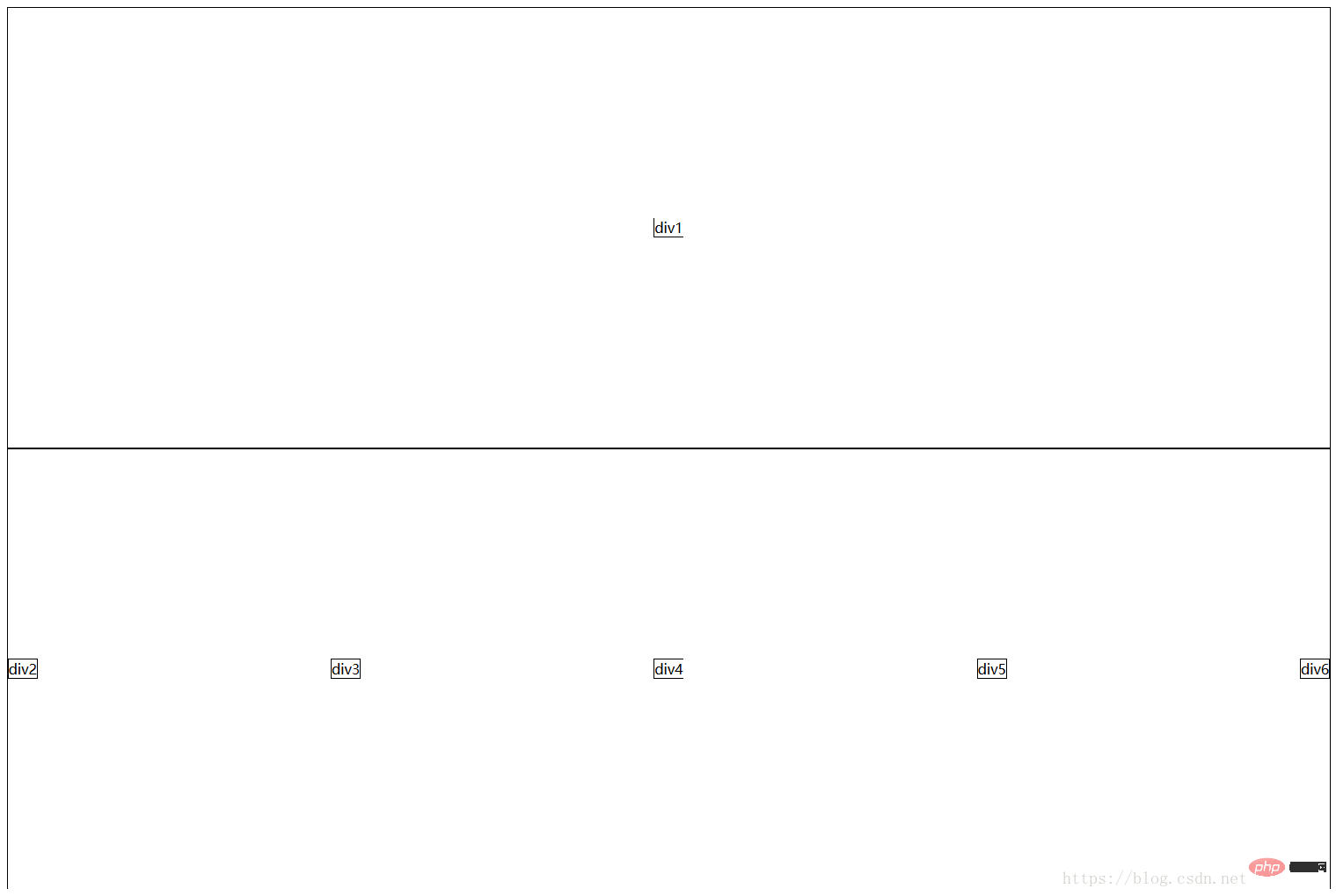
}box-pack 값이 양쪽 정렬이면 하위 요소가 분산되고 alignment
HTML 코드:
<div id="parent2">
<div id="div2">
div2
</div>
<div id="div3">
div3
</div>
<div id="div4">
div4
</div>
<div id="5">
div5
</div>
<div id="div6">
div6
</div>
</div>CSS 코드:
#parent2{
width: 100%;
height: 500px;
display: -webkit-box;
display: -moz-box;
-webkit-box-align: center;
-moz-box-align: center;
-moz-box-pack: justify;
-webkit-box-pack: justify;
}효과는 다음과 같습니다.

더 많은 컴퓨터 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS에서 box-align 및 box-pack 속성을 사용하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

