React 라이프사이클 소개
- 王林앞으로
- 2021-01-28 11:09:432320검색

소개:
React를 배우고 싶다면 수명주기를 이해하는 것이 필수적입니다. 라이프사이클의 각 구성요소를 이해한 후에는 고성능 구성요소를 작성하는 데 큰 도움이 될 것입니다.
(학습 영상 공유: react 영상 튜토리얼)
Ract 생명주기
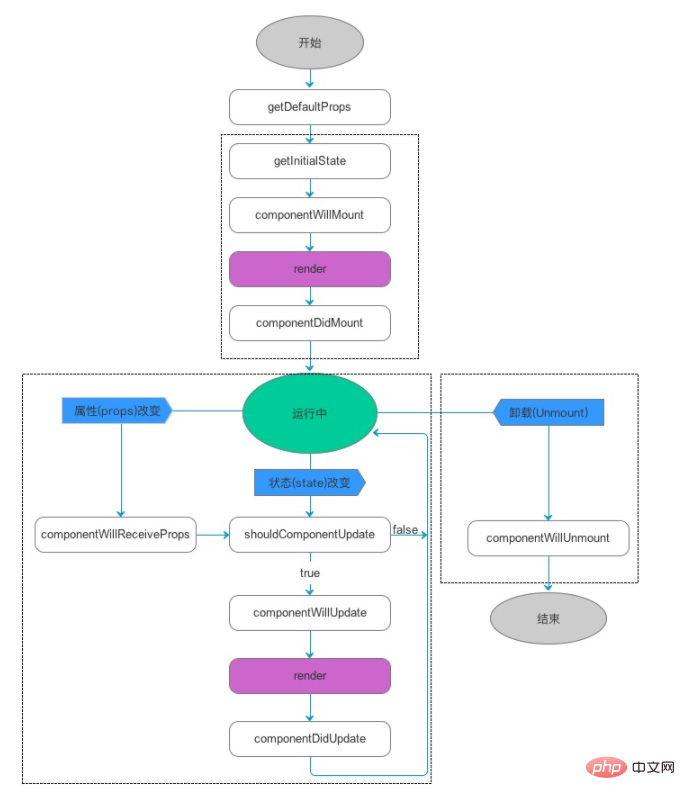
React 생명주기는 세 가지 상태로 나누어집니다 1. 초기화 2. 업데이트 3. 파괴

초기화
1.
기본 props를 설정하거나 dufaultProps를 사용하여 구성 요소의 기본 속성을 설정할 수 있습니다.
2.getInitialState()
this.state를 직접 사용할 때는 이러한 후크 기능이 없습니다. 생성자에서. 이때 this.props
3에 접근할 수 있습니다. componentWillMount()
는 컴포넌트가 초기화될 때만 호출됩니다. 전체 라이프사이클에서 한 번만 호출됩니다. 이때 상태를 수정할 수 있습니다.
4.render()
React의 가장 중요한 단계인 가상 DOM 생성, Diff 알고리즘 수행, DOM 트리 업데이트가 모두 여기서 완료됩니다. 이 시점에서는 상태를 변경할 수 없습니다.
5.ComponentDidMount()
는 구성 요소가 렌더링된 후 호출되며 한 번만 호출됩니다.
Update
6.ComponentWillReceiveProps(nextProps)
는 구성 요소가 초기화될 때 호출되지 않지만 구성 요소가 새 prop을 수락할 때 호출됩니다.
7. shouldComponentUpdate(nextProps, nextState)
반응 성능 최적화에서 매우 중요한 부분입니다. 구성 요소가 새 상태 또는 props를 허용할 때 호출됩니다. 비교 전과 후의 두 prop과 상태가 동일한지 여부를 설정할 수 있습니다. 동일한 속성 상태는 확실히 동일하므로 업데이트를 방지하기 위해 false를 반환합니다. DOM 트리가 필요하지 않습니다. 새로운 DOM 트리를 생성하고 이전 DOM 트리를 diff 알고리즘과 비교하면 특히 DOM 구조가 복잡할 때 많은 성능을 절약할 수 있습니다
8.comComponentWillUpdata(nextProps, nextState)
It 구성 요소가 초기화될 때 호출되지 않으며 구성 요소가 초기화될 때만 호출됩니다.
9. 구성 요소 렌더링을 수정할 수 있습니다.
10.ComponentDidUpdate()
는 컴포넌트가 초기화될 때 호출되지 않습니다. 이 때 dom 노드를 얻을 수 있습니다.
Uninstall
11.ComponentWillUnmount()
는 구성 요소가 마운트 해제되려고 할 때 호출됩니다. 이때 일부 이벤트 리스너와 타이머를 지워야 합니다.
결론
위는 React의 라이프 사이클입니다. 코드를 직접 작성해 보시고 여기에는 올리지 않겠습니다.
관련 추천:
반응 튜토리얼위 내용은 React 라이프사이클 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

